标签:
在HTML5移动开发中,通过这些新的输入框类型来显示定制后的键盘布局,用户体验更好,更容易填写各种表单
本文中,实测手机为肾4S与米4
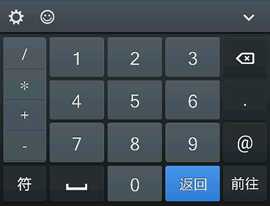
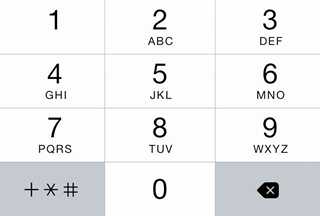
定义input类型为type="number"时,iOS显示数字、标点及符号键盘,Android显示拨号键盘。代码如下所示
|
1
|
<input type="number" id="number" name="number" /> |
附图:左图iOS右图Android


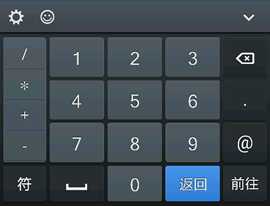
定义input类型为type="tel"时,iOS与Android都显示拨号键盘。代码如下所示
|
1
|
<input type="tel" id="tel" name="tel" /> |
附图:左图iOS右图Android


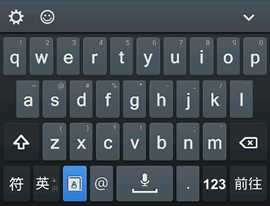
定义input类型为type="email"时,iOS与Android都显示字母及电子邮件符号键盘。代码如下所示
|
1
|
<input type="email" id="email" name="email" /> |
附图:左图iOS右图Android


定义input类型为type="url"时,iOS与Android都显示字母及链接符号键盘。代码如下所示
|
1
|
<input type="url" id="url" name="url" /> |
附图:左图iOS右图Android


定义input类型为type="date"时,iOS与Android都显示日期拾取器,风格差异很大。代码如下所示
|
1
|
<input type="date" id="date" name="date" /> |
附图:左图iOS右图Android


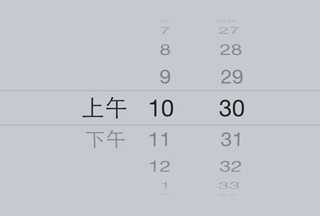
定义input类型为type="time"时,iOS与Android都显示时间拾取器,风格差异很大。代码如下所示
|
1
|
<input type="time" id="time" name="time" /> |
附图:左图iOS右图Android


定义input类型为type="datetime"时,iOS调用失败,Android依次显示日期时间拾取器。代码如下所示
|
1
|
<input type="datetime" id="datetime" name="datetime" /> |
附图:左图iOS右图Android



定义input类型为type="month"时,iOS显示月份拾取器,Android显示日期拾取器但是只记录年份与月份。代码如下所示
|
1
|
<input type="month" id="month" name="month" /> |
附图:左图iOS右图Android


标签:
原文地址:http://www.cnblogs.com/xingfuboke/p/4894131.html