标签:
在iOS开发中,地图算是一个比较重要的模块。我们常用的地图有高德地图,百度地图,谷歌地图,对于中国而言,苹果公司已经不再使用谷歌地图,官方使用的是高德地图。下面将讲述一下百度地图开发过程中的一些小的知识点。
对于如何配置百度地图的开发环境,在此不再讲述,具体可以参考:http://developer.baidu.com/map/index.php?title=iossdk/guide/buildproject
百度地图iOS的API下载地址:http://developer.baidu.com/map/index.php?title=iossdk/sdkiosdev-download
关于百度地图的基本使用,我们可以参考百度地图的开发文档,在此主要总结一下开发文档中一些重要的知识点和延伸点。(地图版本IOS SDK 2.9.0)
首先说明一下百度地图开发中可能遇到的问题:
如何添加标注(系统标注和自定义标注)


1 //添加标记 2 -(void)viewDidAppear:(BOOL)animated 3 { 4 /* 5 for (int i = 0; i < 3; i++) { 6 BMKPointAnnotation* annotation = [[BMKPointAnnotation alloc]init]; 7 CLLocationCoordinate2D coor; 8 coor.latitude = 39.915 + i*2; 9 coor.longitude = 116.404 + i*2; 10 annotation.coordinate = coor; 11 annotation.title = @"这里是北京"; 12 [myMapView addAnnotation:annotation]; 13 } 14 */ 15 BMKPointAnnotation* annotation = [[BMKPointAnnotation alloc]init]; 16 CLLocationCoordinate2D coor; 17 coor.latitude = 39.915; 18 coor.longitude = 116.404; 19 annotation.coordinate = coor; 20 annotation.title = @"这里是北京"; 21 annotation.subtitle = @"1"; 22 //[myMapView addAnnotation:annotation]; 23 24 BMKPointAnnotation* annotation1 = [[BMKPointAnnotation alloc]init]; 25 CLLocationCoordinate2D coor1; 26 coor1.latitude = 38.915; 27 coor1.longitude = 113.404 + 2; 28 annotation1.coordinate = coor1; 29 annotation1.title = @"这里也是北京"; 30 annotation1.subtitle = @"2"; 31 //[myMapView addAnnotation:annotation1]; 32 33 BMKPointAnnotation* annotation2 = [[BMKPointAnnotation alloc]init]; 34 CLLocationCoordinate2D coor2; 35 coor2.latitude = 38.915; 36 coor2.longitude = 119.404 + 2; 37 annotation2.coordinate = coor2; 38 annotation2.title = @"这里同样是北京"; 39 annotation2.subtitle = @"3"; 40 //[myMapView addAnnotation:annotation2]; 41 42 NSArray *arr = [NSArray arrayWithObjects:annotation,annotation1,annotation2, nil]; 43 [myMapView addAnnotations:arr]; 44 } 45 46 -(BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id<BMKAnnotation>)annotation 47 { 48 if ([annotation isKindOfClass:[BMKPointAnnotation class]]) 49 { 50 BMKPinAnnotationView *newAnnotationView = (BMKPinAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:@"AnnotationView"]; 51 newAnnotationView = [[BMKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:@"AnnotationView"]; 52 newAnnotationView.pinColor = BMKPinAnnotationColorPurple; 53 newAnnotationView.animatesDrop = YES;// 设置该标注点动画显示 54 return newAnnotationView; 55 } 56 return nil; 57 }



1 -(BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id<BMKAnnotation>)annotation 2 { 3 if ([annotation isKindOfClass:[BMKPointAnnotation class]]) 4 { 5 BMKPinAnnotationView *newAnnotationView = (BMKPinAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:@"AnnotationView"]; 6 newAnnotationView = [[BMKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:@"AnnotationView"]; 7 newAnnotationView.pinColor = BMKPinAnnotationColorPurple; 8 newAnnotationView.animatesDrop = YES;// 设置该标注点动画显示 9 10 UIView *view = [[UIView alloc]init]; 11 view.frame = CGRectMake(0, 0, 100, 60); 12 view.backgroundColor = [UIColor greenColor]; 13 [view.layer setMasksToBounds:YES]; 14 [view.layer setCornerRadius:3]; 15 view.alpha = 0.9; 16 17 UILabel *label1 = [[UILabel alloc]init]; 18 label1.frame = CGRectMake(0, 0, 100, 30); 19 label1.text = annotation.title; 20 label1.numberOfLines = 0; 21 label1.font = [UIFont systemFontOfSize:12]; 22 label1.textColor = [UIColor blackColor]; 23 [view addSubview:label1]; 24 25 UILabel *label2 = [[UILabel alloc]init]; 26 label2.frame = CGRectMake(0, 30, 100, 30); 27 label2.text = annotation.subtitle; 28 label2.numberOfLines = 0; 29 label2.font = [UIFont systemFontOfSize:10]; 30 label2.textColor = [UIColor lightGrayColor]; 31 [view addSubview:label2]; 32 33 BMKActionPaopaoView *pView = [[BMKActionPaopaoView alloc]initWithCustomView:view]; 34 pView.frame = CGRectMake(0, 0, 100, 60); 35 ((BMKPinAnnotationView *)newAnnotationView).paopaoView = pView; 36 return newAnnotationView; 37 } 38 return nil; 39 }
如果我们想要修改气泡的布局怎样处理呢?

因为系统默认的一个是坐标,一个标题,一个子标题,我们想要按照自己的方式布局弹出的气泡,我们需要做什么工作呢?
首先系统提供BMKPointAnnotation的方法不够我们使用,我们需要继承这个类,假如新类为myPoint,添加一些新的属性。比如这个类,我们需要添加三个属性。
分别是NSString *imgName ; NSString *placeName; NSString *idNum;
接下来我们我们需要自定义气泡,气泡本身是一个UIView,我们可以在继承于UIView,创建一个子类myPaopao;在myPaopao里面要添加三个控件,显示上面定义的三个属性。

1 #import <UIKit/UIKit.h> 2 3 @interface myPaopao : UIView 4 @property(nonatomic,retain)UIImageView *imgView; 5 @property(nonatomic,retain) UILabel *placeName; 6 @property(nonatomic,retain) UILabel *idNum; 7 8 @end

1 #import "myPaopao.h" 2 3 @implementation myPaopao 4 5 -(instancetype)initWithFrame:(CGRect)frame 6 { 7 self = [super initWithFrame:frame]; 8 if (self) 9 { 10 self.frame = CGRectMake(0, 0, 150, 60); 11 self.backgroundColor = [UIColor whiteColor]; 12 13 _imgView = [[UIImageView alloc]init]; 14 _imgView.frame = CGRectMake(0, 0, 60, 60); 15 [self addSubview:_imgView]; 16 17 _placeName = [[UILabel alloc]init]; 18 _placeName.frame = CGRectMake(60, 0, 90, 30); 19 _placeName.font = [UIFont systemFontOfSize:12]; 20 [self addSubview:_placeName]; 21 22 _idNum = [[UILabel alloc]init]; 23 _idNum.frame = CGRectMake(60, 30, 90, 30); 24 [self addSubview:_idNum]; 25 26 } 27 return self; 28 } 29 @end

1 //添加标记 2 -(void)viewDidAppear:(BOOL)animated 3 { 4 myPoint* annotation = [[myPoint alloc]init]; 5 CLLocationCoordinate2D coor; 6 coor.latitude = 39.915; 7 coor.longitude = 116.404; 8 annotation.coordinate = coor; 9 annotation.imgName = @"1.jpg"; 10 annotation.placeName = @"这里是北京"; 11 annotation.idNum = @"1"; 12 [myMapView addAnnotation:annotation]; 13 14 myPoint* annotation1 = [[myPoint alloc]init]; 15 CLLocationCoordinate2D coor1; 16 coor1.latitude = 38.915; 17 coor1.longitude = 113.404 + 2; 18 annotation1.coordinate = coor1; 19 annotation1.imgName = @"2.jpg"; 20 annotation1.placeName = @"这里也是北京"; 21 annotation1.idNum = @"2"; 22 [myMapView addAnnotation:annotation1]; 23 24 } 25 -(BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id<BMKAnnotation>)annotation 26 { 27 if ([annotation isKindOfClass:[myPoint class]]) 28 { 29 myPoint *myAnnotation = (myPoint *)annotation; 30 31 BMKPinAnnotationView *newAnnotationView = (BMKPinAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:@"AnnotationView"]; 32 newAnnotationView = [[BMKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:@"AnnotationView"]; 33 newAnnotationView.pinColor = BMKPinAnnotationColorPurple; 34 newAnnotationView.animatesDrop = YES;// 设置该标注点动画显示 35 myPaopao *paopapo = [[myPaopao alloc]init]; 36 37 paopapo.imgView.image = [UIImage imageNamed:myAnnotation.imgName]; 38 paopapo.placeName.text = myAnnotation.placeName; 39 paopapo.idNum.text = myAnnotation.idNum; 40 BMKActionPaopaoView *pView = [[BMKActionPaopaoView alloc]initWithCustomView:paopapo]; 41 ((BMKPinAnnotationView *)newAnnotationView).paopaoView = pView; 42 return newAnnotationView; 43 } 44 return nil; 45 }
如果有需要,我们还可以添加一个按钮,跳转到详情界面,添加按钮的方法,与上面的方法相同,在此

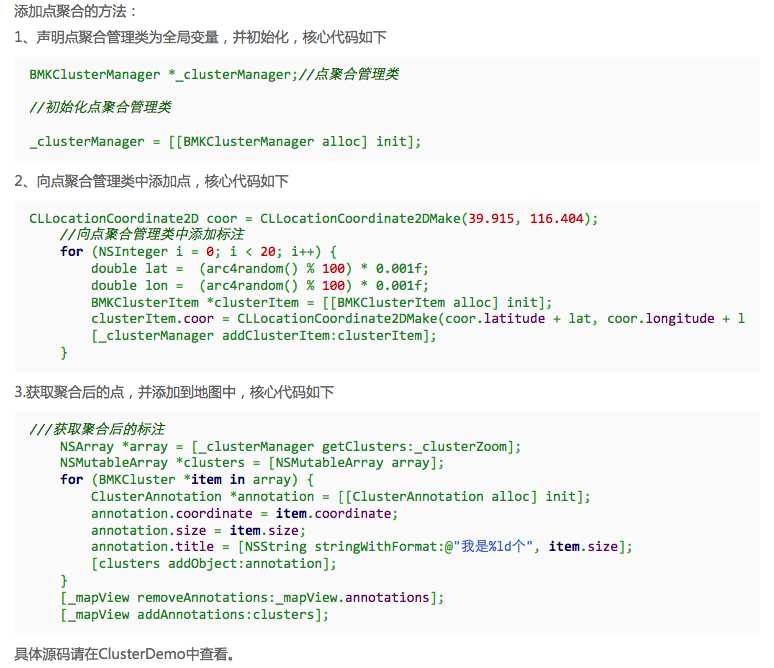
点聚合功能
点聚合功能是v2.9.0新增加的一个功能,如果在一个区域有大量的点,会产生覆盖现象,点聚合功能可以实现将很多点聚合到一个点上,通过缩放比例,可以显示更多点或聚合点。我们在下载SDK的时候,会带有一个Demo,从Demo中我们可以找到相应的实现代码。在开发文档中给出了我们核心代码:

标签:
原文地址:http://www.cnblogs.com/wangyaoguo/p/4886993.html