标签:
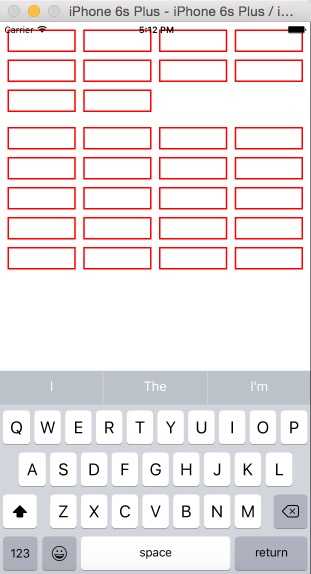
要实现在表格里编辑文本, 表格让我想到了CollectionView,文本让我想起TextView, 做之前想了好久怎么样来获得编辑的是哪个TextView,要获取对应的IndexPath啊,想着之前Cell中的按钮用block来实现,在自定义的Cell中加一个属性存IndexPath,可想着就一个TextView要自定义写一个类这样也未免太麻烦了。正好突然想到之前听过的属性管理,自己就凑着这个机会用了下,赶脚还不错。
| 关联类型 | 等效的@property属性 |
| OBJC_ASSOCIATION_ASSIGN | ASSIGN |
| OBJC_ASSOCIATION_RETAIN_NONATOMIC | nonatomic,retain |
| OBJC_ASSOCIATION_COPY_NONATOMIC | nonatomic,copy |
| OBJC_ASSOCIATION_RETAIN | retain |
| OBJC_ASSOCIATION_COPY | copy |
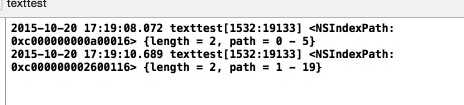
#import "ViewController.h" //属性关联属于动态运行时 #import <objc/runtime.h> //设置key const static NSString *key=@"indexPath"; @interface ViewController ()<UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout,UITextViewDelegate> { CGFloat _imgHeight; UICollectionView *_mCollectionView; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [self.view addSubview:[self createCollectionView]]; } //create CollectionView - (UICollectionView *)createCollectionView { // UICollectionViewDelegateFlowLayout UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init]; _imgHeight = (self.view.frame.size.width - 50)/4; layout.itemSize = CGSizeMake((self.view.frame.size.width - 50)/4, 30); layout.minimumLineSpacing = 10; layout.minimumInteritemSpacing = 10; layout.sectionInset = UIEdgeInsetsMake(10, 10, 10, 10); _mCollectionView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:layout ]; _mCollectionView.delegate = self; _mCollectionView.dataSource = self; _mCollectionView.backgroundColor = [UIColor whiteColor]; [_mCollectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"Cell"]; return _mCollectionView; } //UICollectionViewDataSource,UICollectionViewDelegate - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { return 2; } - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { if (section==0) { return 10; } return 20; } - (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath { NSLog(@"%@",indexPath); } - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"Cell" forIndexPath:indexPath]; UITextView *textView=[[UITextView alloc]initWithFrame:CGRectMake(0, 0, _imgHeight,30)]; textView.layer.borderWidth=2; textView.layer.borderColor=[UIColor redColor].CGColor; [cell.contentView addSubview:textView]; //属性关联 设置 objc_setAssociatedObject(textView, key.UTF8String, indexPath , OBJC_ASSOCIATION_RETAIN); textView.delegate=self; return cell; } //UITextViewDelegate - (void)textViewDidEndEditing:(UITextView *)textView { //属性关联 获取 NSIndexPath *indexPath=objc_getAssociatedObject(textView, key.UTF8String); NSLog(@"%@",indexPath); } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end


标签:
原文地址:http://www.cnblogs.com/5ishare/p/4895425.html