标签:
实例讲解:新闻发布实现无刷新上传,显示
html代码:
注意:文本框中并没有id ,,只有name。jquery获取每个文本框的值还要在拼写提交格式(id=value&name=value&...)太繁琐太麻烦!怎么提交到服务器??js中有详解
<body> <form id="form1">//表单只留个id <table> <tbody> <tr> <td>标题</td> <td> <input name="txtTitle" type="text" /> </td> </tr> <tr> <td>内容</td> <td> <input name="txtContent" type="text" /> </td> </tr> <tr> <td>时间</td> <td> <input name="txtTime" type="text" /> </td> </tr> <tr> <td></td> <td> <input id="btn" type="button" value="发表" /> </td> </tr> </tbody> </table> </form> <p>---------------------评论列表-----------------------</p> <ul id="ul"> </ul> </body>
js代码:
注意:问题解决办法:通过表单,将请求报文序列化(两种方法,哪个都行!)成了集合或者是id=value&name=value&...这种形式
自己就不用拼写了。
<script type="text/javascript"> $(document).ready(function () { //加载新闻列表 loadNews(); //确认事件 $("#btn").click(function () { //通过jquery序列化来发送post请求,两种序列化方式$("#form1").serializeArray(); //或者$("#form1").serialize(); var postData = $("#form1").serialize(); $.post("InsertNews.ashx", postData, function (data) { //$.post中的四个参数1.请求地址2.请求的数据,序列化之后直接将序列化后的结果传进去 //3.回调函数4.返回的数据类型,可有可无,写json,就响应结果以json的方式传过来; //不写,默认纯文本 if (data != null) { alert("新闻发表成功"); $("#ul").empty(); loadNews(); } });//post });//click }); function loadNews() { $.getJSON("SelectAll.ashx", {}, function (_jsonData) { for (var i = 0; i < _jsonData.length; i++) { $("<li><h5>" + _jsonData[i].title + "</h5>" + getDateFromString(_jsonData[i].time) + "</li>").appendTo($("#ul")); }//for });//function } //定义了一个转换时间格式的函数 function getDateFromString(dateString) { //-----------------/Date(1441003046160)/--------------- //用正则表达式匹配 var reg = /\/Date\((\d+)\)/; var rel = reg.exec(dateString);//匹配字符串 var date = new Date(parseInt(rel[1]));//转换成时间类型必须转换成整数 return date.toLocaleDateString() + " " + date.toLocaleTimeString(); } </script>
服务端代码:
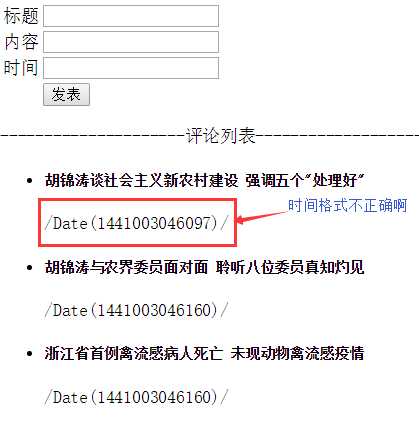
这是查询所有的列表内容的服务端代码,出现一个小问题,,时间这个鸟样子,如图:(解决方法在js端,用正则来匹配,封装了函数)

private MyDBDataContext dbcon = new MyDBDataContext(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; //查询所有新闻信息 List<news> list = this.dbcon.news.ToList(); //序列化数据 JavaScriptSerializer jss = new JavaScriptSerializer(); string data=jss.Serialize(list); context.Response.Clear(); context.Response.Write(data); context.Response.End(); }
标签:
原文地址:http://www.cnblogs.com/gchlcc/p/4890734.html