标签:
1 <div id="d1">你好 2 <span>aaaaaaaaa</span> 3 <div> 4 <span id="s1">bbbbbbbb</span> 5 <div>ttttttttttttt</div> 6 <div>zzzzzzzzzzz</div> 7 <span>ccccccc</span> 8 <div title="f">eeeeeeeeee</div> 9 <span>ddddddd</span> 10 <div>ffffffffffffff</div> 11 </div> 12 <div title="fc">gggggggggg</div> 13 </div>
1.---(上面是html代码)
1 #d1>span//d1下面的子标签span 2 { 3 color:#f00; 4 } 5 6 #d1 span//d1下面的所有标签span 7 { 8 color:#f00; 9 }
2---- ‘+’ and ‘~’
‘+‘ : 后面紧挨着的标签也必须是紧挨着的才能设置css
‘~’ :后面的所有与它同级别的标签设置css
#s1~div //与s1同级别的所有的div { color:#F00; }
/*#s1+div//后面紧挨着的div----也许是紧挨着的----同时表明只能设置一个div的css { color:#F00; }*/
3---名称[表达式]
div[title]//所有的设置了title属性的div { color:#F00; }
若要class达到相应的效果,则
<div title="f">eeeeeeeeee</div> //现在它里面添加一个class <div title="f" class="hh">eeeeeeeeee</div> //然后早css里设置 .hh { 相应的样式 }
4--------伪类和伪元素
伪类: 一个div用clss的设置的css效果---也可以通过伪类的效果代替class-----这就是为什么叫做伪类
伪元素: 一个div里的元素的css效果---------可以通过伪元素来代替-----------这就是为什么叫做伪元素
4.1----- :last-child 和 :first-letter
html: <p><i>first</i><i>second</i></p> <p>i am stephen lee.</p> css: p>i:last-child {color: red;} //p标签下的i第一个孩子---第一个 i 的样式设置 p:first-letter {color: red;} //p标签下的第一个字母的样式设置
要到相应的效果,则先设置class再在css里设置
html: <p><i class="one">first</i><i>second</i></p> <p><span class="two">i</span> am stephen lee.</p> css: .one { color: red; } p span { color: red; } 或者 .two { color:red; }
4.2------常用的伪类:
a:link a:visited a:hover a:active a:focus
获得焦点时可以设置样式
#txt:focus//鼠标放到id==txt对应的div上时的样式 { color:#F00; }
拓展----------blur滤镜:-webkit-filter: blur(5px)
<img id ="img1" src="image/免费学PS.jpg" style="-webkit-filter: blur(5px)"> //使该图片变模糊
5-------------状态伪类
:disabled,:enabled,:checked,:read-only,:read-write /*UI状态伪类*/
禁用 激活 被选中 只读 非只读
html:
<input type="text" disabled="disabled" /> //被禁用的text <input type="text" readonly="readonly" value="www"/> //只能读取不能更改的text
css: input:disabled//所有被禁用的input标签 { } :read-only//给所有只读的标签设置标签 { color:#F00; }
6--------------以上是css2的伪类,下面的是
--------------------------
html: <div> <p>aaaaaaaaaaaaa</p> <p>bbbbbbbbbbbbb</p> <div> <span>ccccccccccccc</span> <p>ddddddddddddd</p> <p>eeeeeeeeeeeee</p> </div> <p>fffffffffffffff</p> <p>ggggggggg</p> </div>
css: p:nth-child(2)//如果p元素是其父元素的第二个元素,那么久设置它的css样式 { color:red; }
type表示类型
p:nth-of-type(2)//如果p标签是其父元素的第二个p标签,那么就设置它的css样式 { color:red; }
p:nth-last-child(1) //如果p标签是它的父标签的倒数第二个标签,那么就设置它的css样式 { color:red; }
:first-child 其父元素的第一个元素
:last-child 其父元素的最后一个元素
p:nth-last-of-type(2){color:red;}
// p元素是其父元素的倒数2个p元素的话字体颜色就是红色
p :first-of-type 其父元素的第一个p元素
p:last-of-type 其父元素的最后一个p元素
:not() /*否定伪类选择器*/ (如:p:not(.a){color:red;})
7-------------------伪元素
html:
1 <p>我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。</p>//文字会超出一行 2 <p>我住在 Duckburg。</p> 3 <p><b>注释:</b>对于在 IE8 中工作的 :before,必须声明 DOCTYPE。</p>
css:
p::before//在p标签的前面加上一段文字
{
content:"台词:";
}
p::after//在p标签的后面加上一段文字
{
content:"台词:";
}
p::first-letter//p标签的第一个元素
{
color:red;
}
p::first-line//将p标签的第一行设置颜色-----------如果文字不是一行的话
{
color:red;
}
::selection//设置 选择网页的文字后 的背景颜色和文字颜色
{
color:red;
background-color:#0f0;
}*/
8------------css权重

(内联)A > (ID)B > (class) C > (tab) D > 继承 0 > *所有 none
html:
1 <div class="main-content"> 2 <h3 class="c1" id="d1">你好</h3> 3 </div>
css:-----------------------设置的是字体的颜色
eg:
.main-content #d1----------------BC------------先看后面再看前面
.main-content h3-------------是从后面到前面-------即先DC, 但是要按照书顺序来,则是CD
.main-content { -------------------字体继承了它的颜色---所以是0 color:#F00;//红色 } h3 ----------------D { color:#00F;// } .c1----------------C { color:#0F0; } .main-content h3----------------CD { color:#FF0; } .main-content .c1--------------CC { color:#939; } #d1---------------------B { color:#0FF; } .main-content #d1----------------BC { color:#690; }
#690显示的颜色
9-----------------------text-shadow文字阴影

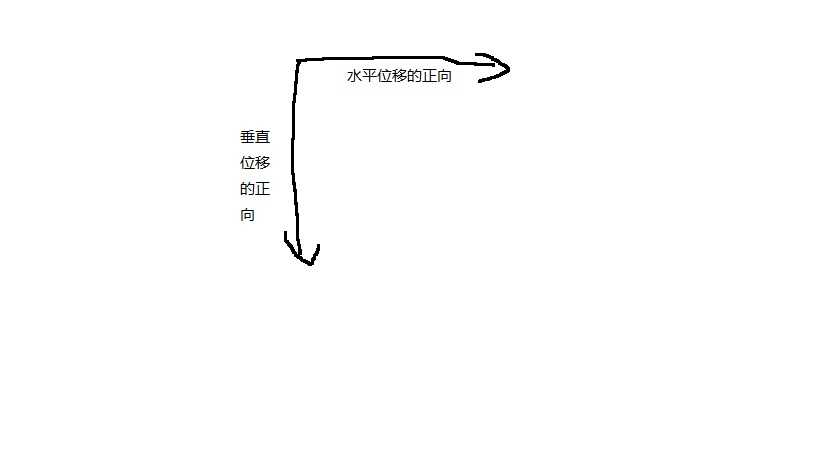
可以设置多个 text-shadow:5px 5px 5px #333,/*水平位移、垂直位移、模糊半径、颜色 -15px 15px 5px #333, -15px -15px 5px #333;
10--------------------文字缩进
html: <p>我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭。我是唐老鸭</p> css: p { text-indent:20px; }//文字向右缩进了20px
11-------------
html: <p>中英混对萨排的时候English English English English English</p> css: p { width:100px; border:solid 1px red; word-wrap:break-word;/*断单词 word-break:break-all;/*断字符 white-space:nowrap;/*强制在一行内显示所有文本 }
原始的状态

white-space:nowrap;/*强制在一行内显示所有文本

word-wrap:break-word;/*断单词
 一个单词占满了一行就下一行
一个单词占满了一行就下一行
word-break:break-all;/*断字符
 当字符占满了一行就下一行
当字符占满了一行就下一行
12--------------border-radius圆角
border-radius:20px 5px 10px 40px;//顺时针的圆角折叠程度
border-radius:20px 5px ;//先是\对角线上的圆角折叠程度 后市 /的的圆角折叠程度
border-radius:50%;//圆形
13-----------box-shadow---块级元素的阴影------用法同text-shadow
box-shadow:10px 10px 10px #F00, -2px -5px 10px #00F; box-shadow:inset 10px 10px 10px #FF0000;
14-------------------------背景图片铺满 background-size:cover
15---------------------------transform
#d1 { width:100px; height:100px; border:solid 2px red; position:absolute; top:200px; left:300px; background-color:#00F; } #d1:hover//鼠标放上去之后 { transform:rotate(-30deg) scale(2);//rotate(负数逆时针多少度---deg.正数是顺时针多少度---deg) scale(2)是放大2倍
transition:transform 2s ease-in; }
-对于transform的平滑过渡----时间----加速
16--------animation
#d1 { magin:0px auto; width:816px; height:485px; background-image:url("../image/12.png"); animation:x-spin 20s infinite linear;/*自定义的动画名称,经历时间,播放次数(为infinite则一直播放),播放方式(linear匀速)*/ } @-webkit-keyframes x-spin//@-webkit-keyframes表示定义一个动画-------x-spin是名字 { 0%{ transform:rotateY(0deg);/*沿x轴开始旋转*/ } 50%{ transform:rotateY(180deg);/*沿x轴旋转180*/ } 100%{ transform:rotateY(360deg);/*沿x轴旋转360*/ } }
标签:
原文地址:http://www.cnblogs.com/anwser-jungle/p/4886595.html