标签:
model也是一个类,它定义了向用户展示的属性和数据行为。model的定义非常简单,只需要继承DS.Model类即可,或者你也可以直接使用Ember CLI命令创建。比如使用命令ember g model person定义了一个model类person。
// app/models/person.js
import DS from ‘ember-data‘;
export default DS.Model.extend({
});
这个是个空的model,没有定义任何属性。有了model类你就可以使用find方法查找数据了。
上面定义的model类person还没有任何属性,下面为这个类添加几个属性。
// app/models/person.js
import DS from ‘ember-data‘;
export default DS.Model.extend({
firstName: DS.attr(),
lastName: DS.attr(),
birthday: DS.attr()
});
上述代码定义了3个属性,但是还未给属性指定类型,默认都是string类型。这些属性名与你连接的服务器上的数据key是一致的。甚至你还可以在model中定义计算属性。
// app/models/person.js
import DS from ‘ember-data‘;
export default DS.Model.extend({
firstName: DS.attr(),
lastName: DS.attr(),
birthday: DS.attr(),
fullName: Ember.computed(‘firstName‘, ‘lastName‘, function() {
return `${this.get(‘firstName‘)} ${this.get(‘lastName‘)}`;
})
});
这段代码在model类中定义了一个计算属性fullName。
前面定义的model类是没有指定属性类型的,默认情况下都是string类型,显然这是不够的,简单的model属性类型包括:string,number,boolean,date。这几个类型我想不用我解释都应该知道了。
不仅可以指定属性类型,你还可以指定属性的默认值,在attr()方法的第二个参数指定。比如下面的代码:
// app/models/person.js
import DS from ‘ember-data‘;
export default DS.Model.extend({
username: DS.attr(‘string‘),
email: DS.attr(‘string‘),
verified: DS.attr(‘boolean‘, { defaultValue: false }), //指定默认值是false
// 使用函数返回值作为默认值
createAt: DS.attr(‘string‘, { defaultValue(){ return new Date(); } })
});
正如代码注释所述的,设置默认值的方式包括直接指定或者是使用函数返回值指定。
Ember的model也是有类似于数据库的关联关系的。只是相对于复制的数据库Ember的model就显得简单很多,其中包括一对一,一对多,多对多关联关系。这种关系是与后台的数据库是相统一的。
声明一对一关联使用DS.belongsTo设置。比如下面的两个model。
// app/models/user.js
import DS from ‘ember-data‘;
export default DS.Model.extend({
profile: DS.belongsTo(‘profile’);
});
// app/models/profile.js
import DS from ‘ember-data’;
export default DS.Model.extend({
user: DS.belongsTo(‘user’);
});
声明一对多关联使用DS.belongsTo(多的一方使用)和DS.hasMany(少的一方使用)设置。比如下面的两个model。
// app/models/post.js
import DS from ‘ember-data’;
export default DS.Model.extend({
comments: DS.hasMany(‘comment’);
});
这个model是一的一方。下面的model是多的一方;
// app/models/comment.js
import DS from ‘ember-data’;
export default DS.Model.extend({
post: DS.belongsTo(‘post’);
});
这种设置的方式与Java 的hibernate非常相似。
声明一对多关联使用DS.hasMany设置。比如下面的两个model。
// app/models/post.js
import DS from ‘ember-data’;
export default DS.Model.extend({
tags: DS.hasMany(‘tag’);
});
// app/model/tag.js
import DS from ‘ember-data’;
export default DS.Model.extend({
post: DS.hasMany(‘post’);
});
多对多的关系设置都是使用hasMany,但是并不需要“中间表”,这个与数据的多对多有点不同,如果是数据的多对多通常是通过中间表关联。
Ember Data会尽力去发现两个model之间的关联关系,比如前面的一对多关系中,当comment发生变化的时候会自动更新到post,因为每一个comment只对应一个post,可以有comment确定到某个一个post。
然而,有时候同一个model中会有多个与此关联model。这时你可以在反向端用DS.hasMany的inverse选项指定其关联的model:
// app/model/comment.js
import DS from ‘ember-data’;
export default DS.Model.extend({
onePost: DS.belongsTo(‘post’),
twoPost: DS.belongsTo(‘post’),
redPost: DS.belongsTo(‘post’),
bluePost: DS.belongsTo(‘post’)
});
在一个model中同时与3个post关联了。
// app/models/post.js
import DS from ‘ember-data’;
export default DS.Model.extend({
comments: hasMany(‘comment’, { inverse: ‘redPost’ });
});
当comment发生变化时自动更新到redPost这个model。
当你想定义一个自反关系的model时(模型本身的一对一关系),你必须要显式使用inverse指定关联的model。如果没有逆向关系则把inverse值设置为null。
// app/models/folder.js
import DS from ‘ember-data’;
export default DS.Model.extend({
children: DS.hasMany(‘folder’, { reverse: ‘parent’ });
parent: DS.hasMany(‘folder’, { reverse: ‘children’ });
});
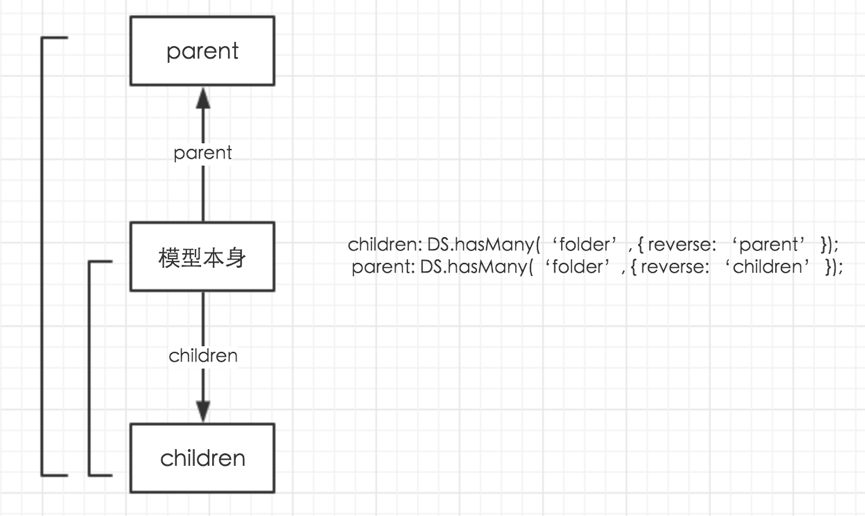
一个文件夹通常有父文件夹或者子文件夹。此时父文件夹和子文件夹与本身都是同一个类型的模型。此时你需要显式使用inverse属性指定,比如这段代码所示,“children……”这行代码意思是这个模型有一个属性children,并且这个属性也是一个folder,模型本身作为父文件夹。同理“parent……”这行代码的意思是这个模型有个属性parent,并且这个属性也是一个folder,模型本身是这个属性的子文件夹。比如下图结构:

这个有点像数据结构中的链表。你可以把children和parent想象成是一个指针。
如果仅有关联关系没有逆向关系直接把inverse设置为null。
// app/models/folder.js
import DS from ‘ember-data’;
export default DS.Model.extend({
parent: DS.belongsTo(‘folder’, { inverse: null });
});
// app/models/user.js
import DS from ‘ember-data’;
export default DS.Model.extend({
bestFriend: DS.belongsTo(‘folder’, { inverse: ‘bestFriend’ });
});
这个关系与数据库设置设计中双向一对一很类似。
有些model可能会包含深层嵌套的数据对象,如果也是使用上述的关联关系定义那么将是个噩梦!对于这种情况最好是把数据定义成简单对象,虽然增加点冗余数据但是降低了层次。另外一种是把嵌套的数据定义成model的属性(也是增加冗余但是降低了嵌套层次)。
标签:
原文地址:http://my.oschina.net/ubuntuvim/blog/518608