标签:
在定制CSS之前一定要先确定自己要先选择哪个皮肤,因为不同的皮肤其HTML结构以及class的设计和命名都不太一致,如果你在修改CSS后再更换皮肤的话,会造成部分CSS不对应,无法生效的情况。我个人选择了“BlackLowKey”这个相对比较中规中矩的皮肤。
一般来说,给别人看的页面是 首页 和 博文详情页,我个人的偏好还有 随笔分类列表页。所以我会对这三个页面进行CSS定制。
如果觉得不需要原来皮肤的CSS,可以在设置里勾选“禁用模板默认CSS”,保存然后刷新自己博客的首页就会看到无CSS的博客首页;


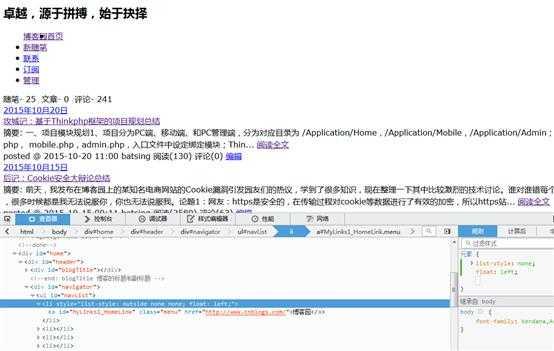
最好用的CSS编辑器是什么?是浏览器,按F12或者右击审查元素吧。从导航条开始,嗨翻你的CSS吧;
温馨提示,你应该把浏览器打开两个窗口,随时把浏览器中做好的CSS复制到博客园的设置里面去,还要注意定期保存,比如两到三分钟;
你也可以把静态页面直接保存到本地,把CSS保存成文件,修改好一个页面再复制到博客园上去;

每个人有每个人的定制风格,不做一概而论。博客作为阅读功能为主的网站,配色上不宜大面积使用纯度过高的颜色,字体不要太小。动手期间可以多参考一下其他一些博客的颜色搭配,最好能找一个做设计的给你一些指导意见。

博文详情页和分类列表页也是用同样的方法去设计,当然大多数CSS是可以重用的,那么就可以在原来的CSS上再增加一个选择器就可以了。另外页首页脚还可以插入HTML和CSS来显示一些更个性化的内容,比如CSS3动画、SVG等。
PS:有一些不想看的页面部分可以使用 display:none; 让其不显示,以增加页面的简洁性。

注意选择“BlackLowKey”皮肤和禁用默认样式,直接把下面这段CSS代码复制进去然后保存就行了

@charset "utf-8"; ul,li { margin: 0; padding: 0; } #home { background-color: #FFFCF4; } /*头部*/ #header { } #Header1_HeaderTitle { font-size: xx-large; font-weight: bold; color: #090; font-family: Verdana, Geneva, sans-serif; text-shadow: 4px 3px 5px #999; text-decoration: none; } #blogTitle h2 { text-indent: 2em; font-size: large; font-weight: unset; color: gray; border-bottom: gray thin dashed; } #navList { height: 3em; } #navList>li { float: left; list-style: none; display: inline-block; padding: 0.5em 1em; margin: 0 0.5em; background-color: #FFFF99; border: #090 thin solid; box-shadow: 2px 2px 2px 2px #999; border-radius: 0em 1em 0em 1em; } #navList>li:hover { background-color: green; } #navList>li>a { color: black; font-weight: bold; text-shadow: 0px 0px 2px #999; text-decoration: none; } #navList>li>a:hover { color: white; } .blogStats { clear: both; margin-top: 0.5em; margin-bottom: 1em; } #main { width: 1300px; margin: auto; position: relative; } /*文章列表*/ .forFlow { } .entrylistTitle { font-size: 1.5em; color: darkgoldenrod; } .day, .entrylistItem { background-color: #FDFDE2; margin: 2em; padding: 0.5em; padding-bottom: 2em; border: yellow thin solid; box-shadow: 2px 2px 2px 2px #999; border-radius: 0 2em 0 0; width: 750px; } .dayTitle { float: right; } .dayTitle>a { color: gray; text-decoration: none; } .postTitle, .entrylistPosttitle { font-size: large; font-weight: bold; border-bottom: gray thin solid; } .postTitle>a, .entrylistPosttitle>a { text-decoration: none; /*text-shadow: 0 0 2px #999;*/ color: green; } .postTitle>a:hover { color: orange; } .postCon, .entrylistPostSummary { text-indent: 2em; margin-top: 1em; font-size: 0.9em; } .c_b_p_desc_readmore { color: red; } .c_b_p_desc_readmore:hover { color: green; } .postDesc, .entrylistItemPostDesc { float: right; color: gray; font-size: 0.8em; } /*上一页,下一页*/ .topicListFooter { width: 650px; margin-left: 2em; height: 25px; } #nav_next_page>a { text-decoration: none; background-color: #FDFDE2; margin-bottom: 2em; padding: 0.5em 2em; box-shadow: 1px 1px 2px 2px #999; border-radius: 0.5em 2em 2em 0.5em; float: right; } #nav_next_page>a:hover { color: white; background-color: green; } #footer { text-align: center; font-family: Verdana, Geneva, sans-serif; } /*右边栏*/ #sideBar { position: absolute; top: 0; right: 2em; width: 400px; } /*公告栏*/ .newsItem, .sidebar-block { background-color: #FFFCF4; padding: 0.5em 0.5em 1em 1em; border: thin solid #FF0; box-shadow: 0px 0px 5px 0px #999; margin-bottom: 2em; } #sideBar li { list-style: none; } #sideBar a { font-family: Verdana, Geneva, sans-serif; text-decoration: none; color: #39F; } #sideBar a:hover { color: green; } #RecentCommentsBlock { font-size: small; } /*博文详情*/ #topics, #blog-comments-placeholder, #comment_form_container { width: 830px; background-color: #FFFCF4; padding: 0.5em 0.5em 3em 1em; border: thin solid #FF0; box-shadow: 0px 0px 5px 0px #999; margin-bottom: 2em; } #blog-comments-placeholder { margin-bottom: 0; } .feedback_area_title { color: #008000; font-weight: bold; font-size: x-large; text-shadow: 0 0 1px yellow; border-bottom: thin solid green; margin-bottom: 2em; } .feedbackManage { float: right; } .feedbackManage a { color: gray; } .feedbackManage a:hover { color: green; } .feedbackItem { border: thin dashed gray; margin-bottom: 1em; padding: 10px; } .feedbackItem a { text-decoration: none; } .feedbackItem .layer { color: gray; } .feedbackItem .comment_date { color: green; } .blog_comment_body { margin-top: 10px; color: #444; font-family: serif; } #EntryTag,#BlogPostCategory { margin-top: 0px !important; border: 1px dashed rgb(192, 192, 192); padding: 0.5em; padding-left: 20px; } #EntryTag,#BlogPostCategory a { color: orange; } #EntryTag,#BlogPostCategory a:hover { color: #C00; } #post_next_prev { line-height: 1.8; background-color: #FDFDE2; border: thin solid #FF0; box-shadow: 2px 2px 2px 2px #999; display: inline-block; padding: 1em; font-size: 0.8em; } #post_next_prev a { color: green; } #post_next_prev a:hover { color: orange; } #BlogPostCategory, #comment_nav { margin 0; } #comment_nav { width: 830px; padding: 0.5em; } #comment_nav a { text-decoration: none; color: green; } #comment_nav a:hover { color: orange; } #comment_nav a:last-child { color: blue; } #site_nav_under, #opt_under_post, #google_ad_c1, #under_post_news, #google_ad_c2, #under_post_kb, #HistoryToday { display: none; }
标签:
原文地址:http://www.cnblogs.com/batsing/p/4906060.html