标签:
前端时间使用webstorm搭建一个node.js的学习环境,感觉非常强大。不过由于其加载的速度,每次让都让我抓狂。后来我找到了一个sublime。虽说3.0以上是收费的,2.0暂时免费。
开始了。
操作系统环境:WiN 7 64位
1.安装nodejs,这个略过。
2.安装npm,这个略过。
3.安装sublime。
A.官网下载地址: http://www.sublimetext.com/ 。
B.安装后以后,在这个版本中已经自带了Nodejs的预设配置。
注意:这个默认的环境有问题,在编译时会报一个*****的错误。烦,自己修改一下,在:用户\AppData\Roaming\Sublime Text 2\Packages\Nodejs中找到
Nodejs.sublime-build,修改内容,将判断系统的内容部分干掉(具体什么意思,我也不懂,以后自己再学习。)
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell":true,
"encoding": "cp1252",
"windows":
{
"cmd": ["taskkill /F /IM node.exe & node", "$file"]
},
"linux":
{
"cmd": ["killall node; node", "$file"]
},
"osx":
{
"cmd": ["killall node; node $file"]
}
}
修改为:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell":true,
"encoding": "cp1252"
}。
如果你的版本中没有Node.js的配置,可以自己手工建立一个。
菜单上找到Tools ---> Build System ---> new Build System,复制一下内容:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.javascript"
}
保存文件为NodeJs.sublime-build文件。
菜单上找到Tools ---> NodeJs。
4.安装相关包
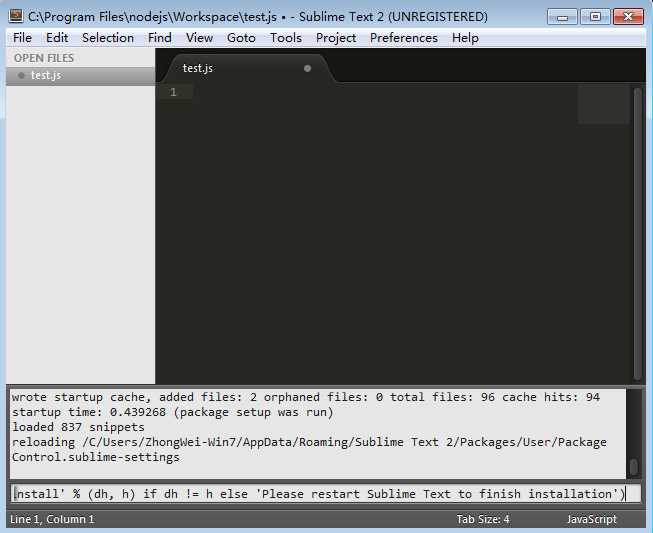
按下快捷键Ctrl + `;在控制台中输入如下并回车;
具体在:https://sublime.wbond.net/installation#st2查看具体的输入内容。
注意:有些输入法是用Ctrl + `为快捷键的,建议检查修改。(我就被此坑爹,不要以为你的系统有问题。)

注意回车后的结果:Please restart Sublime Text to finish installation。
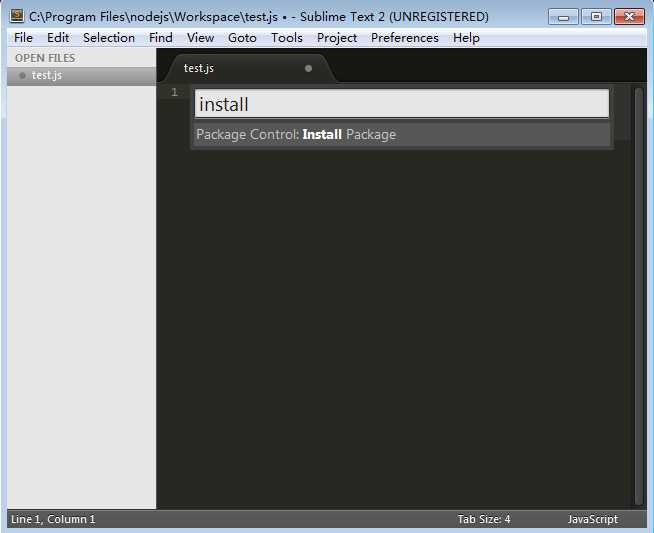
重启sublime后,按下快捷键Ctrl + Shift + P; 输入install,选择Install Package并回车。

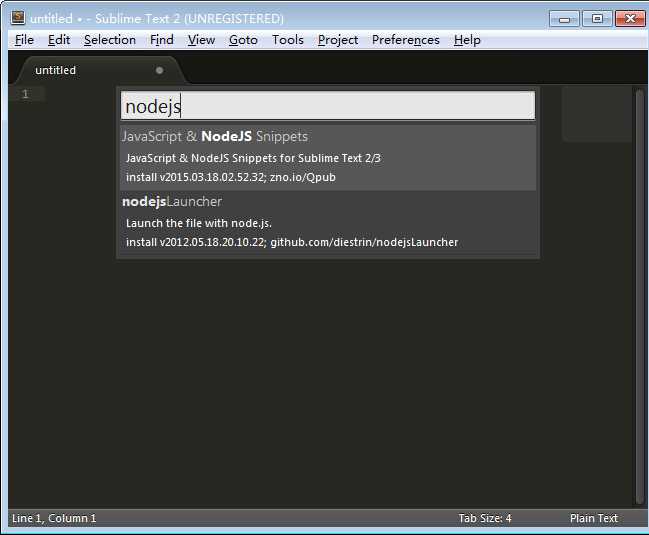
接着再出现输入框,输入nodejs 选择JavaScript & NodeJs Snippets。

注意这个过程是连续的,先找第一个“install package”回车后再安装“JavaScript & NodeJs Snippets”。
安装完成以后一切就已经ok了。
标签:
原文地址:http://www.cnblogs.com/macoco/p/4892119.html