标签:
一,首先在工程中拖入4张照片,因为现在做的事4 张照片在ScrollerView上面的适配问题

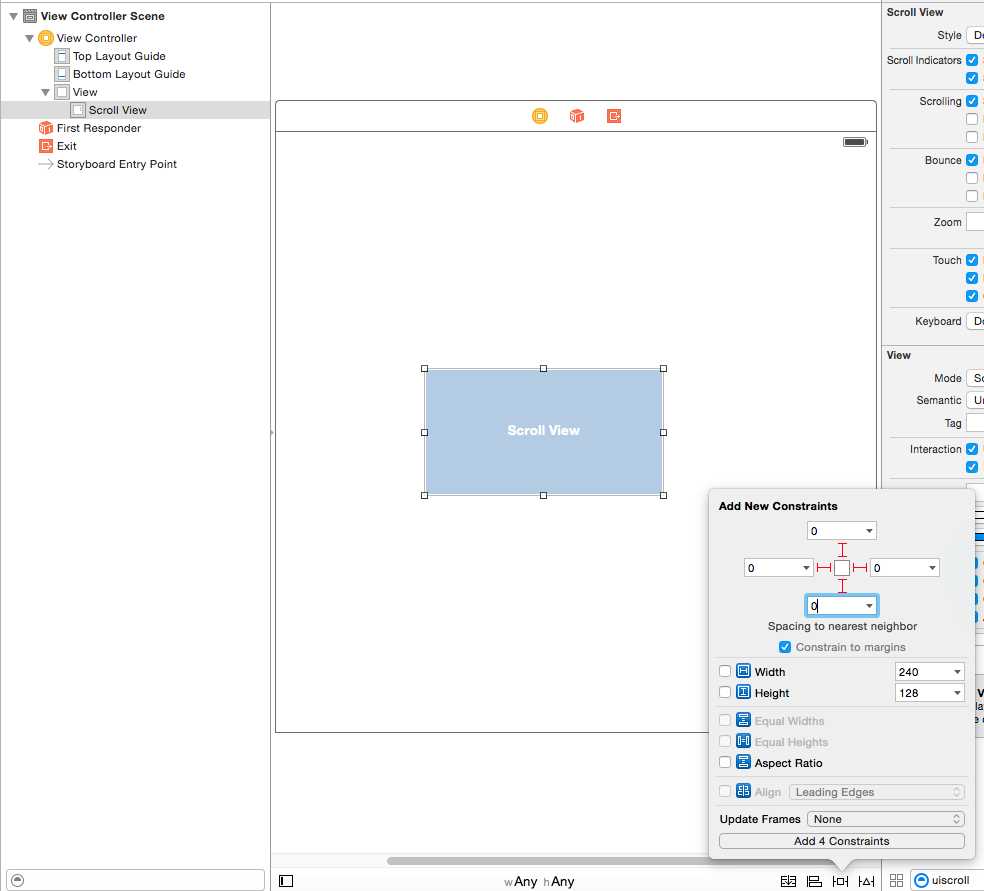
二.之后打开自己的Main.StoryBoard并拖入ScrollerView控件 做一下适配

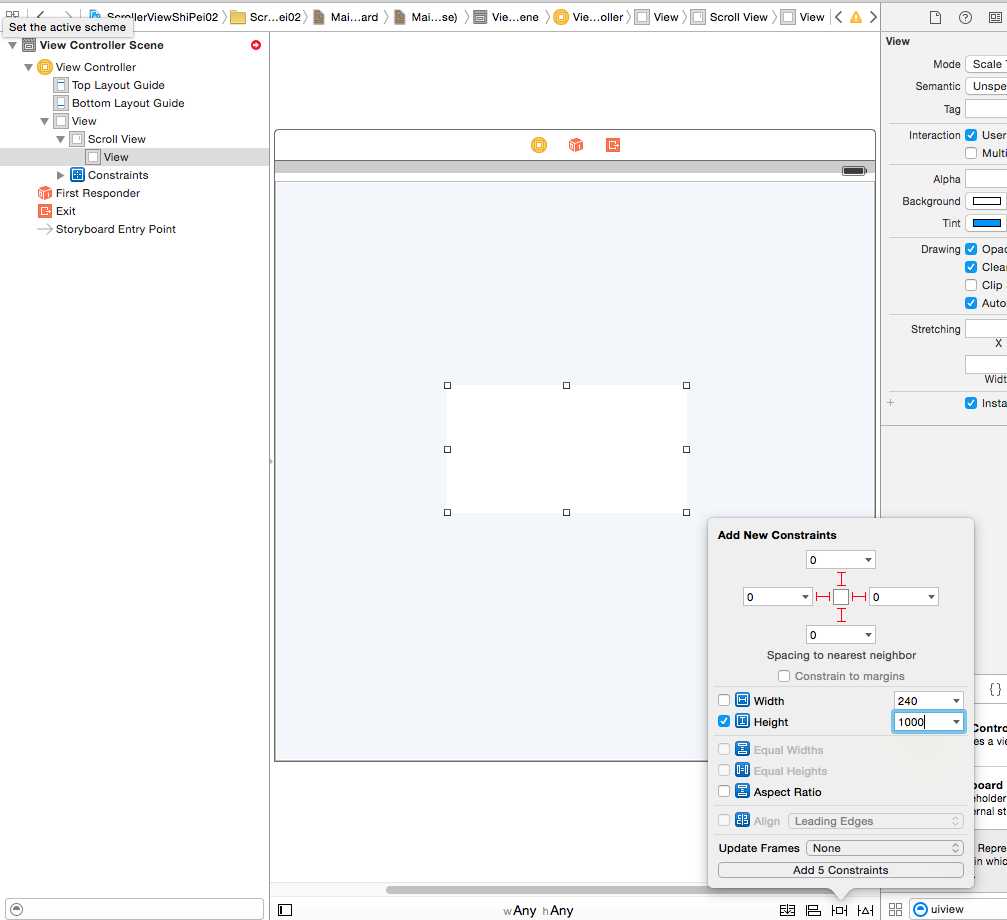
三.要在ScorllerView上面添加控件并作适配因为ScrollerView的内部ContentSize的大小是根据其内部的控件设置,而其内部的控件的frame 又需要ScrollerView的大小做适配,所以我们要在ScrollerView上面添加一个view作为scrollerview 的容器.所以拖一个View放在ScrollerView上面,并对View坐适配,同时设置view的height 值 作为contentSize的高 (如果想让view左右滑动设置 view的width)

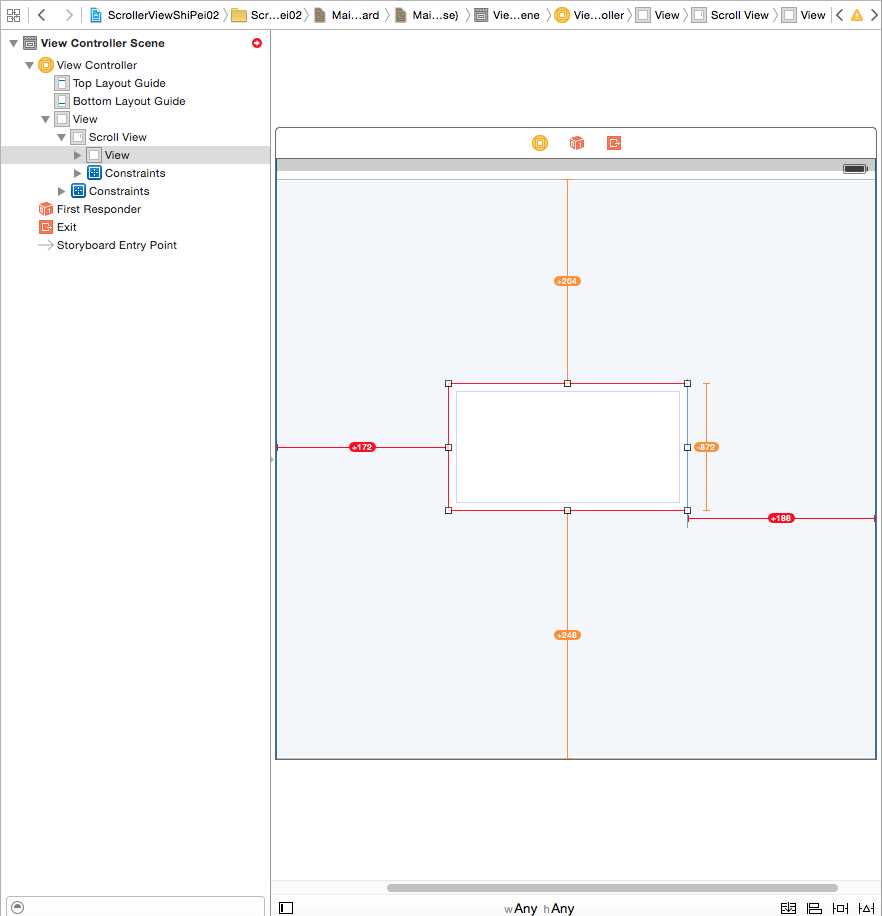
四.做完这些 你发现还有好多红色错误

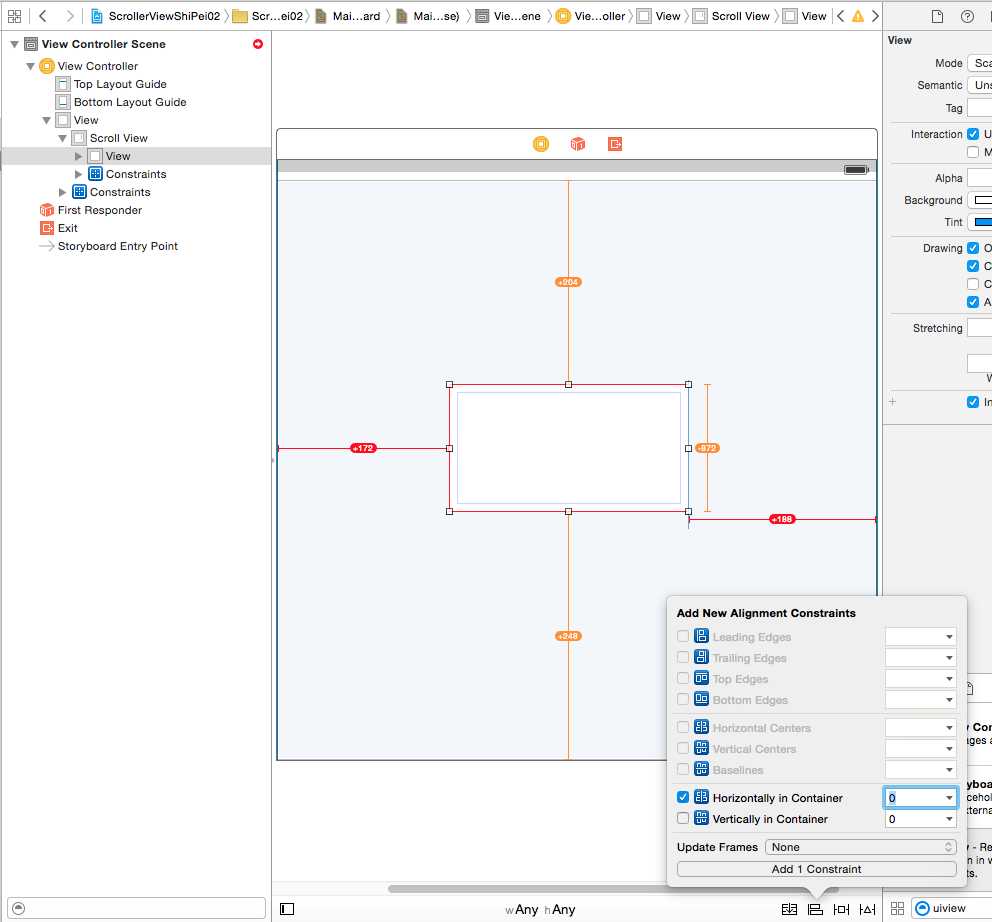
五.不用怕 之后我们设置view的水平居中(如果想让Scrollerview左右滑动 设置View垂直居中对齐)

六.之后就是把4个imageView控件 拖进View上面并对 imageView.image 进行赋值
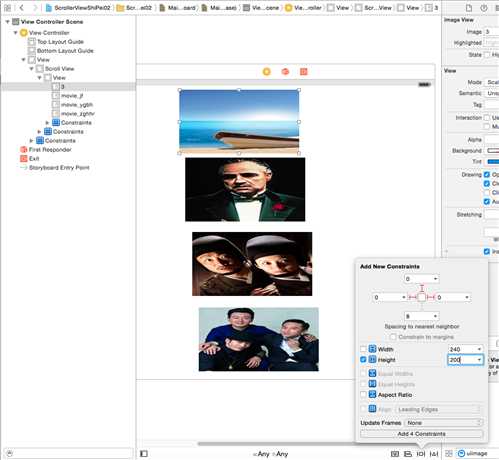
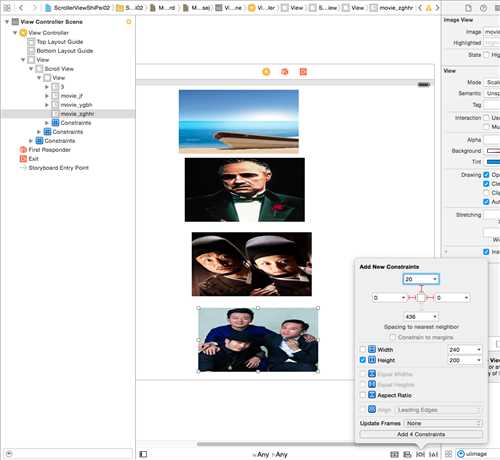
(1)对第一张图片的适配 并设置它的高

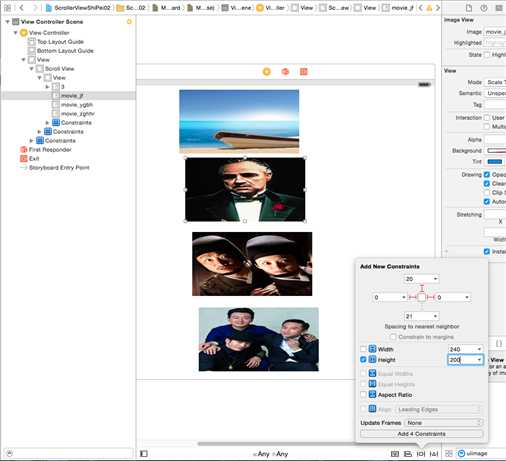
(2)对第二张图片的适配 并设置它的高和 距离第一张图片的底部的约束

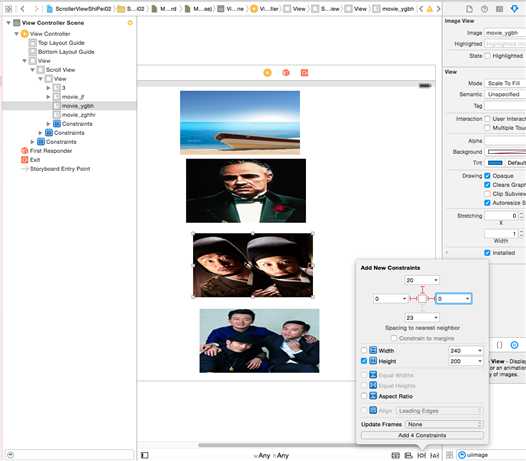
(3)对第三张图片的适配 并设置它的高和 距离第二张图片的底部的约束

(4)对第四张图片的适配 并设置它的高和 距离第三张图片的底部的约束

(5)大功告成 之后 就可以运行了 ^_^ 嘿嘿祝你玩得开心呢
用代码做适配的时候ScrollerView的不能拖拽的问题
IOS 6 之前因为没有AutoLayout 机制我们只需设置scrollerview的contentSize就可以进行拖拽
IOS6 之后因为引进AutoLayout机制所以我们设置的ContentSize 被修改为适合屏幕大小的值,也就是说自适应了,不能进行拖拽,解决方法如下:
我们需要在项目中重载-(void)viewDidAppear:(BOOL)animated方法
-(void)viewDidAppear:(BOOL)animated{
[SUPER viewDidAppear:YES];//在super viewDidAppear之后设置contentSize
scrollerView.ContentSize = view.Size;
}
之后就可以进行拖拽操作了....
iOS开发 ScrollerView的适配,以及ios6之后ScrollerView不能拖拽等问题.
标签:
原文地址:http://www.cnblogs.com/JustForHappy/p/4894038.html