标签:
最近看了很多关于剖析line-height和vertical-align的文章,才发现它们背后都大有文章,自己稍作皮毛总结我所理解到的。
先说line-height
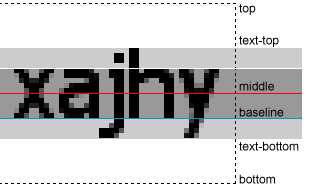
基本知识:顶线,中线,基线,底线。其中最关键的是基线,基线则是字母“x”的下沿线,故有“x-height”一概念。

行高则是两行文字的基线到基线之间的距离。
行框(line box):行框的高度取决于包裹元素的最大行高值,一个没有设置height属性的div的高度就是由一个一个line boxes的高度堆积而成的,也可以说是行内框最大的值。
行内框:每行文字都会被一个行内框包裹,内容的高度 如果有行高 则加上 (行高-字体)/2为半行距,分别添加到文字的上下之后的高度。
所以一个div的高度并不是被里面的文字大小撑开的, 而是与line-height有关系。
单行文字垂直居中,我们传统方法是height=line-height,其实可以省去height。
多行文字居中
a.若外层div高度不固定,直接使用padding
b.外层div高度固定:文字包裹一个span,设置display为inline-block (但IE6,7不支持)
以上张鑫旭博客中有举例(http://www.zhangxinxu.com/wordpress/2009/11/css行高line-height的一些深入理解及应用/)
标签:
原文地址:http://www.cnblogs.com/xyf993/p/4880993.html