标签:
人对色彩理解的最初都是从眼睛观察事物的感觉,好比如,生活在缤纷的城市里,也街上的各种吃喝玩乐店铺灯光的照射搭配和并且混合产生更多迷人的色彩。在UI设计中,颜色的使用占据了3大元素之一。
下面是比较大胆的激活缤纷色彩与单调的周边环境形成的对比,强调大胆的阴影和高光。引出意想不到且充满活力的颜色。

平面设计需要懂的UI调色板
调色板的作用是为ios,安卓,网页等环境提供完整的实用颜色套装。调色板是基于基础色的饱和度为500的基准。
暖色调

深艳色调

冷色调

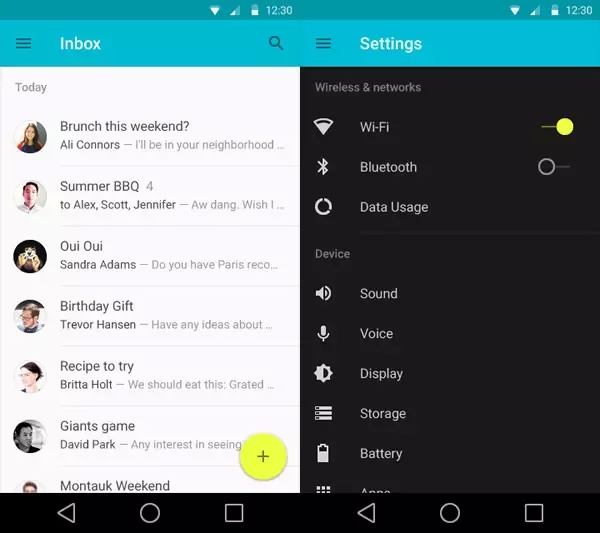
交互设计颜色使用
第一步选择你所要用到的色板。
以免让视觉分散和产生视觉疲劳和混乱,在基础色中选择出三个色度和一个强调色。

为灰色的文字、图标和分隔线加上alpha值,为了有效地传达信息的视觉层次,应该使用深浅不同的文本。
对于白色背景上的文字,标准alpha值为87%(#000000)。视觉层次偏低的次要文字,应该使用54%(#000000)的alpha值。而像正文和标签中用于提示用户的文字,视觉层次更低,应该使用26%(#000000)的alpha值。
其它元素,如图标和分隔线,也应该具有黑色的alpha值,而不是实心颜色,以确保他们能适应任何颜色的背景。
对于彩色背景上白色或黑色文字,可以通过表格中的调色板找到合适的色彩对比度和alpha值。
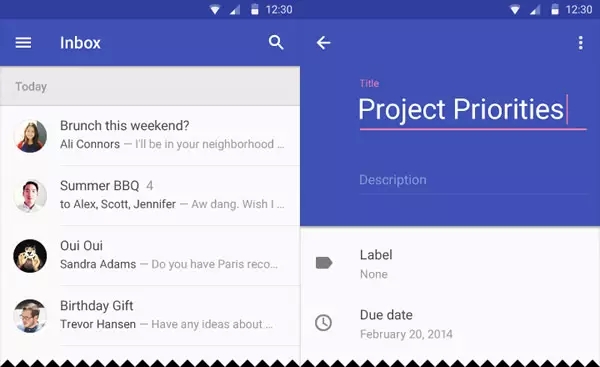
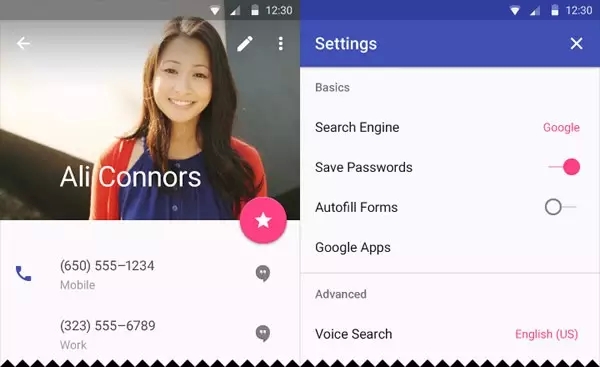
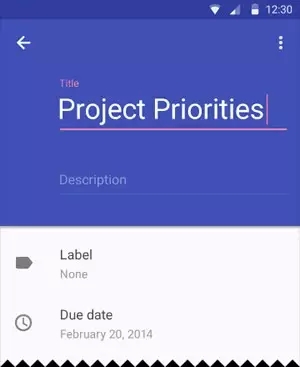
我们十分鼓励在UI设计中的大块区域内使用醒目的颜色。UI设计中不同的元素适合主题中不同的色彩。工具栏和大色块适合使用饱和度500的基础色,这也是你应用的主要颜色。状态栏适合使用更深一些的饱和度700的基础色。

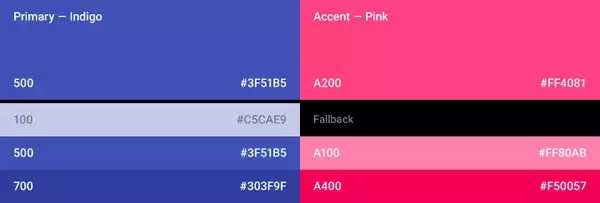
强调色
鲜艳的强调色用于你的主要操作按钮以及组件,如开关或滑片。左对齐的部分图标或章节标题也可以使用强调色。

备用强调色
如果你的强调色相对于背景色太深或者太浅,默认的做法是选择一个更浅或者更深的备用颜色。如果你的强调色无法正常显示,那么在白色背景上会使用饱和度500的基础色。如果背景色就是饱和度500的基础色,那么会使用100%的白色或者54%的黑色。

主题
主题是对应用提供一致性色调的方法。样式指定了表面的亮度、阴影的层次和字体元素的适当不透明度。为了提高应用间的一致性,提供两种主题选择:
• 浅色
• 深色

下面是和UI设计培训相关的文章--10款有趣创意的LOADING等待体验动画作品 http://www.qduck.cn/forum.php?mod=viewthread&tid=16853
每天对自己多一点点的UI设计培训,每天就增加多一点点的经验。
更多的UI设计培训在趣达;交互设计培训,网页设计培训,平面设计培训等等着你。
UI设计
标签:
原文地址:http://www.cnblogs.com/qudaxueyuan/p/4899021.html