标签:
#import "ViewController.h" @interface ViewController () @property (strong,nonatomic)CALayer *subLayer; //声明核心动画子层 @end
- (void)viewDidLoad { [super viewDidLoad]; //创建子层 self.subLayer = [CALayer layer]; //设置子层大小 self.subLayer.bounds = CGRectMake(0, 0, 100, 100); //设置子层的位置 self.subLayer.position = CGPointMake(100, 100); //设置子层的背景颜色 self.subLayer.backgroundColor = [[UIColor redColor]CGColor]; //添加子层到根层 [self.view.layer addSublayer:self.subLayer]; }
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { //创建关键帧动画 CAKeyframeAnimation *keyframe = [[CAKeyframeAnimation alloc]init]; //设置变化属性值为透明度 keyframe.keyPath = @"opacity";
//设置每一帧动画的透明度时刻值 keyframe.values = @[@1.0,@0.5,@0.0,@0.5,@1.0];
//设置动画持续事件 keyframe.duration = 1.0f; //添加动画到子层 [self.subLayer addAnimation:keyframe forKey:@"keyAnimation"]; //forkey:的参数可以自己设置,就是一个标示符,区别开其他的动画 }



#import "ViewController.h" #define MAX_CLICKED_NUM 4 //触摸的最大次数 @interface ViewController () @property (strong,nonatomic)NSMutableArray *points; //用于存放触摸屏幕的次数 @property (strong,nonatomic)CALayer *subLayer;//声明核心动画子层 @end
- (void)viewDidLoad { [super viewDidLoad]; //初始化 self.points = [NSMutableArray array]; //创建子层 self.subLayer = [CALayer layer]; self.subLayer.bounds = CGRectMake(0, 0, 100, 100); self.subLayer.position = CGPointMake(100, 100); self.subLayer.backgroundColor = [[UIColor redColor]CGColor]; //添加子层到根层 [self.view.layer addSublayer:self.subLayer]; }
//触摸事件的处理 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { //获取当前触摸点 CGPoint location = [[touches anyObject]locationInView:self.view]; //判断当前的点的个数 if (self.points.count < MAX_CLICKED_NUM) { //添加当前点 [self.points addObject:[NSValue valueWithCGPoint:location]]; } else { //创建关键帧动画 CAKeyframeAnimation *keyanimation = [[CAKeyframeAnimation alloc]init]; //设置该变量为位置position keyanimation.keyPath = @"position"; //设置每一帧动画的位置值 keyanimation.values = self.points; //设置动画持续时间 keyanimation.duration = 3.0f; //设置动画不在恢复原状 keyanimation.removedOnCompletion = NO; keyanimation.fillMode = kCAFillModeForwards; //设置代理 keyanimation.delegate = self; //添加动画到层 [self.subLayer addAnimation:keyanimation forKey:@"keyanimation"]; } }
#pragma mark -动画代理方法 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag { //关闭隐式动画 [CATransaction begin]; [CATransaction setDisableActions:YES]; //停留在最后的位置 self.subLayer.position = [[self.points lastObject]CGPointValue]; //提交动画事物 [CATransaction commit]; //删除上一次动画结束后保存的所有的数据 [self.points removeAllObjects]; }


#import "ViewController.h" @interface ViewController () @property (strong,nonatomic)CALayer *subLayer; //声明核心动画子层用作动画层 @property (assign,nonatomic)CGMutablePathRef path; //声明可变的绘图路径 @property (strong,nonatomic)CALayer *DrawLayer; //声明核心动画子层用来绘图层 @end
@implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //创建绘图子层 self.DrawLayer = [CALayer layer]; self.DrawLayer.bounds = self.view.bounds; self.DrawLayer.position = CGPointMake(0, 0); self.DrawLayer.anchorPoint = CGPointMake(0, 0); self.DrawLayer.backgroundColor = [[UIColor whiteColor]CGColor];
//设置绘图子层的代理,它会调用协议中的绘图方法 self.DrawLayer.delegate = self; //添加绘图子层 [self.view.layer addSublayer:self.DrawLayer]; //创建动画子层 self.subLayer = [CALayer layer]; self.subLayer.bounds = CGRectMake(0, 0, 100, 100); self.subLayer.position = CGPointMake(100, 100); self.subLayer.backgroundColor = [[UIColor redColor]CGColor]; //添加动画子层 [self.view.layer addSublayer:self.subLayer]; }
//触摸点击事件的处理 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { //获取当前触摸点 CGPoint location = [[touches anyObject]locationInView:self.view]; //创建路经 self.path = CGPathCreateMutable(); //将当前点加到路径中去 CGPathMoveToPoint(self.path, NULL, location.x, location.y); }
//触摸移动事件的处理 -(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event { //获取当前触摸点 CGPoint location = [[touches anyObject]locationInView:self.view]; //将当前点加到路径中去 CGPathAddLineToPoint(self.path, NULL, location.x, location.y); //让绘图子层绘图 [self.DrawLayer setNeedsDisplay]; }
//触摸结束事件的处理 -(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event { //创建帧动画 CAKeyframeAnimation *keyAnimation = [[CAKeyframeAnimation alloc]init]; //设置改变属性值为位置position keyAnimation.keyPath = @"position"; //设置动画路径为绘制的路径 keyAnimation.path = self.path; //设置动画持续时间 keyAnimation.duration = 3.0f; //设置动画结束时保持不变,不在恢复原状 keyAnimation.removedOnCompletion = NO; keyAnimation.fillMode = kCAFillModeForwards; //设置帧动画代理 keyAnimation.delegate = self; //添加帧动画到动画子层 [self.subLayer addAnimation:keyAnimation forKey:@"keyAnimation"]; }
#pragma mark -动画代理方法 -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag { //释放路径 CGPathRelease(self.path); }
#pragma mark -UILayer画图方法 -(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx { //添加路径 CGContextAddPath(ctx, self.path); //设置颜色 CGContextSetStrokeColorWithColor(ctx, [[UIColor blueColor]CGColor]); //绘路径 CGContextDrawPath(ctx, kCGPathStroke); }
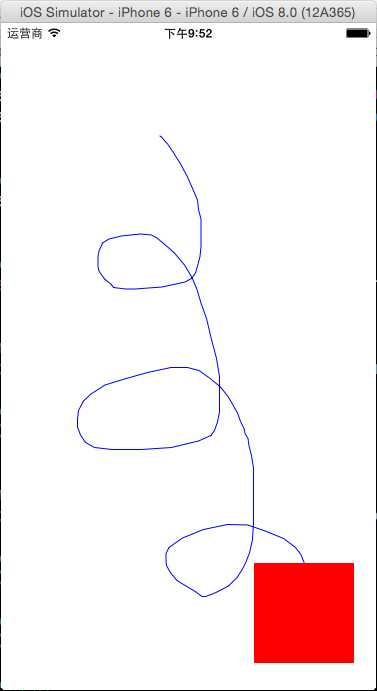
运行结果如下:只给出起始位置和结束位置截图,动画过程不好捕捉,就不给出截图了
开始时位置: 绘制路径后,动画沿路径运行结束位置:


iOS:核心动画之关键帧动画CAKeyframeAnimation
标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/4886488.html