标签:
如何添加大头针(地标):
@interface MyAnnotation : NSObject <MKAnnotation>
@property (nonatomic, assign) CLLocationCoordinate2D coordinate;
@property (nonatomic, copy) NSString *title;
@property (nonatomic, copy) NSString *subtitle;
@end
<2>添加Annotation:
MyAnnotation *anno = [[MyAnnotation alloc] init];
anno.title = @“中国";
anno.subtitle = @“北京”;
//经度和纬度
anno.coordinate = CLLocationCoordinate2DMake(40, 110);
//添加大头针到地图中
[_mapView addAnnotation:anno];
// 让地图挪动到对应的位置(经纬度交叉处)
[_mapView setCenterCoordinate:anno.coordinate animated:YES];
自定义大头针:
- (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id<MKAnnotation>)annotation
{
static NSString *ID = @"anno";
MKPinAnnotationView *annoView = (MKPinAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:ID];
if (annoView == nil) {
annoView = [[MKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:ID];
// 显示气泡
annoView.canShowCallout = YES;
// 设置绿色
annoView.pinColor = MKPinAnnotationColorGreen;
}
return annoView;
}
//大头针标注颜色枚举
typedef NS_ENUM(NSUInteger, MKPinAnnotationColor) {
MKPinAnnotationColorRed = 0,
MKPinAnnotationColorGreen,
MKPinAnnotationColorPurple
} ;
//大头针标注视图类
@interface MKPinAnnotationView : MKAnnotationView
@property (nonatomic) MKPinAnnotationColor pinColor; //大头针标注颜色
@property (nonatomic) BOOL animatesDrop; //是否显示水滴动态
@end
//标注视图类
@interface MKAnnotationView : NSView
- (instancetype)initWithAnnotation:(id <MKAnnotation>)annotation reuseIdentifier:(NSString*)reuseIdentifier; //初始化
@property (nonatomic, readonly) NSString *reuseIdentifier; //重用标示符
@property (nonatomic, strong) id <MKAnnotation> annotation; //标注
@property (nonatomic, strong) UIImage *image; //图像
@property (nonatomic) BOOL canShowCallout; //是否显示气泡
@property (strong, nonatomic) UIView *leftCalloutAccessoryView; //气泡左视图(多用来显示图片)
@property (strong, nonatomic) UIView *rightCalloutAccessoryView; //气泡右视图(多用来显示图片)



#import <Foundation/Foundation.h> #import <MapKit/MapKit.h> @interface MyAnnotation : NSObject<MKAnnotation> @property (assign,nonatomic)CLLocationCoordinate2D coordinate; //经纬度坐标 @property (copy,nonatomic)NSString *title; //大头针标注标题 @property (copy,nonatomic)NSString *subtitle; //大头针标注子标题 @end
#import "ViewController.h" #import <MapKit/MapKit.h> #import "MyAnnotation.h" @interface ViewController ()<MKMapViewDelegate> @property (strong,nonatomic)MKMapView *mapView; //声明地图视图控件 @end
- (void)viewDidLoad { [super viewDidLoad]; //创建Map实例 self.mapView = [[MKMapView alloc]initWithFrame:self.view.frame]; //设置地图的类型 self.mapView.mapType = MKMapTypeStandard; //设置地图的代理 self.mapView.delegate = self; //将地图视图添加到控制器视图中 [self.view addSubview:self.mapView]; //创建一个标注 MyAnnotation *annotation = [[MyAnnotation alloc]init];
//设置北京的经纬度 annotation.coordinate = CLLocationCoordinate2DMake(40, 110); annotation.title = @"中国"; annotation.subtitle = @"北京"; //添加标注 [self.mapView addAnnotation:annotation]; //让地图显示标注的区域 [self.mapView setCenterCoordinate:annotation.coordinate animated:YES]; //添加一个长按longPress手势 UILongPressGestureRecognizer *longPress = [[UILongPressGestureRecognizer alloc]initWithTarget:self action:@selector(longPress:)]; [self.mapView addGestureRecognizer:longPress]; }
4、处理长按手势事件,创建自定义的大头针标注
-(void)longPress:(UILongPressGestureRecognizer *)sender { //获取当前位置 CGPoint location = [sender locationInView:self.view]; //经纬度 CLLocationCoordinate2D coordinate = [self.mapView convertPoint:location toCoordinateFromView:self.mapView]; //创建新的标注 MyAnnotation *annotation = [[MyAnnotation alloc]init]; annotation.coordinate = coordinate; annotation.title = @"新标注"; annotation.subtitle = @"待开发..."; //添加标注 [self.mapView addAnnotation:annotation]; }
5、实现地图视图的代理方法
#pragma mark -mapView的代理方法
//显示标注和气泡,并在气泡上设置图片
#pragma mark 显示标注视图 -(MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id<MKAnnotation>)annotation { //设置重用标示符 static NSString *annotationID = @"annotation"; //先从重用的队列中找 MKPinAnnotationView *view = (MKPinAnnotationView*)[mapView dequeueReusableAnnotationViewWithIdentifier:annotationID]; //没找到就创建 if (!view) { view = [[MKPinAnnotationView alloc]init]; } //设置属性 view.annotation = annotation; view.canShowCallout = YES;//显示气泡 view.pinColor = MKPinAnnotationColorGreen;//大头针颜色 //显示图片,取代大头针 //view.image = [UIImage imageNamed:@"1.png"]; //在气泡视图中显示图片 view.rightCalloutAccessoryView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"1.png"]]; return view; }
//选中标注和取消标注时调用的方法
#pragma mark 选中了标注的处理事件 -(void)mapView:(MKMapView *)mapView didSelectAnnotationView:(MKAnnotationView *)view { NSLog(@"选中了标注"); } #pragma mark 取消选中标注的处理事件 -(void)mapView:(MKMapView *)mapView didDeselectAnnotationView:(MKAnnotationView *)view { NSLog(@"取消了标注"); }
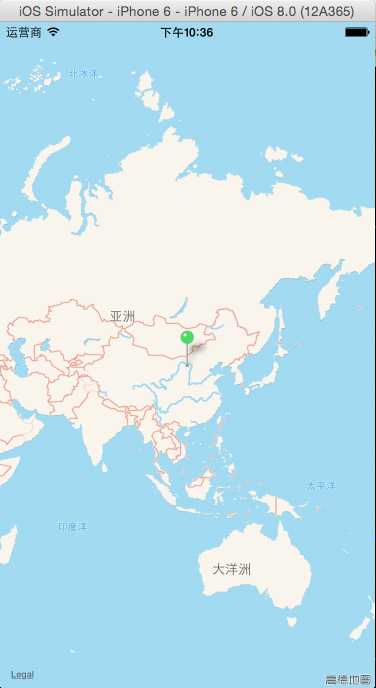
演示结果:(选中和取消标注时,输出结果就不打印了)
开始时: 点击大头针标注时:


再随意在某一个地方长按时出现一个新的大头这标注 点击大头标注时:


iOS:实现MKAnnotation协议,在地图上设置大头针,点击显示具体的位置信息
标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/4893349.html