标签:
可以通过设置MKMapView的mapViewType设置地图类型
@property (nonatomic) MKMapType mapType; //地图类型
@property (nonatomic) MKCoordinateRegion region; //位置区域
@property (nonatomic) CLLocationCoordinate2D centerCoordinate;//位置经纬度
//位置区域范围(0~1)
typedef struct {
CLLocationDegrees latitudeDelta;
CLLocationDegrees longitudeDelta;
} MKCoordinateSpan;
//位置经纬度
typedef struct {
CLLocationDegrees latitude;
CLLocationDegrees longitude;
} CLLocationCoordinate2D;
//位置区域
typedef struct {
CLLocationCoordinate2D center;
MKCoordinateSpan span;
} MKCoordinateRegion;




- (void)viewDidLoad { [super viewDidLoad]; //设置地图的属性 self.mapView.mapType = MKMapTypeHybrid; //设置区域的经纬度坐标 CLLocationCoordinate2D coordinate = CLLocationCoordinate2DMake(40, 116);//(经度、纬度) //设置经纬度范围(越小越精确) MKCoordinateSpan span = MKCoordinateSpanMake(0.1, 0.1); //设置地图显示的区域 self.mapView.region = MKCoordinateRegionMake(coordinate, span); //设置地图的代理 self.mapView.delegate = self; }
//实现地图协议
#pragma mark -mapView的方法
#pragma mark -地图开始加载 -(void)mapViewWillStartLoadingMap:(MKMapView *)mapView { NSLog(@"开始加载地图"); } #pragma mark -地图加载完毕 -(void)mapViewDidFinishLoadingMap:(MKMapView *)mapView { NSLog(@"地图加载完毕"); } #pragma mark -地图区域将要改变 -(void)mapView:(MKMapView *)mapView regionWillChangeAnimated:(BOOL)animated { MKCoordinateRegion region = mapView.region; NSLog(@"经度:%f,纬度:%f",region.center.latitude,region.center.longitude); } #pragma mark -地图区域已经改变 -(void)mapView:(MKMapView *)mapView regionDidChangeAnimated:(BOOL)animated { MKCoordinateRegion region = mapView.region; NSLog(@"经度:%f,纬度:%f",region.center.latitude,region.center.longitude); }
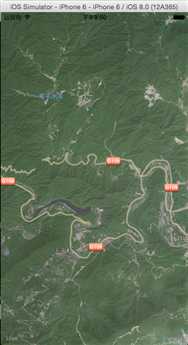
演示结果截图:
加载调用了代理方法,输出为:
2015-10-19 21:50:19.241 05-mapkit-MapView[7278:360386] 开始加载地图 2015-10-19 21:50:19.261 05-mapkit-MapView[7278:360386] 地图加载完毕
地图显示:

标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/4893237.html