标签:
弹出窗控制器:UIPopoverController
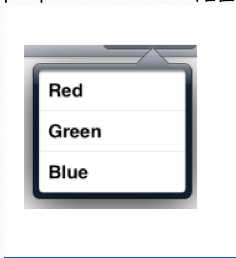
截图:

- (void)setPopoverContentSize:(CGSize)size animated:(BOOL)animated;
以上方法和属性都是UIPopoverController的
@property (nonatomic,readwrite) CGSize contentSizeForViewInPopover;
从iOS 7开始
@property (nonatomic) CGSize preferredContentSize;
以上属性都是UIViewController的
typedef NS_OPTIONS(NSUInteger, UIPopoverArrowDirection) {
UIPopoverArrowDirectionUp = 1UL << 0, //箭头往上指向按钮
UIPopoverArrowDirectionDown = 1UL << 1, //箭头往下指向按钮
UIPopoverArrowDirectionLeft = 1UL << 2, //箭头往左指向按钮
UIPopoverArrowDirectionRight = 1UL << 3, //箭头往右指向按钮
UIPopoverArrowDirectionAny = UIPopoverArrowDirectionUp | UIPopoverArrowDirectionDown | UIPopoverArrowDirectionLeft | UIPopoverArrowDirectionRight, //箭头方向自适应
UIPopoverArrowDirectionUnknown = NSUIntegerMax //箭头方向未知
};
@interface UIPopoverController : NSObject <UIAppearanceContainer>
属性:
//弹出框控制器代理
@property (nonatomic, assign) id <UIPopoverControllerDelegate> delegate;
//内容控制器
@property (nonatomic, retain) UIViewController *contentViewController;
//弹出窗是否可见的(只读属性)
@property (nonatomic, readonly, getter=isPopoverVisible) BOOL popoverVisible;
//弹出窗的箭头方向
@property (nonatomic, readonly) UIPopoverArrowDirection popoverArrowDirection;
//过滤视图控件,即该数组中视图不可以与用户进行交互,但是其他区域的控件是可以的,一般选择按钮本身
@property (nonatomic, copy) NSArray *passthroughViews;
//弹出窗中内容区域大小
@property (nonatomic) CGSize popoverContentSize;
//弹出窗背景颜色
@property (nonatomic, copy) UIColor *backgroundColor ;
//弹出窗偏移布局
@property (nonatomic, readwrite) UIEdgeInsets popoverLayoutMargins ;
//弹出窗后台视图类
@property (nonatomic, readwrite, retain) Class popoverBackgroundViewClass;
方法:
//创建弹出窗控制器实例,内容控制器为参数
- (instancetype)initWithContentViewController:(UIViewController *)viewController;
//设置弹出窗控制器的内容控制器
- (void)setContentViewController:(UIViewController *)viewController animated:(BOOL)animated;
//设置弹出窗内容区域的大小
- (void)setPopoverContentSize:(CGSize)size animated:(BOOL)animated;
//弹出窗围绕着某一块特定区域显示(箭头指定那块特定区域)
- (void)presentPopoverFromRect:(CGRect)rect inView:(UIView *)view permittedArrowDirections:(UIPopoverArrowDirection)arrowDirections animated:(BOOL)animated;
//弹出窗围绕着一个UIBarButtonItem显示(箭头指定那个UIBarButtonItem)
- (void)presentPopoverFromBarButtonItem:(UIBarButtonItem *)item permittedArrowDirections:(UIPopoverArrowDirection)arrowDirections animated:(BOOL)animated;
//关闭弹出窗
- (void)dismissPopoverAnimated:(BOOL)animated;
@end
协议:
@protocol UIPopoverControllerDelegate <NSObject>
@optional
//弹出窗将要弹出时触发的方法
- (BOOL)popoverControllerShouldDismissPopover:(UIPopoverController *)popoverController;
//弹出窗弹出时触发的方法
- (void)popoverControllerDidDismissPopover:(UIPopoverController *)popoverController;
//弹出窗将要复位到某一特定区域时触发的方法
- (void)popoverController:(UIPopoverController *)popoverController willRepositionPopoverToRect:(inout CGRect *)rect inView:(inout UIView **)view;
@end
演示实例如下:
第一种方式:弹出窗围绕着某一块特定区域显示(箭头指定那块特定区域),我使用按钮UIButton作为特定区域。
1.首先创建一个内容控制器ContentViewController,它直接继承自UIViewcontroller

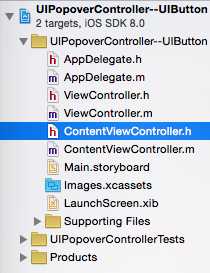
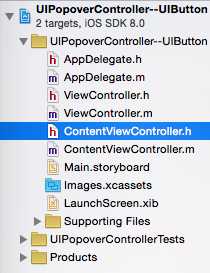
2.所有的文件截图为:

3.在内容控制器ContentViewController.m文件使用UIViewController的preferredContentSize属性设置显示区域大小
#import "ContentViewController.h" @interface ContentViewController () @end @implementation ContentViewController - (void)viewDidLoad { [super viewDidLoad]; //设置视图颜色 self.view.backgroundColor = [UIColor redColor]; //设置内容控制器显示局域大小 self.preferredContentSize = CGSizeMake(100, 200); } @end
4.在当前控制器ViewController.m文件中进行主要代码操作:
//声明属性
#import "ViewController.h" #import "ContentViewController.h" @interface ViewController () @property (strong,nonatomic)UIPopoverController *popoverVC; //声明弹出窗控制器 @property (strong,nonatomic)ContentViewController *contentVC; //声明内容控制器 @end
//创建UIButton按钮控件,并添加打开弹出窗事件
- (void)viewDidLoad { [super viewDidLoad]; //创建按钮 UIButton *button = [[UIButton alloc]initWithFrame:CGRectMake(100, 100, 40, 40)]; //设置按钮标题 [button setTitle:@"打开" forState:UIControlStateNormal]; //设置按钮背景颜色 button.backgroundColor = [UIColor purpleColor]; //添加事件,用来打开弹出窗 [button addTarget:self action:@selector(Open:) forControlEvents:UIControlEventTouchUpInside]; //添加按钮到视图中 [self.view addSubview:button]; }
//实现按钮事件
-(void)Open:(UIButton *)sender { if (!self.popoverVC.isPopoverVisible) { //设置内容控制器 self.contentVC = [[ContentViewController alloc]init]; //创建UIPopoverController(将当前视图控制器设置为内容控制器) self.popoverVC = [[UIPopoverController alloc]initWithContentViewController:self.contentVC]; //设置一直显示区域,此时点击视图和弹出窗与用户不会发生任何交互,只有按钮能与用户交互 self.popoverVC.passthroughViews = @[self.view,sender]; //打开popoverVC控制器,设置箭头方向为自适应 [self.popoverVC presentPopoverFromRect:sender.bounds inView:sender permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES]; } else { //关闭popoverVC控制器 [self.popoverVC dismissPopoverAnimated:YES]; } }
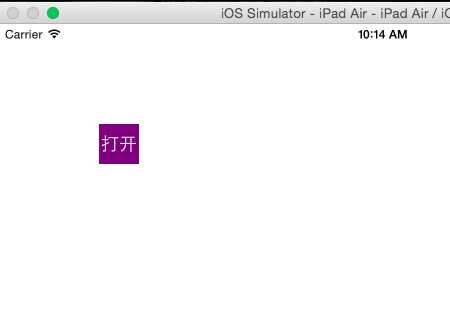
//演示结果截图
开始时 :

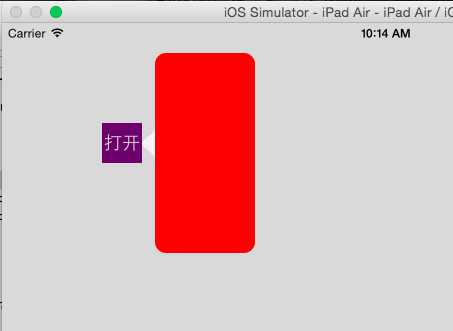
点击按钮时:(因为设置了passthroughViews,此时,仅有按钮能与用户交互,点击可以关闭弹出窗,点击其他区域没有任何效果)

第二种方式:弹出窗围绕着UIBarButtonItem显示,箭头指定UIBarButtonItem
1.首先创建一个内容控制器ContentViewController,它直接继承自UIViewcontroller

2.所有的文件截图为:

3.在当前控制器ViewController.m文件中进行主要代码操作:
//声明属性
#import "ViewController.h" #import "ContentViewController.h" @interface ViewController () @property (strong,nonatomic)UIPopoverController *popoverVC; //声明弹出窗控制器 @property (strong,nonatomic)ContentViewController *contentVC;//声明内容控制器 @end
//创建UIBarButtonItem,并添加打开弹出窗事件
- (void)viewDidLoad { [super viewDidLoad]; //创建工具栏控件 UIToolbar *toolBar = [[UIToolbar alloc]init]; toolBar.frame = CGRectMake(0, 0, self.view.frame.size.width,40); //创建工具栏目 UIBarButtonItem *item = [[UIBarButtonItem alloc]initWithTitle:@"打开" style:UIBarButtonItemStylePlain target:self action:@selector(Open:)]; UIBarButtonItem *fixItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil]; fixItem.width = 200; //将工具栏目添加到工具栏 [toolBar setItems:@[fixItem,item]]; //将工具栏添加到控制器视图中 [self.view addSubview:toolBar]; }
//实现按钮事件,其中通过弹出窗的popoverContentSize属性设置弹出窗内容区域的颜色
#pragma mark -打开弹窗 -(void)Open:(UIBarButtonItem *)sender { if (!self.popoverVC.popoverVisible) { //创建内容控制器 self.contentVC = [[ContentViewController alloc]init]; //创建popoverVC self.popoverVC = [[UIPopoverController alloc]initWithContentViewController:self.contentVC]; //设置内容显示区域大小和背景颜色 //self.popoverVC.popoverContentSize = CGSizeMake(100, 200); [self.popoverVC setPopoverContentSize:CGSizeMake(100, 200) animated:YES]; self.popoverVC.backgroundColor = [UIColor redColor]; //设置一直显示的区域,过滤了当前视图和内容区域,此时只有UIBarButtonItem能与用户进行交互 self.popoverVC.passthroughViews = @[self.view,sender]; //打开弹窗口 [self.popoverVC presentPopoverFromBarButtonItem:sender permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES]; } else { //关闭弹窗口 [self.popoverVC dismissPopoverAnimated:YES]; } }
//演示结果截图:
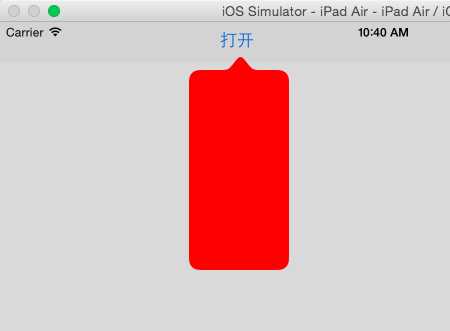
开始时:

点击按钮时:(因为设置了passthroughViews,此时,仅有按钮能与用户交互,点击可以关闭弹出窗,点击其他区域没有任何效果)

iOS:弹出窗控制器:UIPopoverController
标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/4897146.html