标签:

以下是取得集合,取得单个元素,取消红色"s"
Document.getElementsByName("some") //IE无效
Document.getElementsByTagName("a")
Document.getElementsByID("a")
Document.getElementsByClassName("a") //IE无效
Document.links //所有URL集合
Document.All //所有元素集合
Document.All //所有元素集合 .Length属性为集合数量
Object.ChildNodes //子元素集合,不包含子元素的子元素
Object.parentNode //父节点
Object.parentElement //父节点(仅IE)
Object.firstChild //第一个子节点
Object.lastChild //最后一个子节点
Object.nextSibling //返回同级的下一个节点
Object.previousSibling //返回同级的上一个节点
===================================================
元素对象 element
•属性
•Node.baseURI
•Node.childNodes
•Node.firstChild
•Node.lastChild
•Node.nextSibling
•Node.nodeName
•Node.nodeType
•Node.parentNode
•Node.previousSibling
•Node.textContent
•element.childElementCount
•element.children
•element.classList
•element.className
•element.clientHeight
•element.clientLeft
•element.clientTop
•element.clientWidth
•element.firstElementChild
•element.id
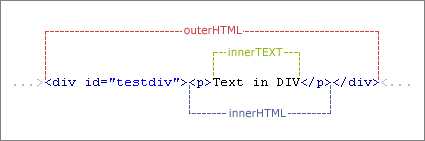
•element.innerHTML
•element.lastElementChild
•element.name
•element.nextElementSibling
•element.offsetHeight
•element.offsetLeft
•element.offsetParent
•element.offsetTop
•element.offsetWidth
•element.previousElementSibling
•element.scrollHeight
•element.scrollLeft
•element.scrollTop
•element.scrollWidth
•element.style
•element.title
•方法
•element.addEventLisener(t_str, f, b)
•Node.appendChild(c)
•Node.cloneNode(b)
•Node.hasAttributes()
•Node.hasChildNodes()
•Node.insertBefore(n, r)
•Node.isEqualNode(a)
•Node.isSameNode()
•Node.removeChild(c)
•Node.replaceChild(c)
•element.getAttribute(n)
•element.getAttributeNode(n)
•element.getElementsByTagName(n)
•element.hasAttribute(n)
•element.removeAttribute(n)
•element.setAttribute(n, v)
标签:
原文地址:http://www.cnblogs.com/xiii/p/4900483.html