标签:
RelativePanel是在Windows 10 UWP程序中引入的一种新的布局面板,它是通过附加属性设置元素间的位置关系来对实现布局的。一个简单的示例如下:
<RelativePanel>
????<TextBox x:Name="textBox1" Text="textbox" Margin="5"/>
????<Button x:Name="blueButton" Margin="5" Background="LightBlue" Content="ButtonRight" RelativePanel.RightOf="textBox1"/>
????<Button x:Name="orangeButton" Margin="5" Background="Orange" Content="ButtonBelow" RelativePanel.RightOf="textBox1" RelativePanel.Below="blueButton"/>
</RelativePanel>
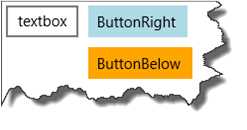
布局的效果如下:
???? ????
????
它支持如下几种位置关系:
和其它元素相邻:
和其他元素边缘对齐:
和其它元素中心对齐:
和Panel边缘对齐:
和Panel中心对齐:
试用了一下,常用的对齐方式都有了,基本上各种复杂的布局都能轻易的实现。唯一的缺点是,这种布局方式和和其它元素耦合的,里面的元素不像其它的面板那样可以随意删除。不过也非常强大了,比起之前WinRt下的那些布局面板要方便多了。
Windows UWP开发系列 – RelativePanel
标签:
原文地址:http://www.cnblogs.com/TianFang/p/4886246.html