标签:
CSS hack的原理:
由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应用不同的CSS。
条件注释法:
只在IE下生效: <!--[if IE]> 这段文字只在IE浏览器显示 <![endif]--> 只在IE6下生效: <!--[if IE 6]> 这段文字只在IE6浏览器显示 <![endif]--> 只在IE6以上版本生效: <!--[if gte IE 6]> 这段文字只在IE6以上(包括)版本IE浏览器显示 <![endif]--> 只在IE8上不生效: <!--[if ! IE 8]> 这段文字在非IE8浏览器显示 <![endif]--> 非IE浏览器生效: <!--[if !IE]> 这段文字只在非IE浏览器显示 <![endif]-->
类内属性前缀法:
| hack | 写法 | 实例 | IE6(S) | IE6(Q) | IE7(S) | IE7(Q) | IE8(S) | IE8(Q) | IE9(S) | IE9(Q) | IE10(S) | IE10(Q) |
| * | *color | 青色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| + | +color | 绿色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| - | -color | 黄色 | Y | Y | N | N | N | N | N | N | N | N |
| _ |
_color |
蓝色 | Y | Y | N | Y | N | Y | N | Y | N | N |
| # | #color | 紫色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| \0 | color:red\0 | 红色 | N | N | N | N | Y | N | Y | N | Y | N |
| \9\0 | color:red\9\0 | 粉色 | N | N | N | N | N | N | Y | N | Y | N |
| !important | color:blue !important;color:green; | 棕色 | N | N | Y | N | Y | N | Y | N | Y | Y |
说明:在标准模式中
选择器前缀法:
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。
目前最常见的是
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
CSS hack利弊
一般情况下,我们尽量避免使用CSS hack,但是有些情况为了顾及用户体验实现向下兼容,不得已才使用hack。比如由于IE8及以下版本不支持CSS3,而我们的项目页面使用了大量 CSS3新属性在IE9/Firefox/Chrome下正常渲染,这种情况下如果不使用css3pie或htc或条件注释等方法时,可能就得让IE8- 的专属hack出马了。使用hack虽然对页面表现的一致性有好处,但过多的滥用会造成html文档混乱不堪,增加管理和维护的负担。相信只要大家一起努 力,少用、慎用hack,未来一定会促使浏览器厂商的标准越来越趋于统一,顺利过渡到标准浏览器的主流时代。抛弃那些陈旧的IE hack,必将减轻我们编码的复杂度,少做无用功。

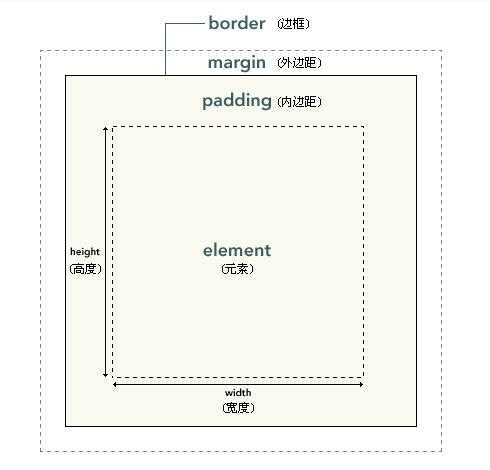
盒状模型是CSS中重要的概念。盒状模型中最重要的是内容,它是必备的,其他的几项都是可选的。 如上图,盒状模型有内至外的顺序是:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css盒子模型</title> <style> *{margin: 0;padding: 0;} /*清除浏览器默认的边距*/ .block{width:300px;height:200px;padding:10px;border:10px solid red;background: #000;margin:20px 0 0 20px;} .box{height:100px;width: 200px;background: yellow;color: #ff4a00;border:5px solid green;} </style> </head> <body> <div class="block"> <div class="box">内容</div> </div> </body> </html>
我认可的理解:层叠指的是上级标签的样式会自动继承到其所有下级标签,如针对<body>设置的标签选择器所设的字体样式会自动应用到<body>下的<p>中,除非<p>重写了相关样式将其覆盖。
CSS语义化的命名是指用易于理解的名称对html标签附加的class或id命名,如对于页面上方的<div>,可将其id设为header;页面下方的<div>设为footer,可以增强CSS的可维护性。
基本上层叠的意思就是“继承”、“权重”、“覆盖”,通过良好的层级命名更好的实现效果,更少的代码,更多的功能。
问题1:不同浏览器的标签默认的外边距(margin)和内边距(padding)不同
解决方案:*{margin:0;padding:0;}
备注:不建议通配符*,css遍历也是有代价的(虽说现代浏览器可以忽略)。可以写全body,p,html,h1,h2,h3...{margin:0;padding:0;}
问题2:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
解决方案:在float的标签样式控制中加入 display:inline;将其转化为行内属性
备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div+float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
问题3:图片默认有间距
解决方案:使用float属性为img布局,上下间距可以设置vertical-align: middle;或者设置成display:block。
备注:因为img标签是行内属性标签,所以只要不超出容器宽度,img标签都会排在一行里,但是部分浏览器的img标签之间会有个间距。去掉这个间距使用float是正道。
问题4:CSS透明问题
解决方案:
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)。
FF:opacity:0.6。
备注:最好两个都写,并将opacity属性放在下面。
问题5:CSS圆角问题
解决方案:ie7以下版本不支持圆角,其他浏览器都是加前缀例:FF(-moz-)
备注:随着浏览器更新换代,圆角属性都会被支持的;ie6-7,可以用三角形实现(有兴趣的可以研究研究)

css3边框:
css3背景:
css3文本效果:
css3字体:
css32D转换:
css33D转换:
css3过渡:
css3动画:
animation:动画设置
@keyframes:创建动画规则
css3多列:
css3用户界面:
标签:
原文地址:http://www.cnblogs.com/taojiaqu/p/4894383.html