标签:
首先打开Dreamweaver CS5,设计两个表单,如:1.PHP,2PHP,最后把表单信息添加到数据库。
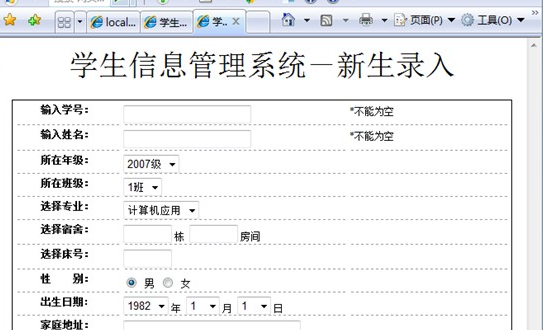
新生录入的表单页面;新建了名为1。PHP的表单,其中包括文本输入框(学号、姓名、栋、房间、床号、家庭地址、联系手机和家庭电话)、列表/菜单组件(年级、班级、专业、年、月、日)、单选按钮(性别)以及两个按钮(一个是提交submit按钮,另一个是重置reset按钮)。本页还对学号与姓名两个输入框进行了javascript判断,判断两者不能为空!
2.php:获取表单form1中的各个输入项内容,并写入数据表student中,若成功则返回“记录已经成功添加,1秒后返回继续录入新生信息……”,否则提示“添加新数据出错!
打开Dreamweaver CS5;新建文件;
输入如下代码,其中加粗的代码为JavaScript验证语句与PHP语句:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学生信息管理系统-新生录入</title>
<style type="text/css"> /*网页中提示信息的样式设置*/
<!--
.STYLE1 {font-size: 36px}
-->
</style>
<link href="../mystyle.css" rel="stylesheet" type="text/css" />
<script language="javascript"> //对姓名与学号进行判断
function valid_form(theForm)
{
if((theForm.stu_id.value=="")||(theForm.stu_name.value=""))
{
alert("出错原因:\n学生学号为空!\n学生姓名为空!");
theForm.stu_id.focus();
return false;
}
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="ch14-5-1.php" onsubmit="return valid_form(this)">
<p align="center" class="STYLE1">学生信息管理系统-新生录入</p>
<table width="606" height="344" border="1" align="center" cellpadding="0" cellspacing="5">
<tr>
<td width="123" valign="top">
<p align="center">
<strong>输入学号:</strong>
</p>
</td>
<td width="266" valign="top">
<label>
<input type="text" name="stu_id" id="stu_id" />
</label>
</td>
<td width="189" valign="top"><p>*不能为空</p></td>
</tr>
<tr>
<td width="123" height="25" valign="top"><p align="center"><strong>输入姓名:</strong></p></td>
<td width="266" valign="top">
<label>
<input type="text" name="name" id="name" />
</label>
</td>
<td width="189" valign="top">
<p>*不能为空</p>
</td>
</tr>
<tr>
<td width="123" valign="top">
<p align="center"><strong>所在年级:</strong></p>
</td>
<td width="266" valign="top">
<label>
<select name="class" id="class">
<? for($i=2007; $i<=2012;$i++)
//循环显示2007-2012间的数字做为列表的选项值
{
echo "<option value=".$i."级>".$i."级</option>";
}
?>
</select>
</label>
</td>
<td width="189" valign="top"><p> </p></td>
</tr>
<tr>
<td valign="top">
<p align="center"><strong>所在班级:</strong></p>
</td>
<td valign="top">
<label>
<select name="classid" id="classid">
<? for($i=1; $i<=6;$i++)
//循环显示1-6间的数字做为列表的选项
{
echo "<option value=".$i."班>".$i."班</option>";
}
?>
</select>
</label>
</td>
<td valign="top"> </td>
</tr>
<tr>
<td width="123" valign="top">
<p align="center"><strong>选择专业:</strong></p>
</td>
<td width="266" valign="top">
<label>
<select name="major" id="major">
<option value="计算机应用">计算机应用</option>
<option value="计算机软件">计算机软件</option>
<option value="计算机网络">计算机网络</option>
<option value="艺术设计">艺术设计</option>
<option value="电子商务">电子商务</option>
<option value="国际贸易">国际贸易</option>
<option value="市场营销">市场营销</option>
</select>
</label>
</td>
<td width="189" valign="top"><p> </p></td>
</tr>
<tr>
<td width="123" height="17" valign="top">
<p align="center"><strong>选择宿舍:</strong></p>
</td>
<td width="266" valign="top">
<input name="building" type="text" id="building" size="4" /> 栋
<label>
<input name="room" type="text" id="room" size="4" />
</label> 房间
</td>
<td width="189" valign="top"><p> </p></td>
</tr>
<tr>
<td width="123" height="18" valign="top">
<p align="center"><strong>选择床号:</strong></p>
</td>
<td width="266" valign="top">
<label>
<input name="bed" type="text" id="bed" size="4" />
</label>
</td>
<td width="189" valign="top"><p> </p></td>
</tr>
<tr>
<td width="123" height="22" valign="top">
<p align="center"><strong>性 别:</strong></p>
</td>
<td width="266" valign="top">
<label>
<input name="sex" type="radio" id="sex" value="男" checked="checked" />
</label>
男
<label>
<input type="radio" name="sex" id="sex2" value="女" />
女</label>
</td>
<td width="189" valign="top"><p> </p></td>
</tr>
<tr>
<td width="123" height="21" valign="top">
<p align="center"><strong>出生日期</strong>:</p>
</td>
<td width="266" valign="top">
<label>
<select name="year" id="year">
<? for($i=1982; $i<=2008;$i++)
//循环显示1982-2008间的数字做为列表的选项
{
echo "<option value=".$i."年>".$i."</option>";
}
?>
</select>
年
<select name="month" id="month">
<? for($i=1; $i<=12;$i++)
//循环显示1-12间的数字做为列表的选项
{
echo "<option value=".$i."月>".$i."</option>";
}
?>
</select>
月
<select name="day" id="day">
<? for($i=1; $i<=31;$i++)
//循环显示1-31间的数字做为列表的选项
{
echo "<option value=".$i."日>".$i."</option>";
}
?>
</select>
日
</label></td>
<td width="189" valign="top"><p> </p></td>
</tr>
<tr>
<td width="123" valign="top">
<p align="center"><strong>家庭地址:</strong></p>
</td>
<td width="266" valign="top">
<label>
<input name="address" type="text" id="address" size="30" />
</label>
</td>
<td width="189" valign="top"><p> </p></td>
</tr>
<tr>
<td width="123" valign="top">
<p align="center"><strong>联系手机:</strong></p>
</td>
<td width="266" valign="top">
<label>
<input type="text" name="tel" id="tel" />
</label>
</td>
<td width="189" valign="top"><p>自己的手机号码 </p></td>
</tr>
<tr>
<td width="123" valign="top">
<p align="center"><strong>家庭电话</strong>:</p></td>
<td width="266" valign="top">
<label>
<input type="text" name="tel2" id="tel2" />
</label>
</td>
<td width="189" valign="top"><p>家庭联系电话 </p></td>
</tr>
<tr>
<td valign="top"> </td>
<td align="left" valign="middle">
<input type="submit" name="button" id="button" value="录入系统 " /> <input type="submit" name="button2" id="button2" value="重新录入" />
</td>
<td valign="top"> </td>
</tr>
</table>
<p align="center">
<a href="ch14-5.php">查看学生信息</a>
</p>
</form>
</body>
</html>
第二步: 创建表单处理文件ch14-5-1.php
创建新文件,在Dreamweaver CS3编辑区,输入如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学生信息管理系统-新生录入添加至数据库</title>
</head>
<body>
<?
//获取表单信息
$id=htmlspecialchars($_POST["stu_id"]);
$name=htmlspecialchars($_POST["name"]);
$class=htmlspecialchars($_POST["class"]);
$classid=htmlspecialchars($_POST["classid"]);
$major=htmlspecialchars($_POST["major"]);
$room=htmlspecialchars($_POST["building"])."栋".htmlspecialchars($_POST["room"])."房间";
$bedid=htmlspecialchars($_POST["bed"]);
$sex=htmlspecialchars($_POST["sex"]);
$birthday=trim(htmlspecialchars($_POST["year"]))."-".trim(htmlspecialchars($_POST["month"]))."-".trim(htmlspecialchars($_POST["day"]));
$address=htmlspecialchars($_POST["address"]);
$tel=htmlspecialchars($_POST["tel"]);
$tel2=htmlspecialchars($_POST["tel2"]);
//获取为空的数据时做相应的处理
if($room=="")
$room="未安排";
if($bedid=="")
$bedid="未安排";
if($address=="")
$address="暂缺";
if($tel=="")
$tel="暂缺";
if($tel2=="")
$tel2="暂缺";
//引用公用文件,连接服务器,选择数据库
require "config.inc.php";
//发送SQL请求,插入新数据
$sql="insert into $table_name(stu_id,name,classname,classid,major,room,bedid,sex,birthday,address,telephone,hometel) values(‘$id‘,‘$name‘,‘$class‘,‘$classid‘,‘$major‘,‘$room‘,‘$bedid‘,‘$sex‘,‘$birthday‘,‘$address‘,‘$tel‘,‘$tel2‘)";
//发送SQL请求
mysql_query($sql) or die("添加新数据时出错".mysql_error());
//若成功执行插入语句,则执行下列操作:1秒后刷新跳转
echo "<html><head><meta http-equiv=‘Content-Type‘ content=‘text/html; charset=utf-8‘/>";
echo "<meta http-equiv=‘refresh‘ content=‘1; url=ch14-5.php‘>";
echo "</head>";
echo "<body>记录已经成功添加,1秒后返回继续录入新生信息……</body>";
echo "</html>";
?>
</body>
</html>
第三步:保存文件并调试运行
点击“文件”-“保存”,将两个文件分别保存为11.PHP,12.PHP。
<form id="form1" name="form1" method="post" action="ch14-5-1.php" onsubmit="return valid_form(this)">
打开11.PHP,按f12对网页进行调试。
如图;

首先来测试其中的JavaScript是否正确,在不输入任何数据的情况下,点击“录入系统”按钮,会弹出如图的警告框。
点击“录入系统”按钮,若添加数据到数据库中成功,则显示如图14-22所示的信息,否则显示“添加新数据时出错”以及错误信息:


点击下方的“查看学生信息”,我们可以进入11.PHP,会看到在数据表student的最后添加了一条新记录,图:
标签:
原文地址:http://my.oschina.net/bigfool007139/blog/519524