标签:
#复制功能因访问权限和安全问题, 被浏览器禁了#
我要实现的功能:点击复制按钮,复制浏览器的当前页面地址,加上用户选择的参数(用户查找过滤),直接将该链接发给别人,点击打开就是对应的查找结果而不是默认结果。
1.需要两个文件ZeroClipboard .js 和.swf(https://github.com/zeroclipboard/zeroclipboard)。

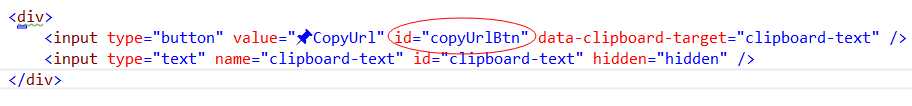
2.页面复制按钮 html 标签(第二个input是我用来存储浏览器当前页面的地址+用户选择的过滤条件,即“http://”+location.host+location.pathname+location.search.例如:http://helloworld/console/Today?EndDate=2015-10-19&name=Tom)

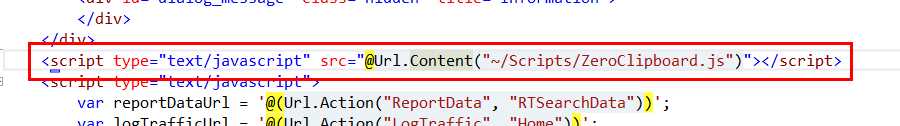
3.页面中引入.js文件

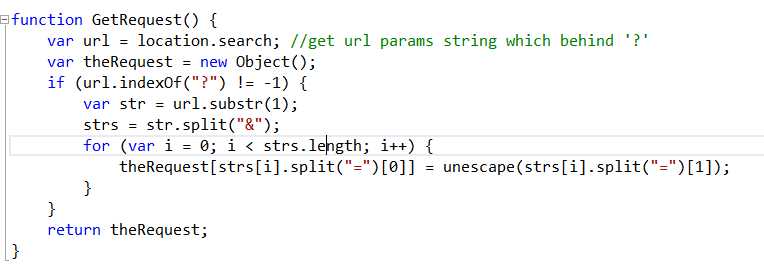
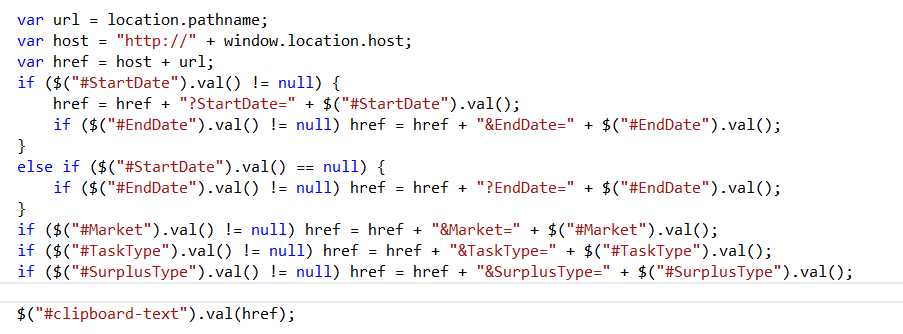
4.初始化某个页面的时候,解析当前的页面url 参数

5.拼凑对应的用户选择的参数,赋值给那个input(#clipboard-text)

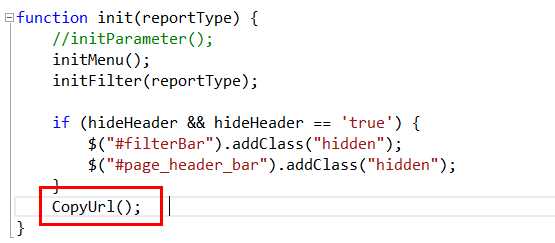
6.在需要的地方调用函数


注意:.js文件和.swf文件应在同一目录下;
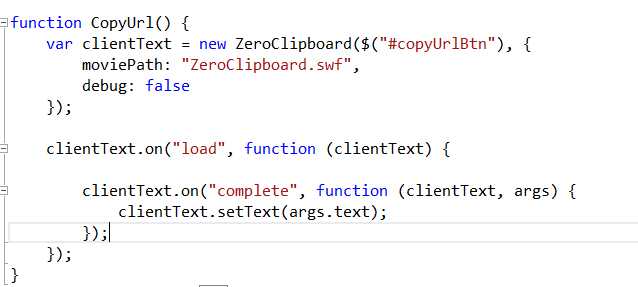
创建对象时的参数就是 复制按钮对应的 button Id(本例 为 #copyUrlBtn),其余的参数都是默认值。
7.亲测Chrome , IE10+
另外一园友的方法 复制到剪切板 (http://www.cnblogs.com/yjzhu/archive/2012/11/05/2754818.html)
谢谢阅读!
标签:
原文地址:http://www.cnblogs.com/shy-huang/p/4891459.html