标签:
评分效果的小插件jQuery Raty。它提供的API相当丰富真的是让人爱不释手。详细文档及下载插件请移步这里。
下面我们来实际操作,运用一下这个有爱的小插件。
需要做的事情非常简单,在页面上放一个DIV,id取名为‘star’或者什么的随你所以爱,用来显示我们的评分插件。
1 <div id="star"></div>
当然,记得把下载下来的jquery.raty.js或者jquery.raty.min.js放在项目文件夹当中。同时,由于是基于jQuery的,所以包含jQuery的脚本文件那是必需的。这三个脚本文件都可以在下载后的压缩包内的js文件夹内找到。直接复制到你的项目相应目录中即可。

然后,在页面中用<Script>标签将刚才的脚本引进页面当中。
1 <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> 2 3 <script src="Scripts/jquery.raty.js" type="text/javascript"></script>
现在,只需一句代码就可以实现评分了。在页面添加如下语句:
1 <script type="text/javascript"> 2 3 $(‘#star‘).raty(); 4 5 </script>
运行我们的网站程序来看一下效果。

没出现星星不说,排版还一团乱。但看到这个情形,我们应该知道是缺少相应的图片或者CSS样式表。将压缩包内的img文件夹复制到项目中,就应该能解决图片缺失的问题了。

需要注意的就是图片路径问题,默认它会在根目录打img文件夹中的图片,如果你需要将图片放到其他地方,需要在代码中指定,这在后面介绍。
刷新页面看效果:

图片是出来了,排版还是乱的,而且有HTML符号 没有被正确解析。这个符号代表空格,对应着 ,这里应该是脚本里面的问题。所以这里提出一个使用这个插件需要注意的地方:jQuery要求1.5及以上版本。如果你一开始用的不是1.4的版本,恭喜你你不会出现这里的问题。
现在将jQuery换掉:

同时修改页面当中的引用。
1 <script src="Scripts/jquery-1.5.1.js" type="text/javascript"></script>
现在刷新页面查看效果,一切正常了。

上面介绍的是基本的使用,这个插件最让人喜爱的地方在于他提供了非常多的API供我们自定义,实现一些我们想要的功能和效果。
通过定义path属性可以指定我们要使用的图标的位置。现在我们将项目中的img文件夹移到其他地方,比如这里我把它移到Styles文件夹下:

然后刷新页面,同样会出现找不图片的错误,这时候,在脚本里面设置一下path属性:
1 <script type="text/javascript">
2
3 $(‘#star‘).raty({
4
5 path:"Styles/img"
6
7 });
8
9 </script>
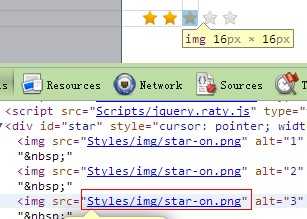
再去刷新页面效果又出来了,并且我们可以通过查看页面的源码发现,图片的调用确实是我们指定的地方:

我们可以使用自定义的图标,也可以使用其他自带的图标,压缩包内可以找到更大的星星图标,以及勋章笑脸图标等。
现在将doc文件夹img文件夹内的所以有图标复制到我们项目中的img文件夹中来。更改图标通过插件的starOff和starOn属性。
下面将图标换成大的:
1 <script type="text/javascript">
2
3 $(‘#star‘).raty({
4
5 path:"Styles/img",
6
7 starOff: ‘star-off-big.png‘,
8
9 starOn: ‘star-on-big.png‘
10
11 });
12
13 </script>
只需写上相应图标的文件名即可,如果要使用勋章则应该是medal-on.png和medal-off.png,现在刷新页面看效果,有点不理想:

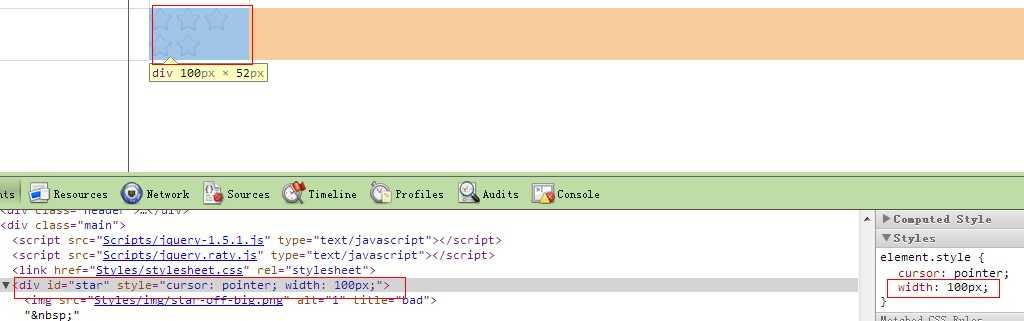
星星没有排成一排了,挤了两个下去。是不是很奇怪。查看一下页面代码,发现包含我们raty插件的那个DIV被加了个width:100px样式。

可我们并没有给DIV设置任何样式啊,这只能是插件的脚本自己设置的。因为在小星星时,100的宽度刚好,现在换在大星星了一排的位置不够了所以被挤了两个下去。这里需要通过size属性来设置一下宽度从而将五个大星星重新显示到一排来:
1 <script type="text/javascript">
2
3 $(‘#star‘).raty({
4
5 path:"Styles/img",
6
7 starOff: ‘star-off-big.png‘,
8
9 starOn: ‘star-on-big.png‘,
10
11 size:24
12
13 });
14
15 </script>

指针放到星星上默认显示‘bad’‘poor’‘reuglar’…可以自定义要显示的文本,通过hint属性。
现在换成1,2,3…
1 <script type="text/javascript">
2
3 $(‘#star‘).raty({
4
5 hints: [‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘],
6
7 path:"Styles/img",
8
9 starOff: ‘star-off-big.png‘,
10
11 starOn: ‘star-on-big.png‘,
12
13 size:24
14
15 });
16
17 </script>

最为重要的环节就是获取用户所选择的值。插件提供了不止一种的方式可以让你得到用户的选择值,这里介绍两种方式。
通过click事件来获取。Click里面定义一个函数来处理获取的值,这个选择值通过’score’参数传递。
这里通过弹窗显示出用户选择的值:
1 <script type="text/javascript">
2
3 $(‘#star‘).raty({
4
5 hints: [‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘],
6
7 path:"Styles/img",
8
9 starOff: ‘star-off-big.png‘,
10
11 starOn: ‘star-on-big.png‘,
12
13 size:24,
14
15 click: function (score, evt) {
16
17 alert(‘u selected ‘+score);
18
19 }
20
21 });
22
23 </script>

第二种方式可以设置一个隐蔽的HTML元素来保存用户的选择值,然后可以在脚本里面通过jQuery选中这个元素来处理该值。
现在在我们的star DIV下面再放一个DIV,用来保存用户的选择:
1 <script src="Scripts/jquery.raty.js" type="text/javascript"></script> 2 3 <div id="star"> 4 5 </div> 6 7 <div id="result"> 8 9 </div>
然后在脚本代码里将这个DIV设置为target,需要注意的是,还要将targetKeep 属性设置为true,用户的选择值才会被保持在目标DIV中,否则只是鼠标悬停时有值,而鼠标离开后这个值就会消失。
1 <script type="text/javascript">
2
3 $(‘#star‘).raty({
4
5 hints: [‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘],
6
7 path: "Styles/img",
8
9 starOff: ‘star-off-big.png‘,
10
11 starOn: ‘star-on-big.png‘,
12
13 size: 24,
14
15 target: ‘#result‘,
16
17 targetKeep : true
18
19 });
20
21 </script>
现在,用户的选择会在下面的DIV中被显示出来。

但其实我们只是想拿它来暂时存放这个值,并没想让它显示出来,所以可以让这个DIV一直隐藏,我们通过这个DIV来获取值并进行我们需要的各种处理,比如送回服务器保存到数据库等。这里同样使用弹窗显示这个值来做例子。跟上面唯一不同就是获取该值的方式不同。
1 <script type="text/javascript">
2
3 $("#result").hide();//将保存结果的DIV隐藏
4
5 $(‘#star‘).raty({
6
7 hints: [‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘],
8
9 path: "Styles/img",
10
11 starOff: ‘star-off-big.png‘,
12
13 starOn: ‘star-on-big.png‘,
14
15 size: 24,
16
17 target: ‘#result‘,
18
19 targetKeep : true
20
21 });
22
23 //弹出结果
24
25 var text = $(‘#result‘).text();
26
27 $(‘img‘).click(function () {
28
29 if ($(‘#result‘).text() != text) {
30
31 alert($(‘#result‘).text());
32
33 return;
34
35 }
36
37 });
38
39 </script>
这个插件还有很多有趣的功能,大家可以自己去探寻,它强大到真的能满足你在项目中的各种需求。
本文例子源码下载:点我
标签:
原文地址:http://www.cnblogs.com/719907411hl/p/4906263.html