标签:
申明: 本文参考 结一老师的文章 css中如何做到容器按比例缩放
核心思想:
给目标元素设置一个容器,设置高度为0,用垂直padding(百分比)来撑开高度,因为padding设置百分比时是基于容器的width属性的,我们再给目标元素设置绝对定位和100%宽高即可。
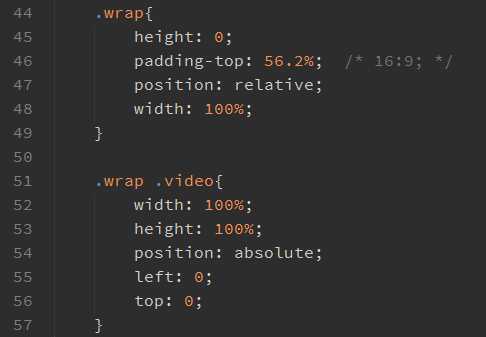
实现一个16:9的视频

demo代码如下:
<div class="wrap"> <div class="left"> <div class="inner"> <img src="left.jpg" > </div> </div> <div class="right"> <div class="top"> <img src="right-t.jpg" > </div> <div class="bottom"> <img src="right-b.jpg" > </div> </div> </div>
.wrap{
overflow: hidden;
background-color: #efefef;
}
.left, .right{
float: left;
width: 50%;
}
.left > .inner{
position: relative;
padding-top: 100%;
}
.left img{
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
vertical-align: middle;
}
.right > .top{
position: relative;
padding-top: 67%;
}
.right > .bottom{
position: relative;
padding-top: 33%;
}
.right img{
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
vertical-align: middle;
}
标签:
原文地址:http://www.cnblogs.com/walle2/p/4894190.html