标签:
之前做了个半透明弹层,但设置背景半透明时,子元素包含的字体及其它元素也都变成了半透明。对opacity这个属性认识的不透彻,在这里做一些总结,方便以后使用。
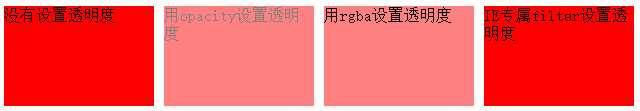
<div style="width:150px;height:100px;float:left;background-color:#ff0000;"><div>没有设置透明度</div></div> <div style="width:150px;height:100px;float:left;margin-left:10px;background-color:#ff0000;opacity:0.5;"><div>用opacity设置透明度</div></div> <div style="width:150px;height:100px;float:left;margin-left:10px;background-color:rgba(255,0,0,0.5);"><div>用rgba设置透明度</div></div> <div style="width:150px;height:100px;float:left;margin-left:10px;background-color:#ff0000;filter:Alpha(opacity=50);"><div>IE专属filter设置透明度</div></div>






| IE6 | IE7 | IE8 | IE9 | 标准浏览器 | |
| rgba | ? | ? | ? | ? | ? |
| filter : Alpha | ? | ? | ? | ? | ? |
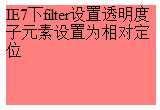
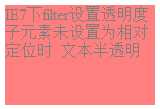
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景透明,文字不透明</title> <style> *{ padding: 0; margin: 0; } body{ background-color: #ff7a74; padding: 100px; } .test-opacity{ padding: 25px; background-color: rgba(255,255,255,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */ } /* 只支持IE6、7、8 */ @media \0screen\,screen\9 { .test-opacity{ background-color: #fff; filter: Alpha(opacity=50); *zoom:1;/* 激活IE6、7的haslayout属性,让它读懂Alpha */ } .test-opacity p{ position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值 */ } } </style> <body> <div class="test-opacity"> <p>背景透明,文字不透明</div> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/dududyx/p/4885010.html