标签:
做了个实验:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>BaiDuTest.html</title> 5 </head> 6 <style type="text/css"> 7 8 .first{ 9 text-decoration: underline; 10 } 11 .second{ 12 text-decoration: none; 13 } 14 15 </style> 16 <body> 17 18 19 <div class="first">实验 20 21 <p class="second">我在做text-decoration的实验</p> 22 23 </div> 24 25 26 27 28 29 </body> 30 </html>
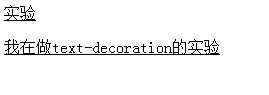
浏览器显示结果如下图:

http://www.w3school.com.cn/css/css_text.asp中提到“ text-decoration 值会替换而不是累积起来。”
然而在本人做的试验中并没有什么卵用。
还不是很明白,求解答???

关于CSS中text-decoration值没有替换而是累积的疑问
标签:
原文地址:http://www.cnblogs.com/Cyan163827/p/4882037.html