标签:
文件上传服务器的大小是一定的,所以大文件可以切割成小文件,依次 传输,然后再拼接切割文件上传,用同步方式传输,为了防止异步传输 中多个块同时传输,文件拼接错误,导致文件损坏
前端页面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax上传文件进度条显示</title>
<script type="text/javascript">
function sendfile(){
const LENGTH=2*1024*1024;
var sta=0;
var end=sta+LENGTH;
var blob=new Blob();
var fd=null;
var xhr=null;
var pic=document.getElementsByTagName(‘input‘)[0].files[0];
//console.log(pic);
var name=pic.name;
var totalsize=pic.size;
var precent=null;
while(sta<totalsize){
blob=pic.slice(sta,end);
xhr=new XMLHttpRequest();
xhr.open(‘POST‘,‘./03.php‘,false);
fd=new FormData();
fd.append(‘part‘,blob);
fd.append(‘name‘,name)
xhr.send(fd);
precent=100 * (end/totalsize);
if(precent>100){
precent=100;
}
//console.log(precent);
document.getElementById(‘nei‘).style.width=precent+‘%‘;
document.getElementById(‘precent‘).innerHTML=Math.floor(precent)+‘%‘;
sta=end;
end=end+LENGTH;
}
}
</script>
<style>
#wai{
width:500px;
height:30px;
border:1px solid green;
}
#nei{
width:0px;
height:30px;
background:green;
}
</style>
</head>
<body>
<div id="wai">
<div id="nei"></div>
</div><span id="precent"></span><br/>
<input type="file" name="pic" onchange="sendfile();"/>
</body>
</html>
03.php
<?php
/*
接收文件并合并
*/
//echo $_POST[‘name‘];
//print_r($_FILES);
if(!file_exists(‘./upload/‘.$_POST[‘name‘])){
move_uploaded_file($_FILES[‘part‘][‘tmp_name‘],‘./upload/‘.$_POST[‘name‘]);
}else{
file_put_contents(‘./upload/‘.$_POST[‘name‘],file_get_contents($_FILES[‘part‘][‘tmp_name‘]),FILE_APPEND);
}
echo ‘ok‘;
?>
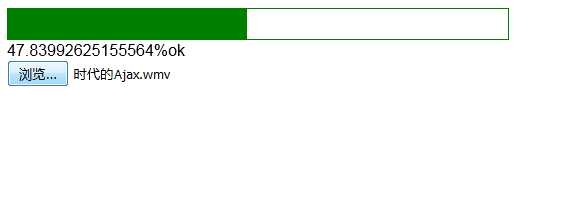
实现效果

标签:
原文地址:http://www.cnblogs.com/lzzhuany/p/4889725.html