标签:
overflow: hidden; text-overflow: ellipsis; white-space: nowrap;
overflow 属性规定当内容溢出元素框时发生的事情。
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
text-overflow 属性规定当文本溢出包含元素时发生的事情。
clip:修剪文本;
ellipsis:显示省略号来代表被修剪的文本;
string:使用给定的字符串来代表被修剪的文本;
white-space 属性设置如何处理元素内的空白。
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |

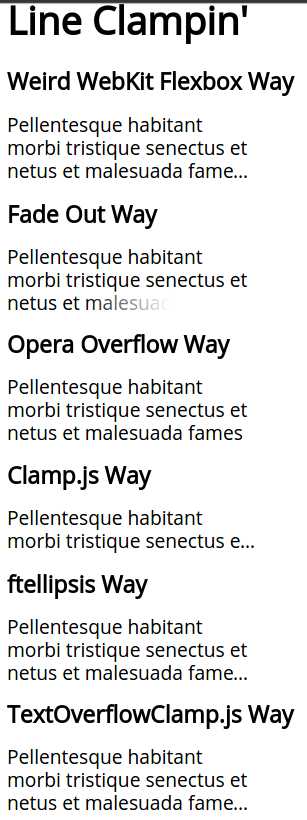
HTML代码

<h1>Line Clampin‘</h1> <h2>Weird WebKit Flexbox Way</h2> <div class="module line-clamp"> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p> </div> <h2>Fade Out Way</h2> <div class="module fade"> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p> </div> <h2>Opera Overflow Way</h2> <div class="module last-line"> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p> </div> <h2>Clamp.js Way</h2> <div class="module js"> <p id="clampjs">Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p> </div> <h2>ftellipsis Way</h2> <div class="module js ftellipsis" id="ftellipsis"> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p> </div> <h2>TextOverflowClamp.js Way</h2> <div class="module js textoverflowclamp" id="textoverflowclamp"> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p> </div>
CSS代码

@import url(http://fonts.googleapis.com/css?family=Open+Sans); body { padding: 20px; font: 1.2em/1.2em ‘Open Sans‘, sans-serif; } .module { width: 250px; margin: 0 0 1em 0; overflow: hidden; } .module p { margin: 0; } .line-clamp { display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; } .fade { position: relative; height: 3.6em; /* exactly three lines */ } .fade:after { content: ""; text-align: right; position: absolute; bottom: 0; right: 0; width: 70%; height: 1.2em; background: linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1) 50%); } .last-line { height: 3.6em; /* exactly three lines */ text-overflow: -o-ellipsis-lastline; } .ftellipsis { height: 3.6em; } h1 { margin: 0 0 1em 0; } h2 { font-size: 1.2em; }
JS代码

// https://github.com/josephschmitt/Clamp.js var module = document.getElementById("clampjs"); $clamp(module, {clamp: 2}); // https://github.com/ftlabs/ftellipsis var element = document.getElementById(‘ftellipsis‘); var ellipsis = new Ellipsis(element); ellipsis.calc(); ellipsis.set(); // http://codepen.io/Merri/pen/Dsuim /** * TextOverflowClamp.js * * Updated 2013-05-09 to remove jQuery dependancy. * But be careful with webfonts! */ // bind function support for older browsers without it // https://developer.mozilla.org/en-US/docs/JavaScript/Reference/Global_Objects/Function/bind if (!Function.prototype.bind) { Function.prototype.bind = function (oThis) { if (typeof this !== "function") { // closest thing possible to the ECMAScript 5 internal IsCallable function throw new TypeError("Function.prototype.bind - what is trying to be bound is not callable"); } var aArgs = Array.prototype.slice.call(arguments, 1), fToBind = this, fNOP = function () {}, fBound = function () { return fToBind.apply(this instanceof fNOP && oThis ? this : oThis, aArgs.concat(Array.prototype.slice.call(arguments))); }; fNOP.prototype = this.prototype; fBound.prototype = new fNOP(); return fBound; }; } // the actual meat is here (function(w, d){ var clamp, measure, text, lineWidth, lineStart, lineCount, wordStart, line, lineText, wasNewLine, ce = d.createElement.bind(d), ctn = d.createTextNode.bind(d); // measurement element is made a child of the clamped element to get it‘s style measure = ce(‘span‘); (function(s){ s.position = ‘absolute‘; // prevent page reflow s.whiteSpace = ‘pre‘; // cross-browser width results s.visibility = ‘hidden‘; // prevent drawing })(measure.style); clamp = function (el, lineClamp) { // make sure the element belongs to the document if(!el.ownerDocument || !el.ownerDocument === d) return; // reset to safe starting values lineStart = wordStart = 0; lineCount = 1; wasNewLine = false; lineWidth = el.clientWidth; // get all the text, remove any line changes text = (el.textContent || el.innerText).replace(/\n/g, ‘ ‘); // remove all content while(el.firstChild !== null) el.removeChild(el.firstChild); // add measurement element within so it inherits styles el.appendChild(measure); // http://ejohn.org/blog/search-and-dont-replace/ text.replace(/ /g, function(m, pos) { // ignore any further processing if we have total lines if(lineCount === lineClamp) return; // create a text node and place it in the measurement element measure.appendChild(ctn(text.substr(lineStart, pos - lineStart))); // have we exceeded allowed line width? if(lineWidth < measure.clientWidth) { if(wasNewLine) { // we have a long word so it gets a line of it‘s own lineText = text.substr(lineStart, pos + 1 - lineStart); // next line start position lineStart = pos + 1; } else { // grab the text until this word lineText = text.substr(lineStart, wordStart - lineStart); // next line start position lineStart = wordStart; } // create a line element line = ce(‘span‘); // add text to the line element line.appendChild(ctn(lineText)); // add the line element to the container el.appendChild(line); // yes, we created a new line wasNewLine = true; lineCount++; } else { // did not create a new line wasNewLine = false; } // remember last word start position wordStart = pos + 1; // clear measurement element measure.removeChild(measure.firstChild); }); // remove the measurement element from the container el.removeChild(measure); // create the last line element line = ce(‘span‘); // give styles required for text-overflow to kick in (function(s){ s.display = ‘inline-block‘; s.overflow = ‘hidden‘; s.textOverflow = ‘ellipsis‘; s.whiteSpace = ‘nowrap‘; s.width = ‘100%‘; })(line.style); // add all remaining text to the line element line.appendChild(ctn(text.substr(lineStart))); // add the line element to the container el.appendChild(line); } w.clamp = clamp; })(window, document); // the only bit of jQuery $(window).bind(‘load‘, function() { clamp(document.getElementById(‘textoverflowclamp‘), 3); });
其中
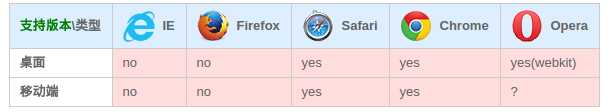
(1)-webkit-line-clamp 这种方法指支持部分浏览器,而且要与其他两个属性同时使用:
.line-clamp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}

(2)clamp.js 下载地址及使用方法:https://github.com/josephschmitt/Clamp.js
(3)ftellipsis 下载地址及使用方法:https://github.com/ftlabs/ftellipsis
(4)jQuery.dotdotdot 下载地址及使用方法:https://github.com/BeSite/jQuery.dotdotdot
参考文章:
[1] https://css-tricks.com/line-clampin/
[2] http://www.css88.com/archives/5206
[3] http://codepen.io/Merri/pen/Dsuim
[4] http://codepen.io/feiwen8772/pen/AckqK
标签:
原文地址:http://www.cnblogs.com/CheeseZH/p/4904970.html