标签:

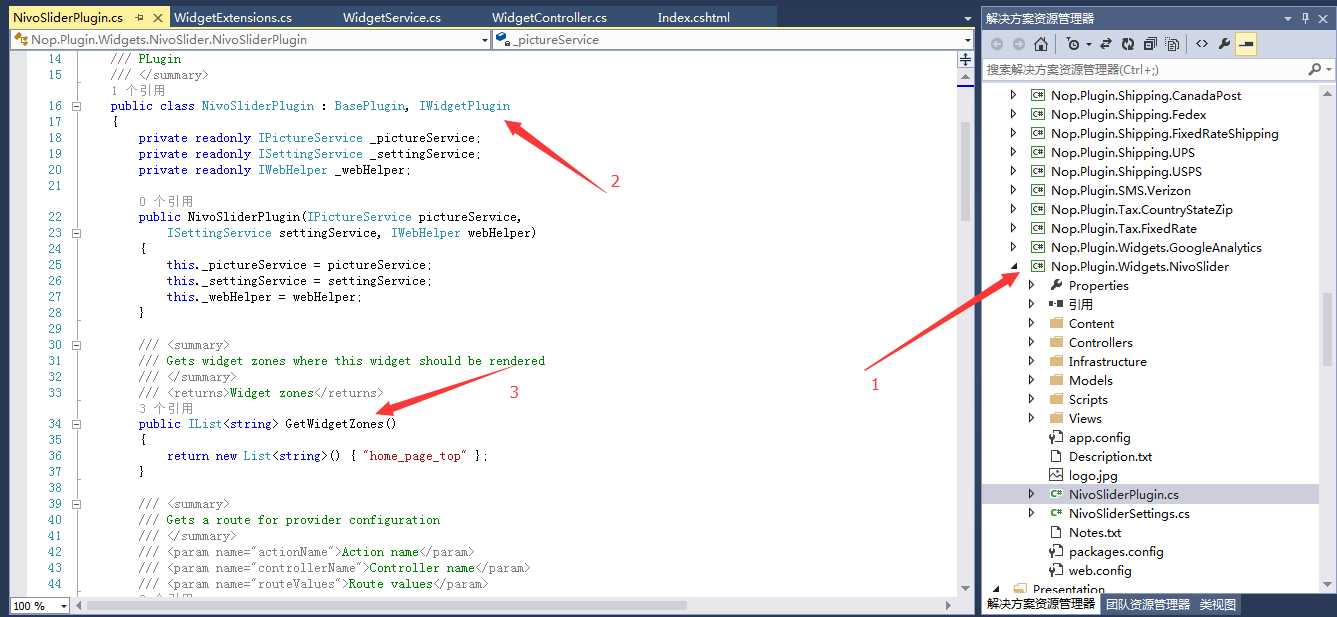
以首页幻灯片为例子,首页幻灯片是在插件Nop.Plugin.Widgets.NivoSlider里面实现的

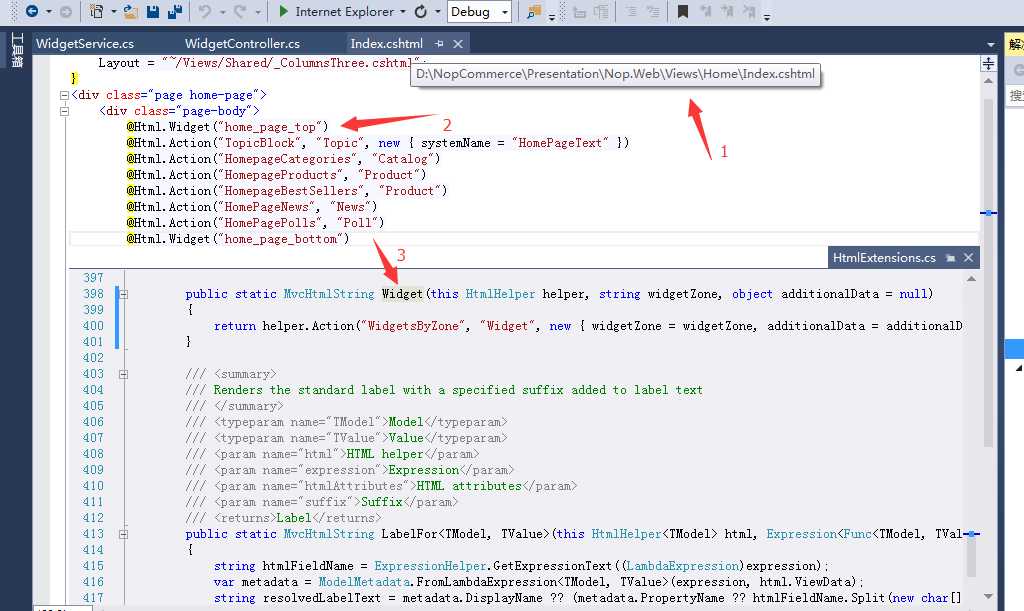
这个WidgetByZone就是查找当前已使用的@Html.Widget(“xxx”)并返回相应的控制器名字,方法名和路由值
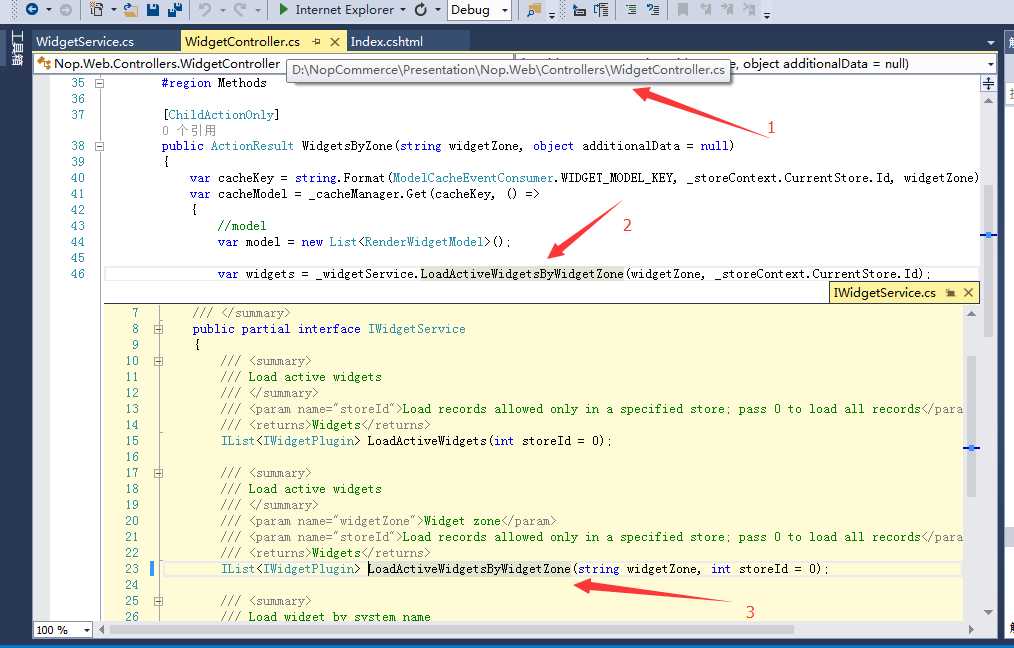
LoadActiveWidgetsByWidgetZone此方法是加载活动的@Html.Widget(“xxx”)的方法,具体实现大家可在相应实现类找到,注意它的返回对象是IWidgetPlugin接口

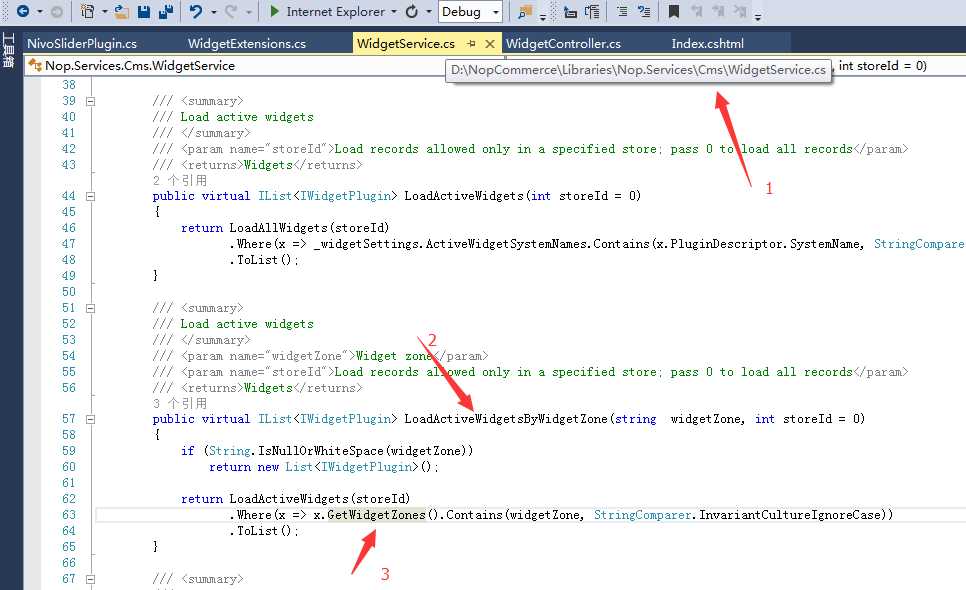
这里面是那个IWidgetService的实现类,这里的3方法后面跟着的是模糊查询,所以会根据页面有@Html.Widget(“xxx”)的xxx找到具体实现的插件

1. 幻灯片插件的位置
2. 实现IWidgetPlugin接口
3. 实现IWidgetPlugin接口下面的GetWidgetZones方法并在IWidgetService接口下的实现类被调用实现
--鱼头鱼尾
这就是我对nop里面的@Html.Widget(“xxx”)的理解,个人拙见,还望各位看官多多包涵。其它有什么细节的事可以在群里发问或者私聊我,我会的就帮忙。(群号: 75272942)
个人联系QQ:875755898
备注:
本人开发有微信扫码登录,新浪微博登录等外部授权插件,微信扫码(模式二)支付、银联在线支付的支付插件,(可在线测试预览)
因生活所迫需要卖插件并提供插件的后续服务,更新(依赖nop的版本)及技术指导(购买插件者)
外部授权插件:只要是基于Oauth2.0授权协议的都可以代开发,开发需客户提供相关资料(如商户号,密钥等等关于授权所需要用得到的资料,并承诺对该客户的资料保密)。
插件价格:私聊详谈。
插件版本支持3.1及高于3.1版本,后续会跟着nop版本更新。
后续我会尽可能出一套插件的视频开发教程,时间条件充裕的话。
购买插件者需尊重我的个人知识产权。
谢谢!!!
关于NOP的@Html.Widget(“home_page_top”)的说明
标签:
原文地址:http://www.cnblogs.com/YUTOUYUWEI/p/4903965.html