标签:

@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
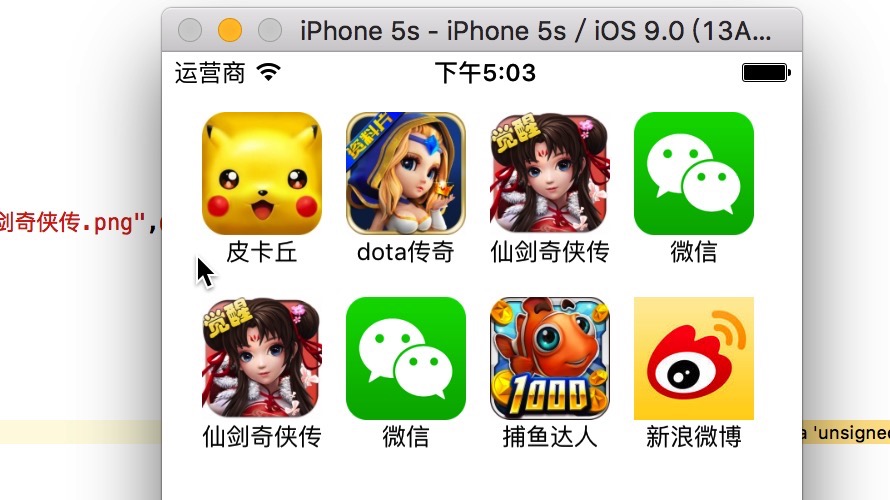
self.icons=@[@"皮卡丘.png",@"dota传奇.png",@"仙剑奇侠传.png",@"微信.png",@"捕鱼达人.png",@"新浪微博.jpeg"];
CGFloat btnWidth=60;
CGFloat btnHeight= 60/0.8+2;
int clos=4;
int count=self.icons.count;
int rows=count>4?count/4+1:1;
for (int i=0; i<rows; i++) {
for (int j=0; j<clos; j++) {
CGFloat x=j*btnWidth*1.2+20;
CGFloat y=i*btnHeight*1.2+30;
AppiconButton * btn=[[AppiconButton alloc]init];
NSString* appName=self.icons[rows*i+j];
UIImage * image=[UIImage imageNamed:appName];
btn.frame=CGRectMake(x, y, btnWidth,btnHeight);
[btn setImage:image forState:UIControlStateNormal];
NSString *name=[appName stringByDeletingPathExtension];
[btn setTitle:name forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[self.view addSubview:btn];
}
}
}
标签:
原文地址:http://my.oschina.net/u/554046/blog/520717