标签:
之前用Silverlight实现过一个流程设计器(Demo),使用起来不是很方便。打算参考GooFlow,结合自己对工作流的理解,用jQuery改造实现一个,力求简单实用。
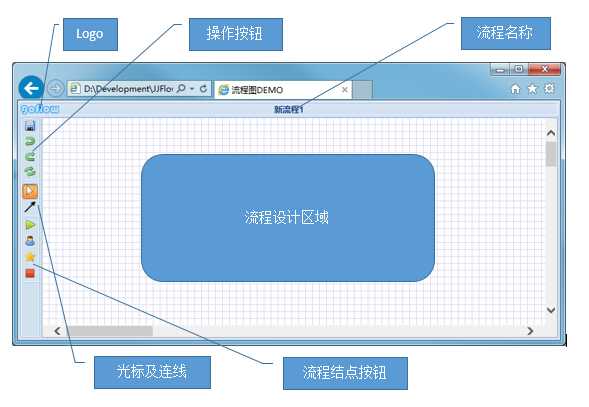
第一步是要构建设计器的UI界面,如下:

用到的图标有:









用CSS精灵工具如CSS Satyr可以把它们合在一起 。
。
C#的String.format用习惯,觉得js里拼字符串不好使,先模拟实现一个:
function formatString() {
var formatStr = arguments[0];
if (typeof formatStr === ‘string‘) {
var pattern;
for (var i = 1; i < arguments.length; i++) {
pattern = new RegExp(‘\\{‘ + (i - 1) + ‘\\}‘, ‘g‘);
formatStr = formatStr.replace(pattern, arguments[i]);
}
} else {
formatStr = ‘‘;
}
return formatStr;
};
采用的jQuery插件写法:
(function ($, undefined) { //定义GoFlow类 GoFlow = function () { }; //初始化GoFlow对象(gfDiv:jQuery对象;opts:参数) GoFlow.prototype.init = function (gfDiv, opts) { }; //插件的定义 $.fn.goflow = function (opts) { }; })(jQuery); //闭包结束
一步一步jQuery流程设计器插件goflow(附代码) - 1 - 构建设计器UI界面
标签:
原文地址:http://www.cnblogs.com/eleven11/p/4897412.html