CAAnimation在分类中定义了代理方法
@interface NSObject (CAAnimationDelegate)
- (void)animationDidStart:(CAAnimation *)anim; //开始动画时触发的方法
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag; //结束动画时触发的方法
@end
9、CALayer上动画的暂停和恢复
#pragma mark 暂停CALayer的动画
-(void)pauseLayer:(CALayer*)layer
{
CFTimeInterval pausedTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil];
// 让CALayer的时间停止走动
layer.speed = 0.0;
// 让CALayer的时间停留在pausedTime这个时刻
layer.timeOffset = pausedTime;
}
#pragma mark 恢复CALayer的动画
-(void)resumeLayer:(CALayer*)layer
{
CFTimeInterval pausedTime = layer.timeOffset;
// 1. 让CALayer的时间继续行走
layer.speed = 1.0;
// 2. 取消上次记录的停留时刻
layer.timeOffset = 0.0;
// 3. 取消上次设置的时间
layer.beginTime = 0.0;
// 4. 计算暂停的时间(这里也可以用CACurrentMediaTime()-pausedTime)
CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime;
// 5. 设置相对于父坐标系的开始时间(往后退timeSincePause)
layer.beginTime = timeSincePause;
}
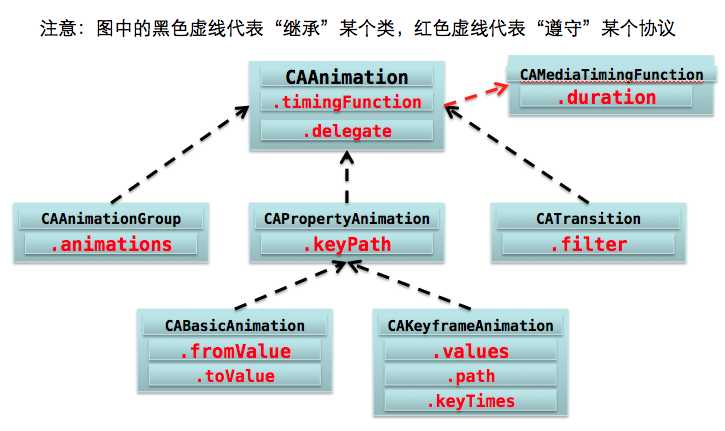
10、CAPropertyAnimation
•是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:
–CABasicAnimation
–CAKeyframeAnimation
•属性说明:
–keyPath:通过指定CALayer的一个属性名称为keyPath(NSString类型),并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@“position”为keyPath,就修改CALayer的position属性的值,以达到平移的动画效果
11、CABasicAnimation——基本动画
•基本动画,是CAPropertyAnimation的子类
•属性说明:
–fromValue:keyPath相应属性的初始值
–toValue:keyPath相应属性的结束值
•动画过程说明:
–随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
–keyPath内容是CALayer的可动画Animatable属性
–如果fillMode=kCAFillModeForwards同时removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
12、CAKeyframeAnimation——关键帧动画
•关键帧动画,也是CAPropertyAnimation的子类,与CABasicAnimation的区别是:
–CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
–
•属性说明:
–values:上述的NSArray对象。里面的元素称为“关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
–path:可以设置一个CGPathRef、CGMutablePathRef,让图层按照路径轨迹移动。path只对CALayer的anchorPoint和position起作用。如果设置了path,那么values将被忽略
–keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧。如果没有设置keyTimes,各个关键帧的时间是平分的
•CABasicAnimation可看做是只有2个关键帧的CAKeyframeAnimation
13、 CAKeyframeAnimation——计算模式属性
•在关键帧动画中还有一个非常重要的参数,那便是calculationMode,所谓计算模式:其主要针对的是每一帧的内容为一个座标点的情况,也就是对anchorPoint和 position进行的动画
•当在平面座标系中有多个离散的点的时候,可以是离散的,也可以直线相连后进行插值计算,也可以使用圆滑的曲线将他们相连后进行插值计算
•calculationMode目前提供如下几种模式:
–kCAAnimationLinear 默认值,表示当关键帧为座标点的时候,关键帧之间直接直线相连进行插值计算
–kCAAnimationDiscrete 离散的,不进行插值计算,所有关键帧直接逐个进行显示
–kCAAnimationPaced 使得动画均匀进行,而不是按keyTimes设置的或者按关键帧平分时间,此时keyTimes和timingFunctions无效
–kCAAnimationCubic 对关键帧为座标点的关键帧进行圆滑曲线相连后插值计算,这里的主要目的是使得运行的轨迹变得圆滑
–kCAAnimationCubicPaced 看这个名字就知道和kCAAnimationCubic有一定联系,其实就是在kCAAnimationCubic的基础上使得动画运行变得均匀,就是系统时间内运动的距离相同,此时keyTimes以及timingFunctions也是无效的
•注意:就目前而言,此属性研究的优先级不高,只有再做复杂动画,同时动画效果不理想的时候,才需要考虑使用这一属性。
14、CAAnimationGroup——动画组
•动画组,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
•属性说明:
–animations:用来保存一组动画对象的NSArray
–默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
15、转场动画——CATransition
•CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
•UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
•动画属性:
–type:动画过渡类型
–subtype:动画过渡方向
–startProgress:动画起点(在整体动画的百分比)
–endProgress:动画终点(在整体动画的百分比)
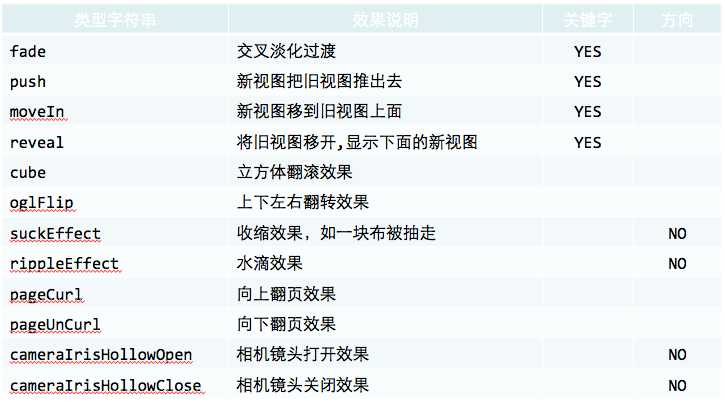
16、转场动画过渡效果
17、使用UIView动画函数实现转场动画——单视图
•+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion;
•
•参数说明:
–duration:动画的持续时间
–view:需要进行转场动画的视图
–options:转场动画的类型
–animations:将改变视图属性的代码放在这个block中
–completion:动画结束后,会自动调用这个block
18、使用UIView动画函数实现转场动画——双视图
•+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion;
•
•参数说明:
–duration:动画的持续时间
–options:转场动画的类型
–animations:将改变视图属性的代码放在这个block中
–completion:动画结束后,会自动调用这个block
方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
19、转场动画小结
•转场动画应用领域
•转场动画存在的问题——动画过程中无法交互
–如果要在切换时实现交互效果需要使用UIScrollView+ UIPageControl