标签:
多媒体标签:video(视频),audio(声音),canvas(图形),embed(外部交互内容或插件 flash)
主体结构标签:section(标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分),article(文章),aside(页面内容之外的内容),nav,header,footer,hgroup(h1-h6组),figure(媒介内容的分组)&figcaption
非主体结构标签:datalist(下拉列表),details(元素的细节)&summary(标题),menu(命令的列表和菜单),address(文档作者或拥有者的联系信息),progress(进度条),output(输出),mark(高亮显示),time(时间)
废除的标签:font,center,s,u,strike(删除线),tt(字体),basefont,maquee(跑马灯)
改进的标签:ul,ol(边距设置在padding上),input[email,url,number,range,search,color,date,month,week,time,datetime(本地时间),datetime-local]
新增属性:autocomplete,autofocus(光标),form,list,formaction,formenctype, formmethod,formovalidate,formtarget,min,max,step,multiple,pattern,required(必填),placeholder
全局属性:contentEditable(内容是否可编辑),hidden,tabindex
其他属性:reversed(到序),async,defer,scoped
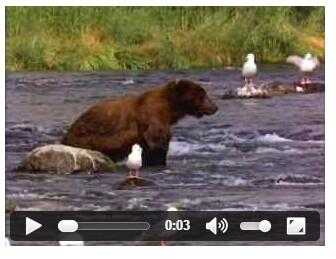
<video src="/i/movie.ogg" controls="controls"> your browser does not support the video tag </video>

<input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist>

<details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of W3School.</p> </details>
<menu> <li><input type="checkbox" />Red</li> <li><input type="checkbox" />blue</li> </menu>
<form> <input type="text"> <input type="password"> <input type="button" value="button"> <input type="checkbox"> <input type="submit"> <input type="reset"> <input type="radio"> <input type="hidden"> <input type="image"> <br> <input type="email"> <input type="color"> <input type="url"> <input type="number"> <input type="range"> <input type="search"> <input type="date"> </form>

标签:
原文地址:http://www.cnblogs.com/relstart/p/4886127.html