-
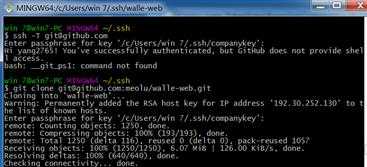
根据提示大概是需要tokens
1、生成tokens;
登录github,点击"settings",然后点击”Personal access tokens“;
-
点击”Generate new token“ 填写Token description,然后点击"Generate token"生成token
-
将生成的token复制,然后黏贴到控制台(隐藏的所以看不见),然后回车。ok完美解决问题;
也可以composer config –global github-oauth.github.com 上面的token,再次安装laravel