标签:
本篇文章将讲述MVC的页面传值方式,具体包括:后端向前端传值(Controller向View传值);前端向后端传值(View向Controller传值);Action与Action之间的传值。
我们回顾下在ASP.NET WebForms中,页面之间最常用的传值方式,有以下几种:
a). QueryString(也叫URL传值)
b). Session
c). Cookie
d). Application
e). Server.Transfer
这里不再讲述这几种传值方式的用法和利弊,在本章后面将用MVC的传值方式与之对比,并展开一些探讨。
下面正式开始MVC的页面传值方式
1. ViewBag

用法:
在Controller中书写
ViewBag.Test123 = "Hello World.";
前台接收
@ViewBag.Test123
说明: ViewBag是dynamic动态类型,上面例子中的key => Test123可以指定任何类型。
2. ViewData

用法:
在Controller中书写
ViewData["Test123"] = "Hello World. This is ViewData";
前台接收
@ViewData["Test123"]
说明:ViewData是字典类型,继承自IDictionary<string,object>接口
3. TempData

用法:
在Controller中书写
TempData["tmpData"] = "I am TempData...";
前台接收
@TempData["tmpData"]
说明:TempData也是字典类型,继承自IDictionary<string,object>接口
4. Model
这是初学者最常使用的传值方式。在上一篇文章中, 我们在Razor视图的页面代码中有这样一句:
@model IEnumerable<MVC5Demo.Models.UserInfoViewModel>
然后我们的信息列表是这样:
<tbody> @foreach (var item in Model) { <tr> <td>@Html.DisplayFor(p => item.UserName)</td> <td>@(item.Sex == 0 ? "女" : "男")</td> <td>@Html.DisplayFor(p => item.Age)</td> <td>@Html.DisplayFor(p => item.Dept)</td> <td>@Html.ActionLink("编辑", "Edit", "UserInfo", new { id=item.UserID.ToString() },null) @Html.ActionLink("删除", "Delete", "UserInfo", new { id = item.UserID.ToString() }, new { onclick="return confirm(‘确认删除"+item.UserName+"的记录?‘);" })</td> </tr> } </tbody>
如代码所示,因为我们的Model是一个泛型集合,这里就可以很方便的取出集合中的数据。
在后台Controller中,是怎么书写的呢?
public ActionResult Index() { return View("UserInfo", GetTestData());//GetTestData()返回泛型集合 }
如代码所示,只需返回视图时,同时指定视图的数据对象。
1. 使用Html.BeginForm(...)方法提交表单
@using(Html.BeginForm("actionName","controllerName")) { <div>表单内容</div> <div>...</div> <input type="submit" value="提交表单" /> }
说明:将 <form> 开始标记写入响应。在用户提交窗体时,将由某个操作方法(指定Controller的某个Action)处理该请求。
(使用using关闭form,下面不再说明。)
2. 使用Html.BeginRouteForm(...)方法提交表单
@Html.BeginRouteForm("路由名称", new { controller = "userinfo", action="save", userID = Model.UserID, userName = Model.UserName }, FormMethod.Post) { <div>表单内容</div> <div>...</div> <input type="submit" value="提交表单" /> }
说明:同Html.BeginForm(),但使用路由方式提交表单,同时参数也不同。
3. 传统Form表单的Action属性提交
<form id="postForm" action="@Url.Action("Save")" method="post"> <div>表单内容</div> <div>...</div> <input type="submit" value="提交表单" /> </form>
说明:使用传统html form原生标记。
4. 使用Ajax方式提交表单, Ajax.BeginForm(...)
@Ajax.BeginForm("actionName", new AjaxOptions { Url="",OnSuccess="",HttpMethod="get" }) { <div>表单内容</div> <div>...</div> <input type="submit" value="提交表单" /> }
说明:使用异步方式提交form表单。
5. Jquery和Ajax提交表单
省略... 不在文章讨论范围。
6. 表单参数传递
6.1 全参数传递
[HttpPost] public ActionResult Save(string username,int sex,int age,string dept)
说明:html标签name和参数名需相同。
6.2 实体传参
[HttpPost] public ActionResult Save(UserInfoViewModel item)
说明:页面使用@model绑定类型
6.3 表单集合传参
[HttpPost] public ActionResult Save(FormCollection fc)
说明:需解析FormCollection,如:
UserInfoViewModel userInfo = new UserInfoViewModel(); TryUpdateModel<UserInfoViewModel>(userInfo, fc);
6.4 传统方式
使用HttpContext,在MVC中我们同样可以使用以下对象:
Application,Server,Session,Request,Response,Cache ...
1. RedirectToAction
1.1 传递实体对象
public ActionResult Index() { return RedirectToAction("Index", "Home", new UserInfoViewModel { UserID = Guid.NewGuid(), UserName = "zhangsan", Sex = 1, Age = 20, Dept = "hr" }); }
说明:在UserInfoController中,在页面加载时,新建一个实体类型,并跳转至首页。
接收:
public class HomeController : Controller { public ActionResult Index(UserInfoViewModel model) { //处理model的值 //...
1.2 传递普通参数
public ActionResult Index() { return RedirectToAction("Index", "Home", new { UserID = Guid.NewGuid(), UserName = "zhangsan"}); }
接收:
public class HomeController : Controller { public ActionResult Index(string userID,string userName) { //处理userID, userName的值 //...
2. TempData
TempData["userName"] = "zhangsan"; return RedirectToAction("Index2");
在Index2中接收:
string userName = TempData["userName"].ToString();
说明:TempData可以在同Controller中不同Action之间传递,并且具有‘一次访问’的特质。使用时要特别注意。
1. 后台不能通过非提交方式获取某个页面元素的值,因为没有‘服务器控件’;MVC使用原生Http,是【无状态】的。
2. 不能使用(也没有)ViewState。
3. 使用特有的机制传值(ViewData,ViewBag...等等)。
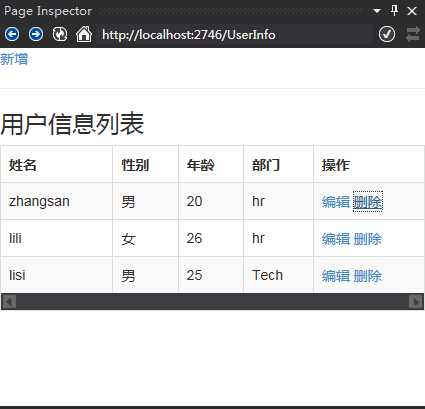
效果图:

开发工具: VS2013
功能点:用户信息列表,实现对用户信息的 增,删,改,查功能。
本文主要对ASP.NET MVC5的页面传值方式做总体介绍。并提供了一个简单的Demo供需要的朋友参考学习。
由于本人水平有限,如文章有错误处还请各位指出,并不吝赐教!作者在这里先行表示感谢。
本章是ASP.NET MVC5“入门”阶段的最后一篇,后续文章将侧重进阶技术和一些技巧性或存疑的问题。敬请期待~
希望本文对你有帮助。
ASP.NET MVC 5 Web编程5 -- 页面传值的方式
标签:
原文地址:http://www.cnblogs.com/hangwei/p/4466856.html