标签:
之前做项目对于这几个的方法总是有点模糊,尤其是prepend和prependTo;
1.append
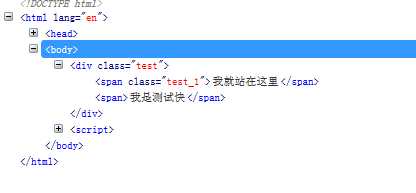
<style> span{ background:yellow; } .test{ background:#ccc; height:50px; } .test_1{ background:red; } </style> <body> <div class="test"><span class="test_1">我就站在这里</span></div> </body> <script> $(‘.test‘).append("<span>我是测试快</span>"); </script>


append是插入元素内部的后面
2.appendTo
$(‘<span>我是测试快</span>‘).appendTo($(‘.test‘));
和上面产生一样的效果,就是写法换了一下
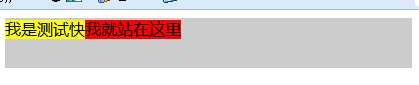
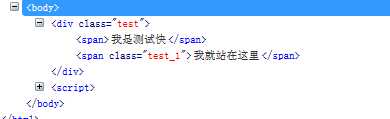
3.prepend
$(‘.test‘).prepend("<span>我是测试快</span>");


这个方法和append做对比
append是插入元素内部的后面,而prepend是插入元素内部的最前面
4.prependTo
$(‘<span>我是测试快</span>‘).prependTo($(‘.test‘));
上面的效果和prepend中的效果一样
关于append,appendTo,prepend,prependTo的区别
标签:
原文地址:http://www.cnblogs.com/waisonlong/p/4892424.html