标签:
除了通过特定的模式来创建对象,构造函数也是很有用的方式——对于新创建的对象,它自动设置了原型对象。
这个原型对象是存放在那ConstructorFunction.prototype的属性上。
比如,我们可能会重写上一个例子,通过使用a构造器函数来实例对象b,c。这样,对象a的角色由Foo.prototype来扮演:
function Foo( y ){ this.y = y; } Foo.prototype.x = 10; Foo.prototype.calculate = function( z ){ return this.x + this.y + z; } var b = new Foo( 20 ); var c = new Foo( 30 ); b.calculate( 30 ); //60 c.calculate( 40 );//80 console.log( b.__proto__ === Foo.prototype; //true c.__proto__ === Foo.prototype; //true b.constructor === Foo; //true c.constructor === Foo; //true Foo.prototype.constructor === Foo; //true; b.calculate === b._proto__.calculate; //true; b.__proto__.calculate === Foo.prototype.calculate; //true; );
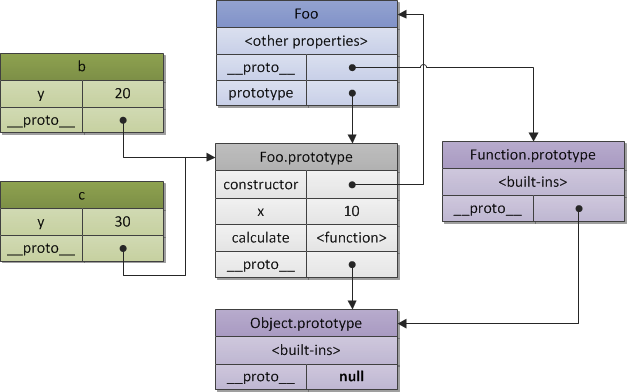
这段代码可能说明了如下图的关系:

这副图再次说明了每个对象有唯一的原型对象。构造函数Foo同样也有它自身的__proto__,这个__proto__引用了Function.prototype,
并且接下来通过它的__proto__属性赋值给了Object.prototype。此外,Foo.prototype是Foo的一个外部属性,同时也被映射到对象b,
c的原型属性上。
标签:
原文地址:http://www.cnblogs.com/branches/p/4883845.html