标签:
背景:
快速将一个页面分成几个部分,在导航和页眉的位置放置公用的元素。
准备:
jquery.layout.js
首先,向页面中引入如下js文件和css文件,代码:
1 <link href="~/Resource/Css/Site.css" rel="stylesheet" /> 2 <link href="~/Resource/Script/jquery.layout/jquery.layout.css" rel="stylesheet" /> 3 <script src="~/Resource/Script/jquery.js"></script> 4 <script src="~/Resource/Script/jquery.layout/jquery.layout.js"></script>
然后,在指定的视图页面中,添加如下四个div元素,注意各div元素的class。
1 <div class="ui-layout-north" style="padding-left:20px;padding-top:10px;height:38px;background-color:#C00"> 2 北山北 3 </div> 4 <div class="ui-layout-south">南山南</div> 5 <div class="ui-layout-west">西山西</div> 6 <div class="ui-layout-center"> 7 中间有谷堆 8 </div>
最后添加如下JS代码:
1 $(function () { 2 $("body").layout(); 3 })
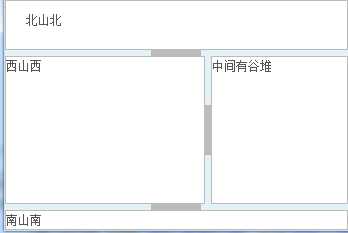
编译并运行,效果图如下:

只是截取了网页的一部分。
使用jquery.layout.js构建页眉/页脚/左侧导航/中间展示内容的网页结构
标签:
原文地址:http://www.cnblogs.com/SharpL/p/4899192.html