标签:
看到某博主的文章觉得很有用,拿过来自己动手实现一下:
MVC框架里,有些默认的路由规则(当然是可以自定义的),这个规则比较特别

好了,直接来个实例吧!
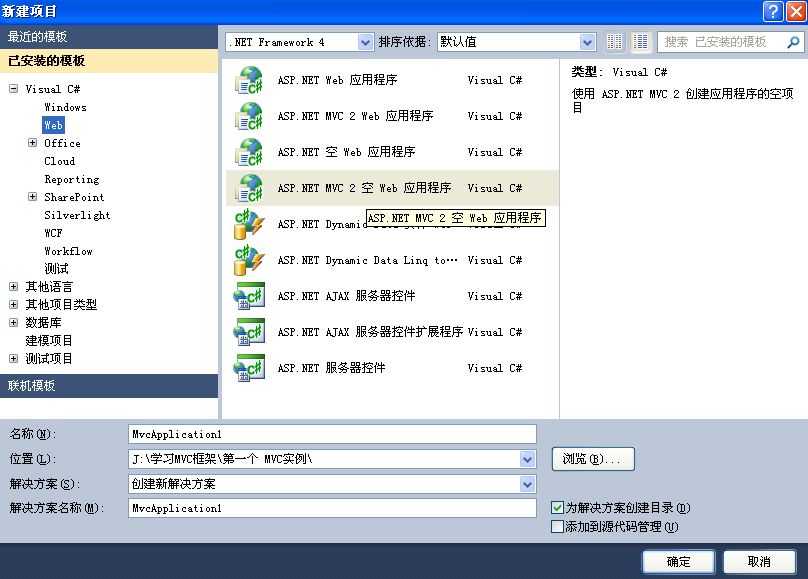
首先,新建一个空的MVC项目,如图,这里是MVC 2.0版

这里命名为"FirstMvc" ,自动添加好了项目的目录结构

在"Controller"目录下面新建一个控制器,命名为"MemberController.cs"
同时在"View"目录下添加相应的视图,这里添加一个Index
数据逻辑的操作基本上是在控制器里面完成的,这里就是在MemberController.cs实现。
为了更加真实,我们也在Model目录下面构建一个实体类,命名为Member.cs
好了,准备工作做好,就开始吧
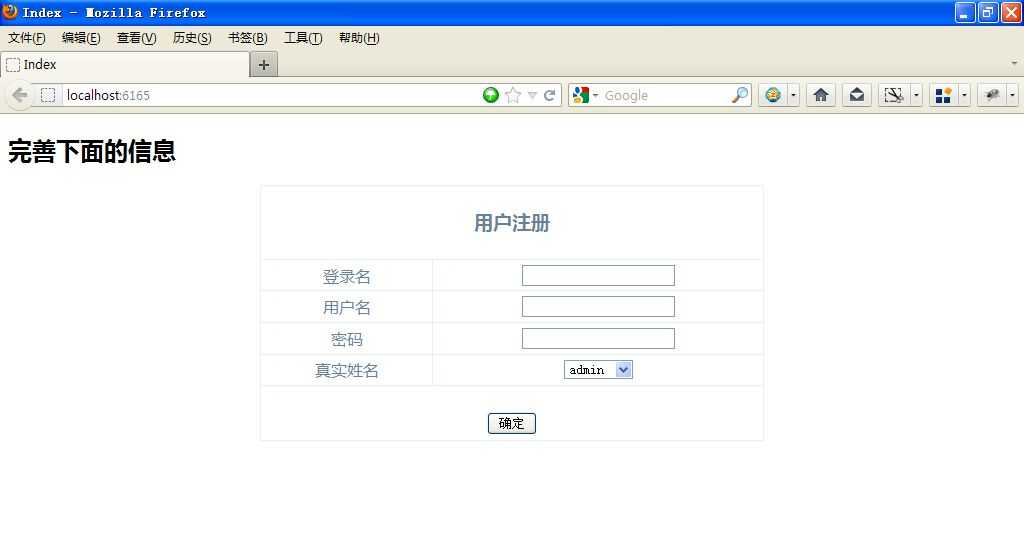
前台——View
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style type="text/css">
table
{
width: 50%;
border-top: 1px solid #e5eff8;
border-right: 1px solid #e5eff8;
margin: 1em auto;
border-collapse: collapse;
}
td
{
color: #678197;
border-bottom: 1px solid #e5eff8;
border-left: 1px solid #e5eff8;
padding: .3em 1em;
text-align: center;
}
</style>
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<title>Index</title>
<script language="javascript" type="text/javascript">
$(document).ready(function () {
$("#Button1").click(function () {
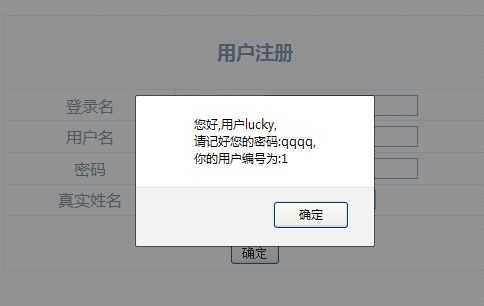
var msg = "您好,用户" + $("#loginName").val() + ",\n"
+ "请记好您的密码:" + $("#passWord").val() + ",\n"
+ "你的用户编号为:" + $("#namelist").val();
alert(msg);
})
})
</script>
</head>
<body>
<div>
<h2>
完善下面的信息</h2>
<table id="MemberArea">
<thead>
<tr>
<td colspan="2">
<h3>
用户注册</h3>
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
登录名
</td>
<td>
<%=Html.TextBox("loginName")%>
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<%=Html.TextBox("userName")%>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<%=Html.Password("passWord")%>
</td>
</tr>
<tr>
<td>
真实姓名
</td>
<td>
<%=Html.DropDownList("namelist")%>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<br />
<input type="button" id="Button1" value="确定" />
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
后台——Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using FirstMvc.Models;//注意添加引用
namespace FirstMvc.Controllers
{
/// <summary>
/// 第一个MVC架构实例
/// 最近接触MVC,看到大多数教程采用
/// LinqToSql,这里写一个ADO方式的
/// Author:LuckyHu
/// Date:2012-03-30
/// </summary>
public class MemberController : Controller
{
//
// GET: /Menber/
//定义一些全局变量
string connStr = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;
SqlConnection conn = null;
SqlCommand cmd = null;
SqlDataReader sdr = null;
public ActionResult Index()
{
Models.Member member = new Models.Member();
sdr = GetData();
int uid = 0;
string name = "";
IDictionary<int, string> nameList = new Dictionary<int, string>();
if (conn.State == ConnectionState.Closed)
{
conn.Open();
}
try
{
while (sdr.Read())
{
uid = int.Parse(sdr["uid"].ToString());
name = sdr["name"].ToString();
nameList.Add(uid, name);
}
}
catch (SqlException ex)
{
Response.Write("<script> var ex = " + ex.ToString() + "; alert(ex);</script>");
}
finally
{
if (conn.State == ConnectionState.Open)
{
conn.Close();
}
}
SelectList selectNameList = new SelectList(nameList, "Key", "Value");//构造一个下拉列表的键值对
ViewData["namelist"] = selectNameList;
return View();
}
/// <summary>
/// 构造测试数据
/// </summary>
/// <returns></returns>
public SqlDataReader GetData()
{
conn = new SqlConnection(connStr);
string sql = "select * from users";
if (conn.State == ConnectionState.Closed)
{
conn.Open();
}
try
{
cmd = new SqlCommand(sql, conn);
sdr = cmd.ExecuteReader();
}
catch (SqlException ex)
{
Response.Write("<script> var ex = " + ex.ToString() + "; alert(ex);</script>");
}
return sdr;
}
}
}
实体层——Model

 View Code
View Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace FirstMvc.Models
{
public class Member
{
//Fields
private int uid_ = 0;
private string name_ = "";
private int jib_ = 0;
private string email_ = "";
private string qq_ = "";
private DateTime rdage_;
private DateTime ndate_;
//Properties
public int Uid_
{
get { return uid_; }
set { uid_ = value; }
}
public string Name_
{
get { return name_; }
set { name_ = value; }
}
public int Jib_
{
get { return jib_; }
set { jib_ = value; }
}
public DateTime Rdage_
{
get { return rdage_; }
set { rdage_ = value; }
}
public string Email_
{
get { return email_; }
set { email_ = value; }
}
public string Qq_
{
get { return qq_; }
set { qq_ = value; }
}
public DateTime Ndate_
{
get { return ndate_; }
set { ndate_ = value; }
}
//Construcution
public Member()
{
}
//Function
public Member(int uid, string name, int jib, string email, string qq, DateTime rdage, DateTime ndate)
{
this.uid_ = uid;
this.jib_ = jib;
this.email_ = email;
this.qq_ = qq;
this.rdage_ = rdage;
this.ndate_ = ndate;
}
}
}
这里数据库访问使用的传统的ADO的,很多教程使用的LinqToSql的。
MVC框架和WebFrom之间有差异,可能刚开始不是很好理解,但是它们之间确实也有很多公用的地方。
这个时候,我们别忘了配置路由,在Global.asax文件中更改,

效果


标签:
原文地址:http://www.cnblogs.com/supercy/p/4906245.html