标签:
不说废话了,代码压缩是每个网站上线前的必备过程,但由于有时候小的项目或者加急的项目每次都构建一次类似gulp或者grunt等前端部署,实在是大题小做,所以才有了今天这个帖子:
我们会用到yui compressor 的jar包,已放入百度云,下载地址:http://pan.baidu.com/s/1o67tnB0
一:添加css压缩:
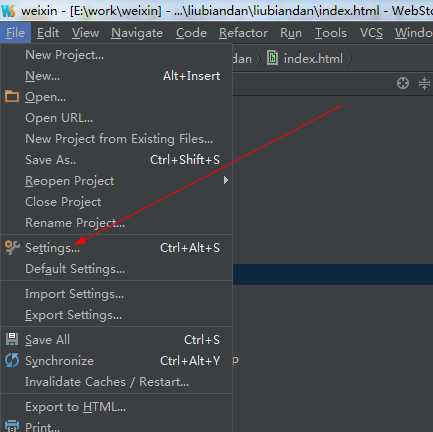
1.选择设置:

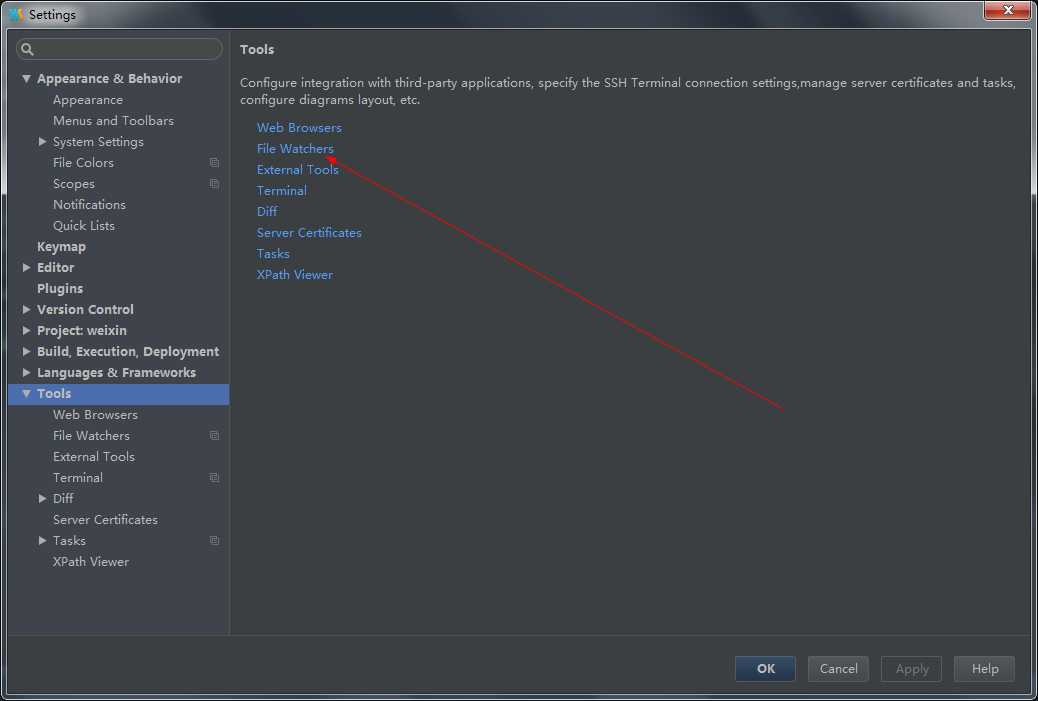
2.选择工具中的file Watchers选项

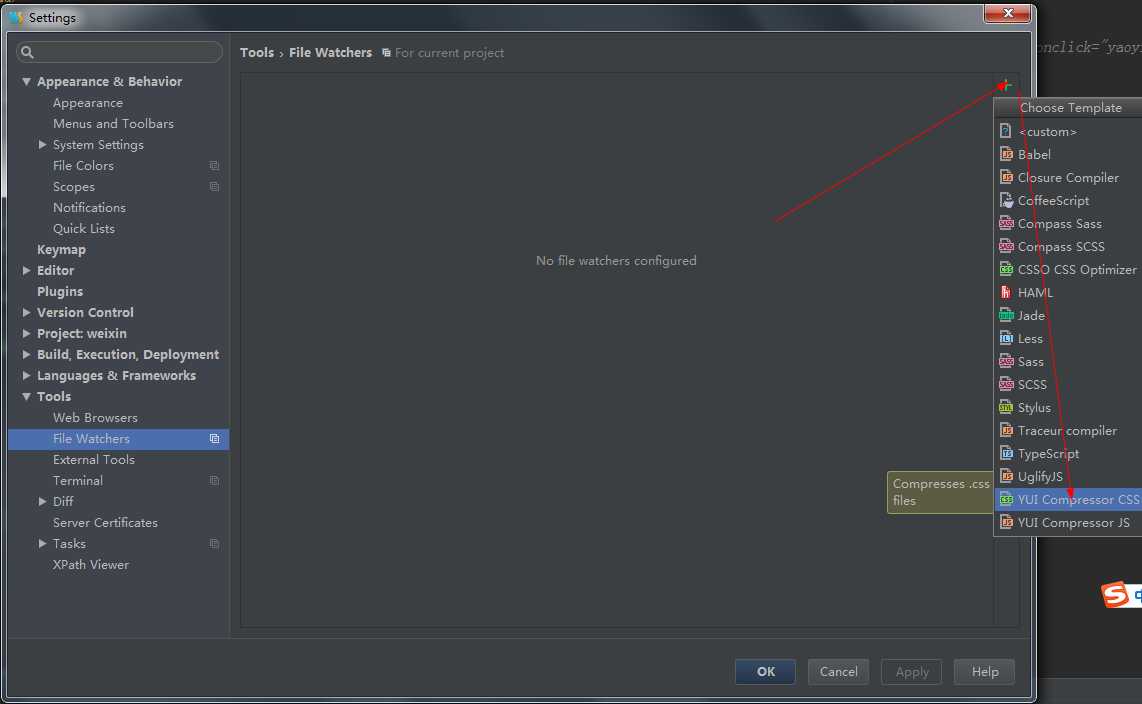
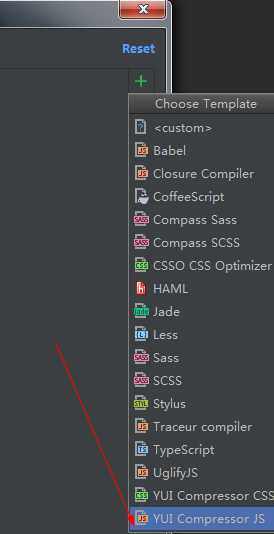
3.点击右侧的加号,选择YUI Compressor CSS选项

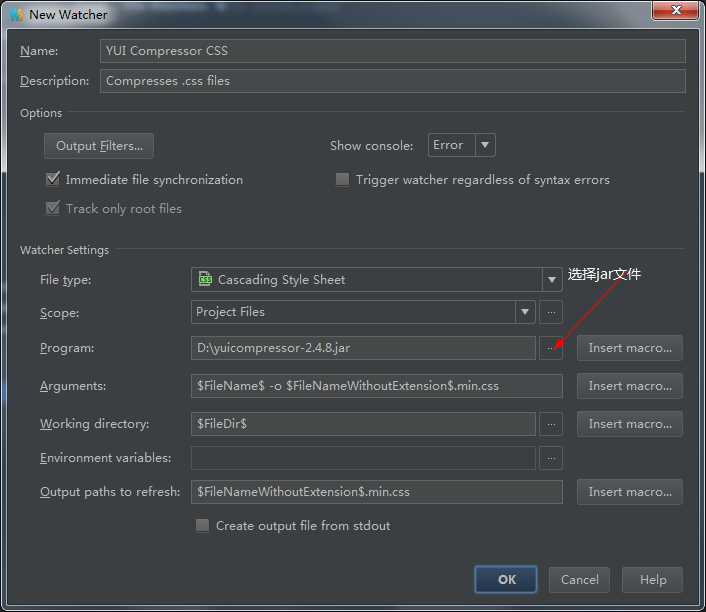
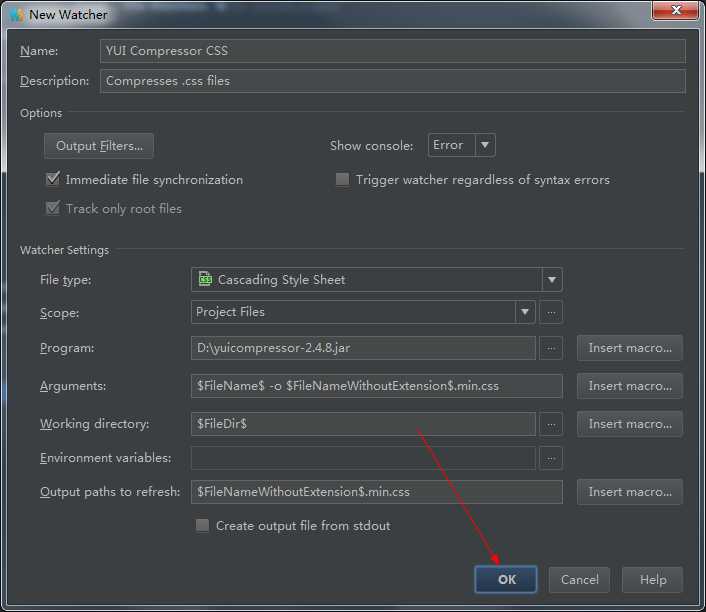
4.看图中所示位置选择下载的jar文件

5.选中后确认即可

6.此时你没保存一次css文件记可生成一次新的css压缩文件在同级目录,至于更改目录地址不在本教程义务中,请自行百度或查看官网API。
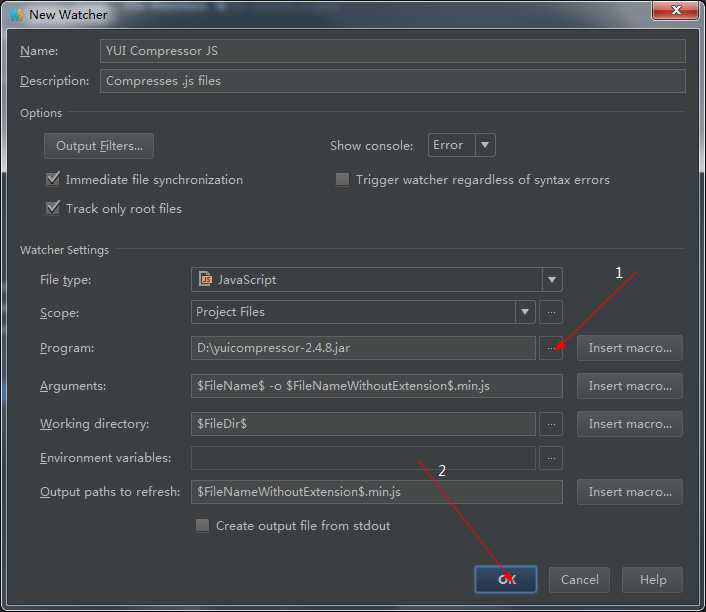
二.js的方法与css的步骤一样,用的jar文件也是同一个文件


标签:
原文地址:http://www.cnblogs.com/woleicom/p/4883660.html