标签:
通常一个移动端的UI设计师在接到设计项目的时候,脑海中会自动出现一些以前看多的类似的app优秀素材或者以前和现在正在使用的移动端APP中的ui设计碎片。
这对于一个刚入行或者刚毕业的设计师来说,运用起来是一件非常困难事,但是有可能发生的,慢慢的积累和沉淀,每天多思考一些APP的设计缘由,多欣赏一些独特的有创意的界面设计,这样一天天对自己做一点简单的ui培训,时间长了,就容易上手了。
把这些好的APP 翻来覆去的浏览即可。

但是整体APP设计流程和设计模块,我们肯定要知道的。
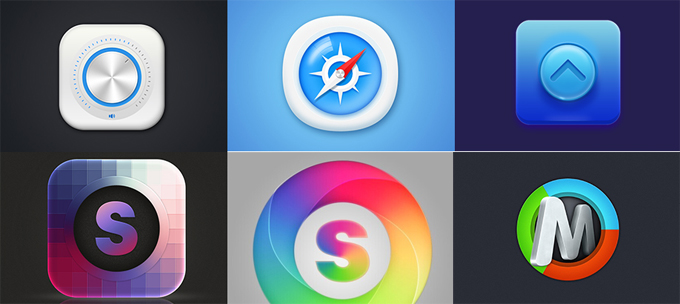
一、APP图标设计
图标通常是传达给用户的第一视觉感受,它可以体现出产品风格 、功能,甚至品质。iphone独特的桌面展示方式,引领了”豆腐块”图标趋势,即在一个圆角方形的区域内创造各种可能。 分析众多优秀应用图标发现,要设计一款精致醒目的图标,大概可以遵循以下几点:
a、图形元素尽可能不超过2个,并且不可平均分布,突出主视觉;
b、桌面极少使用浅色,因此配色尽量以明亮浅色为主,以免被背景吸收掉;
c、为了让图标更加自然融合其中,符合ios平台的透视标准,尽量使用正面垂直角度,光源自上而下。

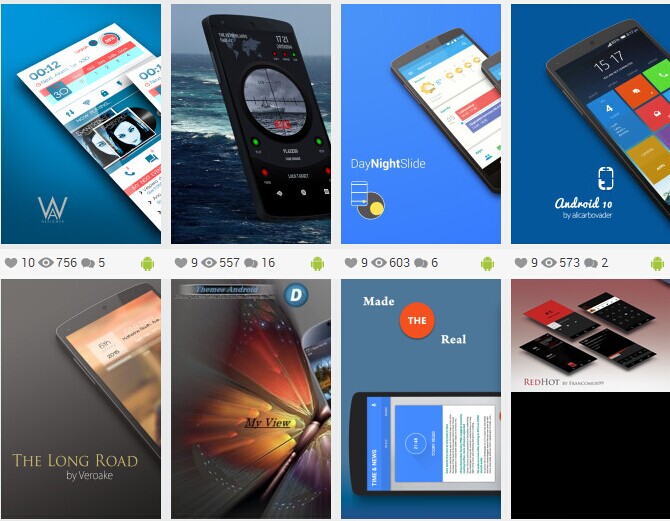
二、3-4张的引导界面设计
APP的新手引导,原本的出发点很简单,类似于一个简洁的产品说明书,其主要目的是为了向用户展示该APP的核心功能及用法。 一般出现在用户首次安装APP后打开的时候。欢迎界面一般为2 – 5屏的全屏静态图,左右滑动进行翻页,有跳过按钮;新功能指示及操作引导一般用蒙板加箭头指引的形式完成。

三、欢迎界面设计或者说是APP启动界面设计
欢迎界面(闪屏)像是应用的一道门,在使用前给用户一个预示,它通常包含图标、版本号、加载进度等信息。设计可以根据产品风格随意发挥,与图标呼应,强化产品的印象。
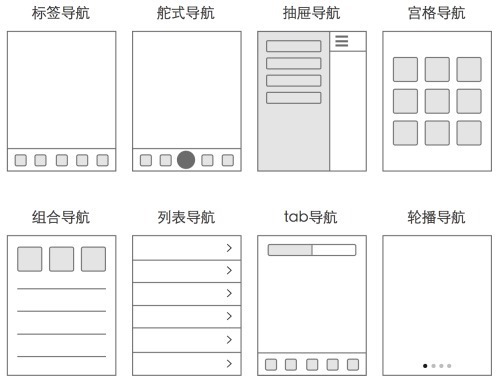
四、主要的功能界面设计
遵守IOS的交互习惯,功能界面的结构通常自上而下,分别是“状态栏、导航栏、标签栏、工具栏”

根据不同功能的界面、常见有以下几种设计方式:
列表视图——适合目录、导航等多层级的界面。将信息一级级的收起,最大化的展示分类信息。
分层的界面—— 利用iPhone本身独有的特性让其固定,或垂直、水平滚动,节省空间。
拟物化设计——适合实现独立功能的界面设计,界面的细节逼真写实。以现实的元素和操作唤起用户共鸣。
另外,当我们完成一系列辛苦的APP设计工作之后,为了让客户端开发人员完成我们设计出的效果。或者说要想准确传达自己的设计可以分三步来实施:
第一步:要实现快速可视化。
你可以选择任何用的顺手的工具,把自己的想法快速准确的呈现出来,就已经是成功的一半。
第二步:最大限度的还原使用场景。
如果是PC端,就在电脑上演示。如果是移动端,就在手机上演示。如果可操作,那最好做可交互的原型,当然,是在时间成本允许的条件下。
第三步:把设计参数化,尽可能减少让工程师凭感觉开发的情况。
相信我,如果你不希望工程师凭感觉调UI颜色,那么动效同理。一份精确的文档或者是高保真的原型效果图,是你专业性的体现。
总之:移动开发当中,app设计师要把设计稿做严格的标注,各个元素的尺寸 和之间的间距,字体大小,颜色,透明度等。
我们是一名优秀的APPUI设计师,想要工程师实现出酷炫的动效,你得先把它酷炫的设计出来。抓住一切机会提升自己的设计能力吧!那才是你最宝贵的东西。
更多的ui培训文章--Ui培训之如何设计极简三色图标
原文地址:25学堂
UI设计
标签:
原文地址:http://www.cnblogs.com/qudaxueyuan/p/4899028.html