标签:
一个很简单的问题,却因为大意,经常忘了处理,导致程序运行出错.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <ul> <li> <ul> <li>listone</li> <li>listtwo</li> <li>listthree</li> </ul> </li> </ul> <script> var oUl=document.getElementsByTagName(‘ul‘)[0]; var aLi=oUl.getElementsByTagName(‘li‘); var i=0; for(i=0;i<aLi.length;i++){ aLi[i].onclick=function(){ alert(this.innerHTML); } } </script> </body> </html>
我的本意是要在点击li的时候,弹出li的内容. 比如 "listone" ,"listtwo","listthree".
可是上述代码并不像想象中那样工作.
当我点击listtwo的li时,情况是这样的:

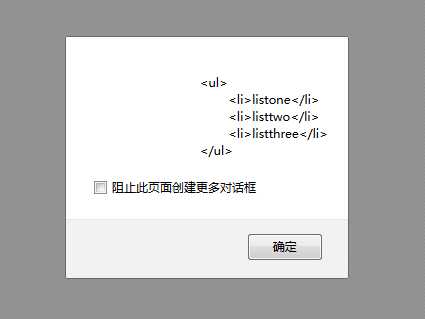
还没完,点击确定,又弹出一个框子:

这个框子并不是我们所期望弹出的东西.拿他为什么弹出呢?
回头看代码,这是因为listone,listtwo,listthree所在的UL的父元素,也是一个li,这个li也被加上了点击事件,弹出自己的innerHTML.
如何解决?
只要我们告诉javascript,只弹出我们点击的那个li的内容就可以了.就是触发点击事件的那个li.代码如下:
var oUl=document.getElementsByTagName(‘ul‘)[0]; var aLi=oUl.getElementsByTagName(‘li‘); var i=0; for(i=0;i<aLi.length;i++){ aLi[i].onclick=function(ev){ var e=ev||window.event;//获取事件 var ele=e.target||e.srcElement;//获取触发事件的元素
if(this===ele)//如果这个元素就是触发事件的元素 alert(ele.innerHTML);//弹出他的内容 } }
问题解决.
标签:
原文地址:http://www.cnblogs.com/zhangfengyang/p/4891839.html