标签:
最近看了几道面试题,其中有一道就是关于写一个方法来获取浏览器地址栏URL查询部分的字段内容。虽然之前看过相关的东西,但感觉有点模糊,所以就又全面的学习一遍,谨以此文记之!
准备知识
在JavaScript中,既然说到URL(这里也只是根据本题浅显介绍),那肯定就要说Location对象了:
①Location对象是window对象的一个属性,可通过window.location来访问(因为window就是全局对象,所以可以直接使用location来引用Location对象喽);
②Location对象包含当前有关URL的信息。
Location对象的八个属性:
|
属性 |
描述 |
|
hash |
设置或返回从井号(#)开始的URL(锚) |
|
host |
设置或返回主机名和当前URL的端口号 |
|
hostname |
设置或返回当前URL的主机名 |
|
href |
设置或返回完整的URL |
|
pathname |
设置或返回当前URL的路径部分 |
|
port |
设置或返回当前URL的端口号 |
|
protocol |
设置或返回当前URL的协议 |
|
search |
设置或返回从问号(?)开始的URL(查询部分) |
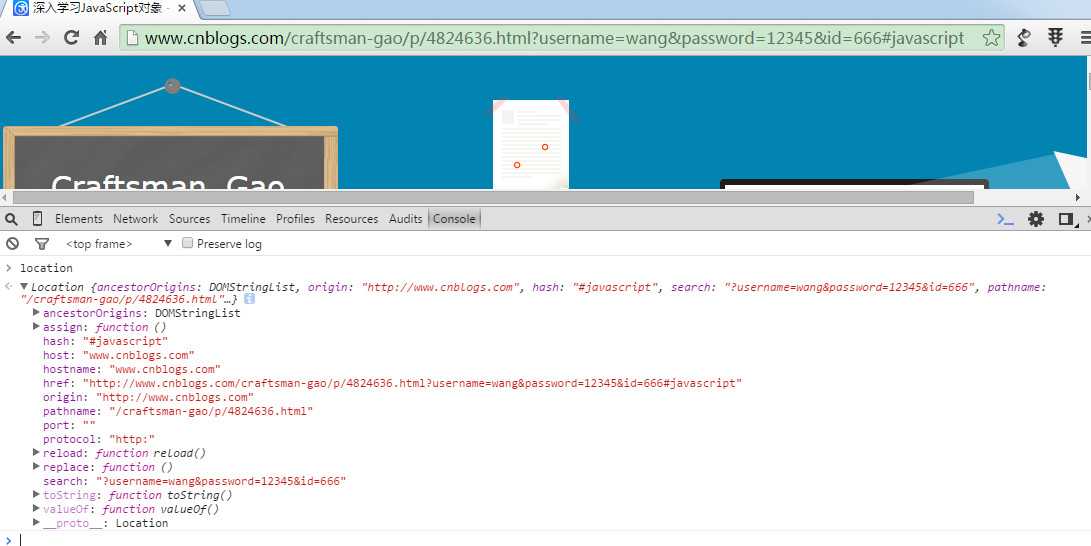
还有一个属性,名字是origin,它的定义相当于:协议+主机名(域名)+端口号(IE下不支持此属性,我看w3cSchool上也没有,但Chrome和FF中却有,不知是否是标准)。以下是各个属性的实际取值(Chrome下):

因为这个URL使用的是浏览器默认端口80,所以函数端口号的地方都使用空字符串代替了。
Location对象的三个方法:
|
属性 |
描述 |
|
assign(newURL) |
加载新的文档,会将当前文档地址和新的文档地址放到历史记录中 |
|
reload(force) |
重新加载当前文档:①如果该方法没有设置参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已改变。如果文档已改变,reload() 会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果是完全一样的;②如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。 |
|
replace(newURL) |
用新的文档替换当前文档,但是当前文档地址会从历史记录中删除 |
获取URL参数
上面复习了一下Location对象,下面开始说正题。获取URL参数,一开始我是把所有参数的信息都放入一个对象然后返回这个对象,实现如下:
function getUrlSearchObj(url){ var result = {}; var searchIndex = url.indexOf(‘?‘); var hashIndex = url.indexOf(‘#‘)===-1?url.length:url.indexOf(‘#‘); var searchStr = url.slice(searchIndex+1, hashIndex); var searchArr = searchStr.split(‘&‘); for(var i=0;i<searchArr.length;i++){ var eleArr = searchArr[i].split(‘=‘); result[eleArr[0]] = eleArr[1]; } return result; }
当然,在实际项目中大多数是根据一个参数名来获取当前URL中该参数的值,实现如下:
function getSearchString(name){ var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var result = window.location.search.substr(1).match(reg); if(result != null){ return result[2]; }else{ return null; } }
标签:
原文地址:http://www.cnblogs.com/craftsman-gao/p/4881402.html