标签:
项目名称:github-notification
项目地址:https://github.com/wuchangming/github-notification
说明:本人打算抽时间学习前端(html + css +js),选择Chrome扩展应用程序制作一个简单练手的项目。避免中途放弃在此立字为证!
有一起的兄弟吗?
项目简介:一款开源的,关于Github通知和监控个人项目的Chrome扩展应用程序(其实就是想监控下github上某个项目的star数,fork数等等。当然大家有什么想法也可以一起提出来讨论)
类似这样:
当然还需要可以弹出框看更细致的内容
完成后发布到chrome 商店中。(激动ING~!)
千里之行始于Hello World,今天先完成一个hello world版的chrome扩展程序。
先看看我们能获取的开发资源:
chrome extensions的开发教材:https://developer.chrome.com/extensions (什么不会FQ? 不会FQ的码农不是好架构师 )
)
github API : https://developer.github.com/v3/
第一步:根据chrome扩展程序开发指南上的说明,我们首先需要一个manifest.json的文件。
manifest.json 有点类似于npm项目里的package.json
这个文件是说明所开发的扩展程序的一些基本信息,如:
名称,说明,版本号,权限等等。
更详细的说明参考:https://developer.chrome.com/extensions/manifest
第二部:按照教材加上剩下几个文件,前端jquery这么重要的当然也少不了。
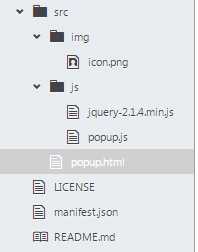
最后看下项目的目录结构:

开发过程中安装也非常简单:
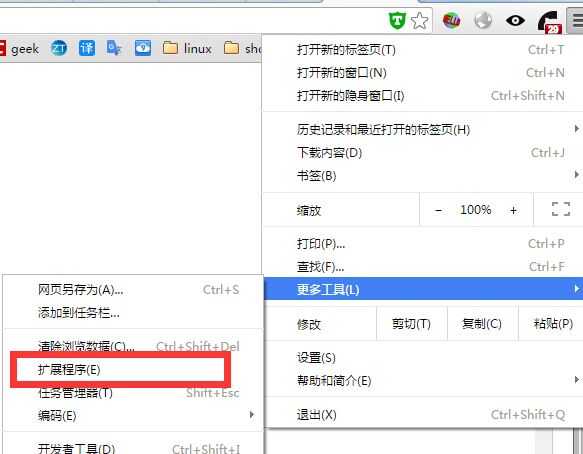
一、选择下面选项

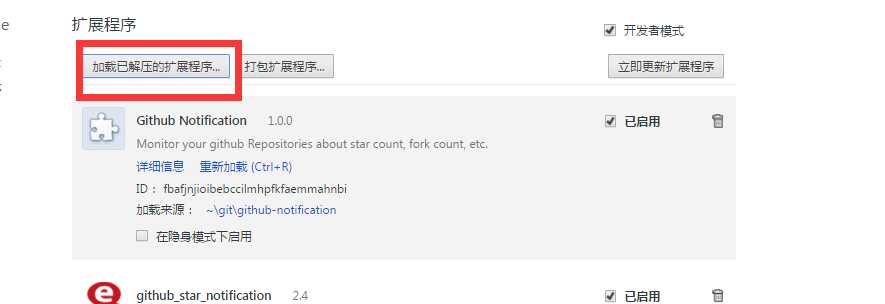
二、加载项目所在的文件夹即可

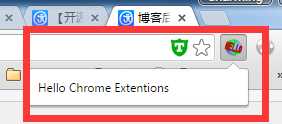
最后效果图:

Hello World还是很简单的。
项目代码地址在github上:下载
2LDT7L5LPNFDJ3(1BH.png)
2LDT7L5LPNFDJ3(1BH.png)
2LDT7L5LPNFDJ3(1BH.png)
【开源】前端练手笔记,Chrome扩展应用程序(html+CSS+JS) (1)
标签:
原文地址:http://www.cnblogs.com/wuchangming/p/4892425.html