标签:
什么是连续滚动幻灯片?打开一些网站的首页,你会发现有一块这样的区域:一张图片,隔一段时间滑动切换下一张;同时,图片两端各有一个小按钮,供你手动点选下一张;底部有一排小圆圈,供你选定特定的某帧图片。这就是“连续滚动幻灯片”(我自己的叫法,当然它也可能叫焦点轮播图,轮播图等等等等),本文单讲手动连续切换,不涉及自动播放和底部小圆圈。
实现这种幻灯片有几个难点:
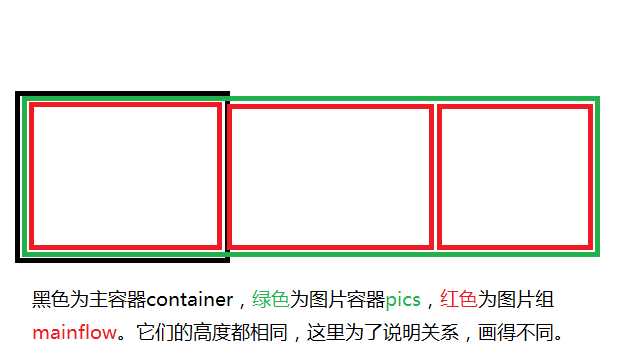
1.图片放置:你需要把所有图片放入一个div(这里就把它的class叫做pics吧)中,再把pics放入一个更大的div(就命名为container吧)中,然后把container的宽度设为一张图片的宽度,再给它设置overflow:hidden。然后把pics的宽度设置为所有图片的总宽度。这样方便后面从左向右切换。如下图所示:

2.图片轮播。基本要领是,当点击next按钮的时候,将pics容器的left属性定义到下一张图片的位置,从而移动到下一张图片,例如,假设当前是第二张图片,那么点击按钮的时候应该把pics的left值设为-640*2 + ‘px‘(因为我这里用的图片都是-640px的)(当然这里还要加入一个计数器,当点到最后一张图片的时候,计数器置0)。
如果你不打算加入平滑移动的动画,那到这里就可以结束了。但是如果你打算加入动画,这里就有一个问题:当移动到最后一张图片的时候,继续点击,图片组会由最后一张长途跋涉回滚到第一张,这样用户体验很不好。理想的状态应当是,当你滚动到最后一张继续滚动的时候,应当像之前滚向下一张一样无缝滚动。不知道我说的清不清楚,大致就是:像手机屏幕一样,当你滑动到最后一屏的时候接着滑动,会直接滑回一屏,也就是循环滑动。
本文的主要目的就是说明这种循环滑动的实现方法。
它的基本原理是,你要在正常的图片组的最后面加入一张缓冲图片(src和第一张图片相同),当幻灯片正处于最后一张图片的时候,点击滑动按钮,平滑滑动到这张缓冲图片,当用户下一次点击的时候,再悄悄地把图片置换回真正的第一张图片,然后再执行动画。由于置换回第一张图片的时候是立即执行的,所以用户不会发现图片已经回到了真正的第一张,这就实现了循环滑动。下面请看具体代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>无限滚动</title> <style type="text/css"> .main{position:relative;height:360px;width:640px;overflow: hidden;} .pics{position:absolute;top:0;left:0;height:360px;width:3200px;} .pics img{float:left;height:100%;width:20%;} </style> </head> <body> <!-- 为了行文简单,我这里只添加了一个next按钮,如果你还要添加prev按钮,那应该在 第一张图片之前也加入一张缓冲图片,src和最后一张图片相同。 --> <div class="main"> <div class="pics"> <img class="mainflow" src="img/0.jpg" alt="" /> <img class="mainflow" src="img/1.jpg" alt="" /> <img class="mainflow" src="img/2.jpg" alt="" /> <img class="mainflow" src="img/3.jpg" alt="" /> <!--↑↑↑真正的最后一张--> <img class="mainflow" src="img/0.jpg" alt="" /> <!--↑↑↑缓冲图--> </div> </div> <div> <div class="btn"><button>NEXT</button></div> </div> <script type="text/javascript"> var btn = document.getElementsByClassName("btn")[0]; var pics = document.getElementsByClassName("pics")[0]; var mainflow = document.getElementsByClassName("mainflow"); var cnt = 0;//计数器 //主函数 btn.onclick = function(){ if(-cnt == mainflow.length - 1){ //如果达到最后一张图片,就要特殊处理。 //当按下NEXT按钮时,应该先把图片瞬间从缓冲图切换到真正的 //第一张,然后再执行动画。 pics.style.left = "0px"; cnt = 0; //这里我一开始用CSS3自带的transition动画,结果发现它太不好控制了, //挣扎了很久,自己写了动画。 animate(pics,(--cnt)*640); }else{ //一般情况,直接执行切换动画。 animate(pics,(--cnt)*640); } } //动画函数开始,target代表要对谁进行滚动,offset代表滚动的距离, //也就是一张图片的宽度。 function animate(target,offset){ //先用offsetLeft储存好target.style.left,因为后面要用到它, //style.left本身只能读取内联样式style="xxxx"里面的样式,如果没有内联样式 //就直接读取,只会返回空值。 target.style.left = target.offsetLeft; //这里是主要部分 function go(){ //每隔15毫秒,向左移动16个像素。这两个值要多试几次,不然动画会一卡一卡 target.style.left = (parseInt(target.style.left) - 16) +"px"; timer = setTimeout(go,15); //如果到目的地了就停止滚动 if(parseInt(target.style.left) == offset) clearTimeout(timer); } //别忘了执行一下它。。 go(); } </script> </body> </html>
参考资料:
1.慕课网课程,焦点轮播图特效。http://www.imooc.com/learn/18
标签:
原文地址:http://www.cnblogs.com/cyniczzz/p/4878410.html