标签:
根据慕课网学习整理到一起的笔记,把东西整理到一起看起来比较方便
什么是变量
字面意思:变量是可变的量;
编程角度:变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服、玩具、水果...等。
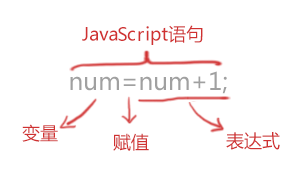
表达出你的想法(表达式)
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。

字符串表达式:"I" + "love" + "you" + mychar //编写串表达式,值为字符串。
数值表达式:num + 5*32 + 2.5 //编写数值表达式,值为数值。
布尔表达式:2>3 num==5 num<60 //编写布尔值true或flase的表达式
小明有10元钱,买了一个本,花了5元,小红说:"你剩下的钱加上我的6元钱,就可以买个铅笔盒了。
1 <script type="text/javascript"> 2 var num1 = 10-5;//计算小明剩下多少钱 3 var num2 = num1+6;//小红花多少钱买铅笔盒 4 document.write("小明还剩:"+num1+"元"+"<br>"); 5 document.write("小红花:"+num2+"元买个铅笔盒"); 6 </script>
+号操作符
操作符是用于在JavaScript中指定一定动作的符号。
(1)操作符
sun = numa + numb;
其中“=”和“+”都是操作符。
算数操作符(+、-、*、/等)
比较操作符(<、>、>=、<=等)
逻辑操作符(&&、||、!)。
注意:“=”操作符是赋值,不是等于。
(2)“+”操作符
在JavaScript中,“+”不只是代表加法,还可以连接两个字符串。
mystring = "Java" + "Script";//mystring的值"JavaScript"这个字符串
自加一,自减一 ( ++和- -)
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一“++”;自减一“--”。首先来看一个例子:
mynum = 10; mynum++; //mynum的值变为11 mynum--; //mynum的值又变回10
上面的例子中,mynum++使mynum值在原基础上增加1,mynum--使mynum在原基础上减去1,其实也可以写成:
1 mynum = mynum + 1;//等同于mynum++ 2 mynum = mynum - 1;//等同于mynum--
比较操作符
我们先来做道数学题,数学考试成绩中,小明考了90分,小红考了95分,问谁考的分数高?
答: 因为“95 > 90”,所以小红考试成绩高。
其中大于号">" 就是比较操作符,小红考试成绩和小明考试成绩就是操作数,并且是两个操作数。
也就是说两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)。
操作符的含义:
< 小于
> 大于
<= 小于或等于
>= 大于或等于
== 等于
!= 不等于
1 var a = 5;//定义a变量,赋值为5 2 var b = 9; //定义b变量,赋值为9 3 document.write (a<b); //a小于b的值吗? 结果是真(true) 4 document.write (a>=b); //a大于或等于b的值吗? 结果是假(false) 5 document.write (a!=b); //a不等于b的值吗? 结果是真(true) 6 document.write (a==b); //a等于b的值吗? 结果是假(false)
逻辑与操作符
数学里"a>b",JavaScript里还表示"a>b";数学中的"b大于a,b小于c"是"a<b<c",JavaScript中用&&表示。
b>a && b<c //"&&"是并且的意思,读法“b大于a”并且“b小于c”
好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下:
1 if(有准考证 &&有身份证) 2 { 3 进行考场考试 4 }
“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
逻辑与操作符值表:
| A | B | A&&B |
| 真(true) | 真(true) | 真(true) |
| 真(true) | 假(false) | 假(false) |
| 假(false) | 真(true) | 假(false) |
| 假(false) | 假(false) | 假(false) |
注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
我或你都可以 (逻辑或操作符)
"||"逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”
逻辑或操作符值表:
| A | B | A||B |
| 真(true) | 真(true) | 真(true) |
| 真(true) | 假(false) | 真(true) |
| 假(false) | 真(true) | 真(true) |
| 假(false) | 假(false) | 假(false) |
注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值
1 <script type="text/javascript"> 2 var numa,numb,jq1; 3 numa=50; 4 numb=55; 5 jq1= numa>numb||numa==numb; 6 document.write("jq1的值是:"+jq1+"<br>") 7 </script>
是非颠倒(逻辑非操作符)
"!"是逻辑非操作符,也就是"不是"的意思,非真即假,非假即真。
逻辑非操作符值表:
| A | !A |
| 真(true) | 假(false) |
| 假(false) | 真(true) |
例:
1 var a=3; 2 var b=5; 3 var c; 4 c=!(b>a); // b>a值是true,! (b>a)值是false 5 c=!(b<a); // b<a值是false, ! (b<a)值是true
1 <script type="text/javascript"> 2 var numa,numb,jq1; 3 numa=60; 4 numb=70; 5 jq1=!(numa<numb); 6 document.write("jq1的值是:"+jq1+"<br>")//输出值jq1的值是:false 7 </script>
保持先后顺序(操作符优先级)
例一:
1 var numa=3; 2 var numb=6 3 jq= numa + 30 / 2 - numb * 3; // 结果为0
例二:
1 var numa=3; 2 var numb=6 3 jq= ((numa + 30) / (2 - numb)) * 3; //结果是-24.75
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
1 var numa=3; 2 var numb=6; 3 jq= numa + 30 >10 && numb * 3<2; //结果为false
1 <script type="text/javascript"> 2 var numa,numb,jq1; 3 numa=5; 4 numb=2; 5 jq1=numa + 30 >10 && numb * 3<20; 6 jq2=((numa + 30) / (7-numb)) * 3 7 document.write("jq1的值是:"+jq1+"<br>");//jq1的值是:true 8 document.write("jq2的值是:"+jq2);//jq2的值是:21 9 </script>
1 <script type="text/javascript">
2 var a,b,sum;
3 var a = 5;
4 var b = 100%7;
5 sum = a > b && a*b > 0 ;
6 document.write( "我认为 a 的值是:" + 5 + " b的值是:" + 2 + "sum 的值是:" + true+"<br/>");
7 document.write( "答案是,第一轮计算后,a 为:"+ a +";b为:"+b +";第一次计算sum为:"+ sum +"<br/>");
8
9 sum = ( (++a) + 3 ) / (2 - (--b) ) * 3;
10 document.write( "再一次计算后,我认为 a 的值是:" + 6 + " b的值是:" + 1 + "sum 的值是:" + 27 +"<br/>");
11 document.write( "答案是,第二轮计算后,a 为:" + a + ";b为:" + b +";第二次计算sum为:"+ sum +",sum的类型也发生变化了。");
12 </script>
标签:
原文地址:http://www.cnblogs.com/alice-shan/p/4903701.html