标签:

MainActivity.java(默认的,什么都没有)
package com.sxt.day02_02; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
xml文件:
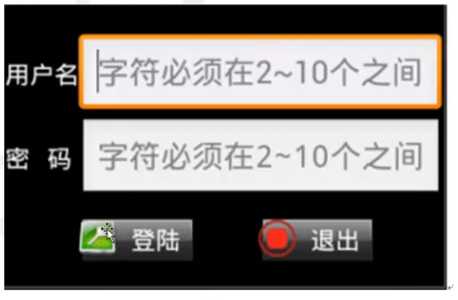
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TableLayout 2行2列,用户名密码 android:layout_width="match_parent" 宽:占满一行 android:layout_height="wrap_content" 高: android:stretchColumns="1" > 从0开始,1就是第二列,第一列内容有多宽就多宽,第二列把剩余全部占据 <TableRow> 第一行 <TextView android:text="用户名" />第一列。不设置宽和高,则根据文字大小来定。 <EditText android:hint="2-10个字符" />第一列, </TableRow> <TableRow> <TextView android:text="密码" /> <EditText android:hint="2-10个字符" android:password="true" /> </TableRow> </TableLayout> <TableLayout 1行2列,登陆退出 android:layout_marginTop="20dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:stretchColumns="0,1" > 这2列都是自动扩展,平分当前行, <TableRow> <Button android:background="@drawable/btn_bg" android:drawableLeft="@drawable/login32x32" 左图右字 android:padding="3dp" 内部间距 android:text="登陆" android:textColor="#fff" android:layout_gravity="center_horizontal"/> 水平居中 <Button android:background="@drawable/btn_bg" android:drawableLeft="@drawable/exit32x32" android:padding="3dp" android:text="退出" android:textColor="#fff" 文字颜色,白色 android:layout_gravity="center_horizontal"/> 水平居中 </TableRow> </TableLayout> </LinearLayout>
标签:
原文地址:http://www.cnblogs.com/yaowen/p/4881214.html