标签:
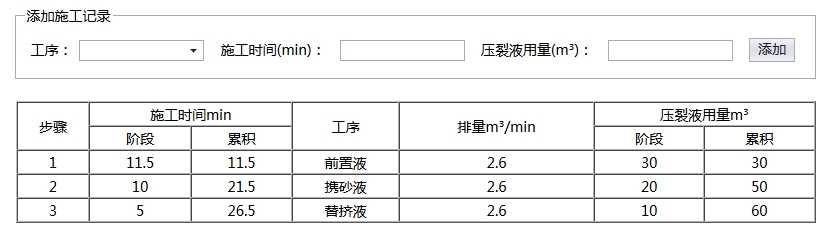
1.效果展示

↓

2.具体代码

1 <script type="text/javascript"> 2 function addRow() { 3 var form = document.getElementById("addForm"); 4 var table = document.getElementById("table_Records"); 5 var id_com = form.getElementsByTagName("input")[0].value; 6 var id_txtOne = form.getElementsByTagName("input")[2].value; 7 var id_txtTwo = form.getElementsByTagName("input")[4].value; 8 var i = table.rows.length - 1; 9 var tr = table.insertRow(); 10 tr.style.cssText = table.rows[0].style.cssText; 11 tr.insertCell(0).innerHTML = parseInt(table.rows[i].cells[0].innerHTML) + 1; 12 tr.insertCell(1).innerHTML = id_txtOne; 13 tr.insertCell(2).innerHTML = parseInt(id_txtOne) + parseFloat(table.rows[i].cells[2].innerHTML); 14 tr.insertCell(3).innerHTML = id_com; 15 tr.insertCell(4).innerHTML = "2.6"; 16 tr.insertCell(5).innerHTML = id_txtTwo; 17 tr.insertCell(6).innerHTML = parseInt(id_txtTwo) + parseFloat(table.rows[i].cells[6].innerHTML); 18 } 19 </script>

1 <div align="center"> 2 <fieldset style="width:782px;border:solid 1px #aaa;margin-top:8px;position:relative;"> 3 <legend>添加施工记录</legend> 4 <div id="addForm" style="padding:5px;"> 5 <table style="width:100%;"> 6 <tr> 7 <td>工序:</td> 8 <td><input id="id_com" class="mini-combobox" url="~/Data/data_GongXu.txt" /></td> 9 <td>施工时间(min):</td> 10 <td><input id="id_one" class="mini-textbox" /></td> 11 <td>压裂液用量(m³):</td> 12 <td><input id="id_two" class="mini-textbox" /></td> 13 <td><a class="mini-button" onclick="addRow">添加</a></td> 14 </tr> 15 </table> 16 </div> 17 </fieldset> 18 <br /> 19 <table id="table_Records" border="1" cellpadding="0" cellspacing="0" style="width:800px;text-align:center"> 20 <tr> 21 <td rowspan="2">步骤</td> 22 <td colspan="2">施工时间min</td> 23 <td rowspan="2">工序</td> 24 <td rowspan="2">排量m³/min</td> 25 <td colspan="2">压裂液用量m³</td> 26 </tr> 27 <tr> 28 <td>阶段</td> 29 <td>累积</td> 30 <td>阶段</td> 31 <td>累积</td> 32 </tr> 33 <tr height=18> 34 <td height=18>1</td> 35 <td>11.5</td> 36 <td>11.5</td> 37 <td>前置液</td> 38 <td>2.6</td> 39 <td>30</td> 40 <td>30</td> 41 </tr> 42 <tr height=18 style=‘height:13.5pt‘> 43 <td height=18>2</td> 44 <td>10</td> 45 <td>21.5</td> 46 <td>携砂液</td> 47 <td>2.6</td> 48 <td>20</td> 49 <td>50</td> 50 </tr> 51 <tr height=18 style=‘height:13.5pt‘> 52 <td height=18>3</td> 53 <td>5</td> 54 <td>26.5</td> 55 <td>替挤液</td> 56 <td>2.6</td> 57 <td>10</td> 58 <td>60</td> 59 </tr> 60 </table> 61 </div>
不要忘记一点,这里需要引用miniUI的css、js等文件,不然无法显示该样式。
3.操作说明
1> 当每一次点击“添加”按钮的时候,阶段下的单元格就会新添一条你输入到文本框中的值,而累积则会将上一行的数值与你输入值的和显示出来,以此来达到一个动态添加table行的操作。
2> 这里暂时先用js的代码来获取html的控件,因为miniUI的API中没有找到关于table的获取/设置属性值的介绍,若有了解的大神,非常高兴一起讨论研究!
标签:
原文地址:http://www.cnblogs.com/kingboat/p/4898959.html