标签:
extjs 框架是一个非常优秀的前端框架,提供了丰富的功能与炫丽的界面展示,在用 extjs 创建表单时,特别是在注册或修改密码的时候,要对密码进行确认,这里就密码确认一致性验证和大家分享自己的心得与体会。
方法一:主要代码如下
1 <script type=‘text/javascritp> 2 // 自定义样式 3 var required = ‘<span style="color:red;font-weight:bold" data-qtip="Required">*</span>‘; 4 5 // 定义函数: 验证再次输入的密码是否一致 6 Ext.apply(Ext.form.VTypes, { 7 confirmPwd: function (value, field) { 8 // field 的 confirmPwd 属性 9 if (field.confirmPwd) { 10 var first = field.confirmPwd.first; 11 var second = field.confirmPwd.second; 12 13 this.firstField = Ext.getCmp(‘loginPassword‘); 14 this.seconField = Ext.getCmp(‘rePassword‘); 15 var firstPwd = this.firstField.getValue(); 16 var secondPwd = this.seconField.getValue(); 17 if (firstPwd == secondPwd) { 18 return true; 19 } else { 20 return false; 21 } 22 } 23 }, 24 confirmPwdText:‘两次输入的密码不一致!‘, 25 }); 26 27 28 Ext.onReady(function () { 29 var formPanel = new Ext.create({ 30 xtype: ‘form‘, 31 id: ‘multiColumnForm‘, 32 collapsible: false, 33 frame: true, 34 title: ‘用户注册表单‘, 35 bodyPadding: ‘5 5 0‘, 36 width: 600, 37 fieldsDefaults: { 38 labelAlign: ‘top‘, 39 msgTarget: ‘side‘ 40 }, 41 renderTo: ‘regist_div‘, 42 items: [ 43 { 44 xtype: ‘textfield‘, 45 id: ‘nameText‘, 46 name: ‘nameText‘, 47 fieldLabel: ‘用户名‘, 48 allowBlank: false, 49 tooltip: ‘请输入您的用户名‘, 50 afterLabelTextTpl: required, 51 blankText: ‘请输入您的用户名‘, 52 }, 53 54 { 55 xtype: ‘textfield‘, 56 inputType: ‘password‘, 57 name: ‘loginPassword‘, 58 id: ‘loginPassword‘, 59 fieldLabel: ‘密码‘, 60 tooltip: ‘请输入密码‘, 61 afterLabelTextTpl: required, 62 allowBlank: false, 63 blankText: ‘请输入密码‘, 64 regex: /^[\s\S]{0,32}$/, 65 regexText: ‘密码长度不能超过32个字符‘, 66 67 }, 68 { 69 xtype: ‘textfield‘, 70 inputType: ‘password‘, 71 name: ‘rePassword‘, 72 id: ‘rePassword‘, 73 vtype:‘confirmPwd‘, 74 fieldLabel: ‘确认密码‘, 75 tooltip: ‘请确认密码‘, 76 afterLabelTextTpl: required, 77 allowBlank: false, 78 blankText: ‘确认密码不能为空‘, 79 regex: /^[\s\S]{0,32}$/, 80 regexText: ‘密码长度不能超过32个字符‘, 81 // 调用密码验证中的定义的属性 82 confirmPwd: { 83 first: ‘loginPassword‘, 84 second:‘rePassword‘ 85 } 86 }, 87 { 88 xtype: ‘button‘, 89 name: ‘registButton‘, 90 id: ‘registButton‘, 91 text: ‘保 存‘, 92 width: 90, 93 height: 30, 94 handler: function () { 95 var isValid = this.up(‘form‘).getForm().isValid(); 96 if(isValid){ 97 // TODO 表单提交到后台处理 98 99 } 100 } 101 }, 102 { 103 xtype: ‘button‘, 104 name: ‘RegistButton‘, 105 text: ‘取 消‘, 106 width: 90, 107 height: 30, 108 handler: function () { 109 window.open(‘/home/index?id=‘ + new Date()); 110 } 111 }] 112 }); 113 }); 114 115 </script>
方法二 : 主要 代码如下:
1 <script type=‘text/javascritp> 2 3 // 定义函数: 验证再次输入的密码是否一致 4 Ext.apply(Ext.form.VTypes, { 5 password : function(val, field) { 6 // field 的 initialPassField 属性 7 if (field.initialPassField) { 8 var pwd = Ext.getCmp(field.initialPassField); 9 return (val == pwd.getValue()); 10 } 11 return true; 12 }, 13 passwordText : ‘两次输入的密码不一致!‘ 14 }); 15 16 // 创建表单 17 Ext.onReady(function () { 18 var formPanel = new Ext.create({ 19 xtype: ‘form‘, 20 id: ‘multiColumnForm‘, 21 collapsible: false, 22 frame: true, 23 title: ‘用户注册表单‘, 24 bodyPadding: ‘5 5 0‘, 25 width: 600, 26 fieldsDefaults: { 27 labelAlign: ‘top‘, 28 msgTarget: ‘side‘ 29 }, 30 renderTo: ‘regist_div‘, 31 items: [ 32 { 33 xtype: ‘textfield‘, 34 id: ‘nameText‘, 35 name: ‘nameText‘, 36 fieldLabel: ‘用户名‘, 37 allowBlank: false, 38 tooltip: ‘请输入注册用户名‘, 39 afterLabelTextTpl: required, 40 blankText: ‘请输入注册用户名‘, 41 }, 42 43 { 44 xtype: ‘textfield‘, 45 inputType: ‘password‘, 46 name: ‘loginPassword‘, 47 id: ‘loginPassword‘, 48 fieldLabel: ‘密码‘, 49 tooltip: ‘请输入密码‘, 50 afterLabelTextTpl: required, 51 allowBlank: false, 52 blankText: ‘请输入密码‘, 53 regex: /^[\s\S]{0,20}$/, 54 regexText: ‘密码长度不能超过20个字符‘, 55 56 }, 57 { 58 xtype: ‘textfield‘, 59 inputType: ‘password‘, 60 name: ‘rePassword‘, 61 id: ‘rePassword‘, 62 vtype:‘confirmPwd‘, 63 fieldLabel: ‘确认密码‘, 64 tooltip: ‘请确认密码‘, 65 afterLabelTextTpl: required, 66 allowBlank: false, 67 blankText: ‘请确认密码‘, 68 regex: /^[\s\S]{0,32}$/, 69 regexText: ‘密码长度不能超过32个字符‘, 70 initialPassField : ‘loginPassword‘ // 调用密码验证函数中的属性 71 }, 72 { 73 xtype: ‘button‘, 74 name: ‘registButton‘, 75 id: ‘registButton‘, 76 text: ‘保 存‘, 77 width: 90, 78 height: 30, 79 handler: function () { 80 var isValid = this.up(‘form‘).getForm().isValid(); 81 if(isValid){ 82 // TODO 表单提交到后台处理 83 } 84 } 85 }, 86 { 87 xtype: ‘button‘, 88 name: ‘RegistButton‘, 89 text: ‘取 消‘, 90 width: 90, 91 height: 30, 92 handler: function () { 93 window.open(‘/home/index?id=‘ + new Date()); 94 } 95 }] 96 }); 97 }); 98 </script>
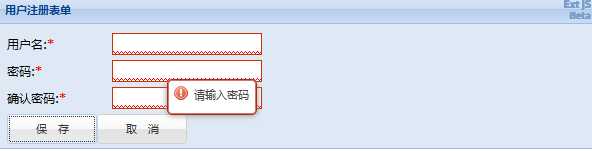
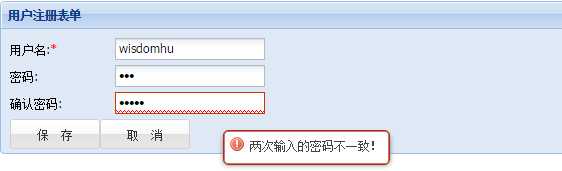
运行效果如下:


标签:
原文地址:http://www.cnblogs.com/wisdo/p/4896207.html