标签:
1.float元素居中问题:
使设置float属性的元素居中,为其添加一个父容器<div class="wrap"></div>,设置margin:0 auto;即可。
<!DOCTYPE HTML> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>float居中</title> <style type="text/css"> .wrap{ padding-top: 50px;background:blue; height: 200px; width: 300px;//设置后如图1,不设置如图2 margin: 0 auto; } .col1{ float: left; width: 33%; height:100px; background: sandybrown; } .col2{ float: left; background: blueviolet; width: 33%; height:100px; } .col3{ /*float: left;*/设置后如图3,不设置如图4。 background:red; height: 100px; }
//注意:col1 col2 设置float后设置了width,最后一个col3没有float和width。
</style> <body> <div class="wrap"> <div class="col1">col1列</div> <div class="col2">col2列</div> <div class="col3">col3列</div> </div> </body> </html>

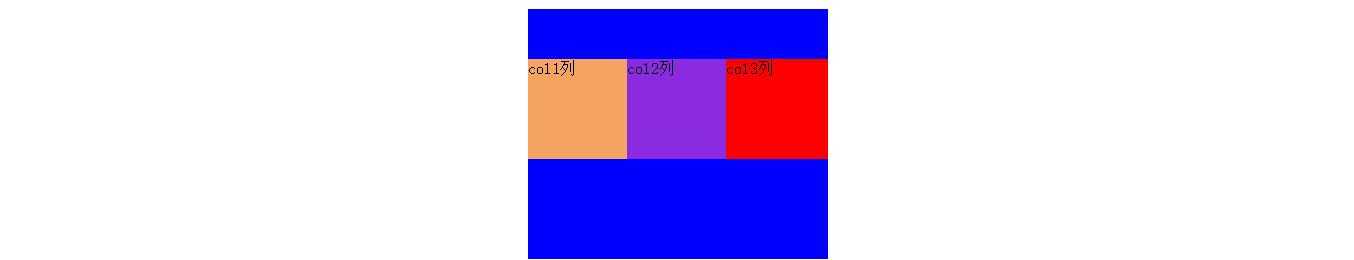
图1.设置wrap的宽度后居中

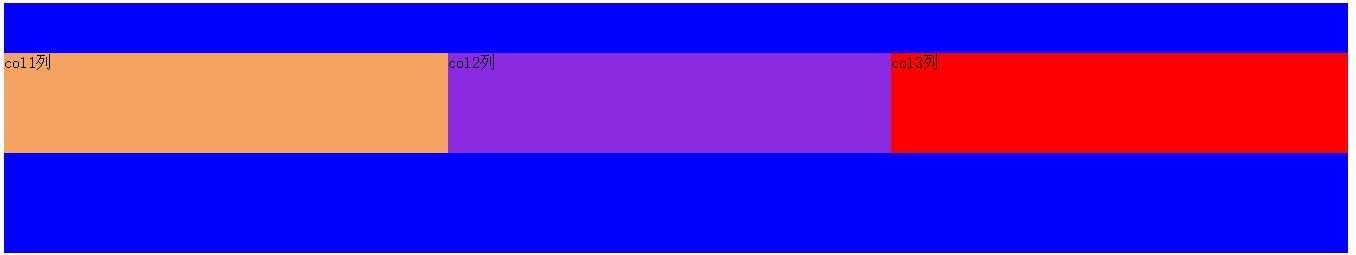
图2.不设置wrap宽度就占满了整个窗口宽度


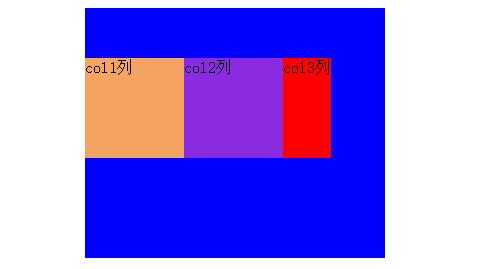
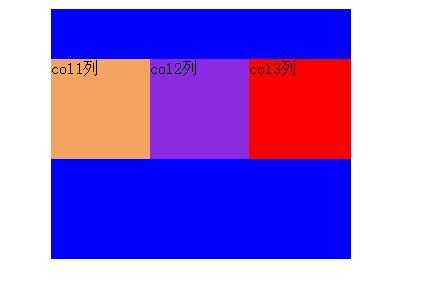
图3. 最后一个div添加float属性 图4.最后一个div不添加float属性
标签:
原文地址:http://www.cnblogs.com/jxb520wan/p/4884687.html