标签:
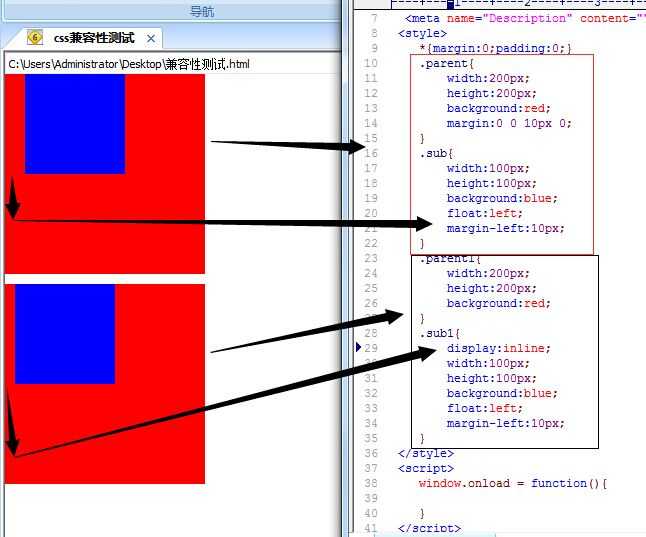
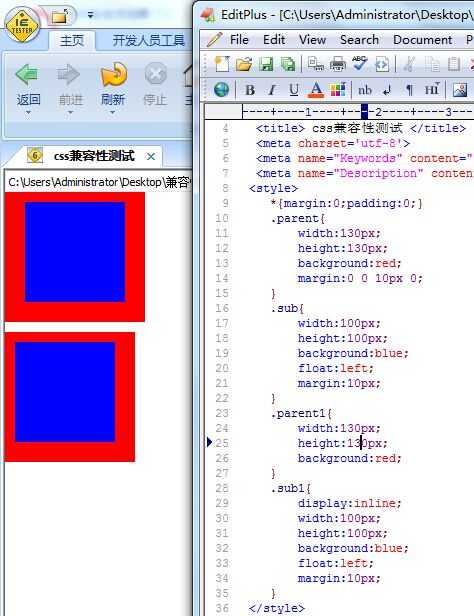
1.IE下div边距增多问题

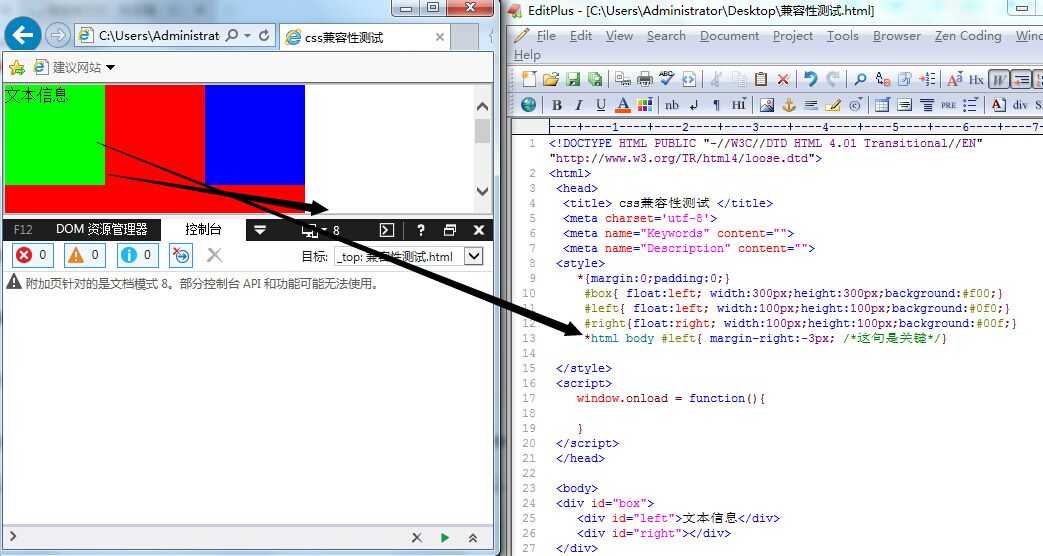
2.IE下div双边距问题

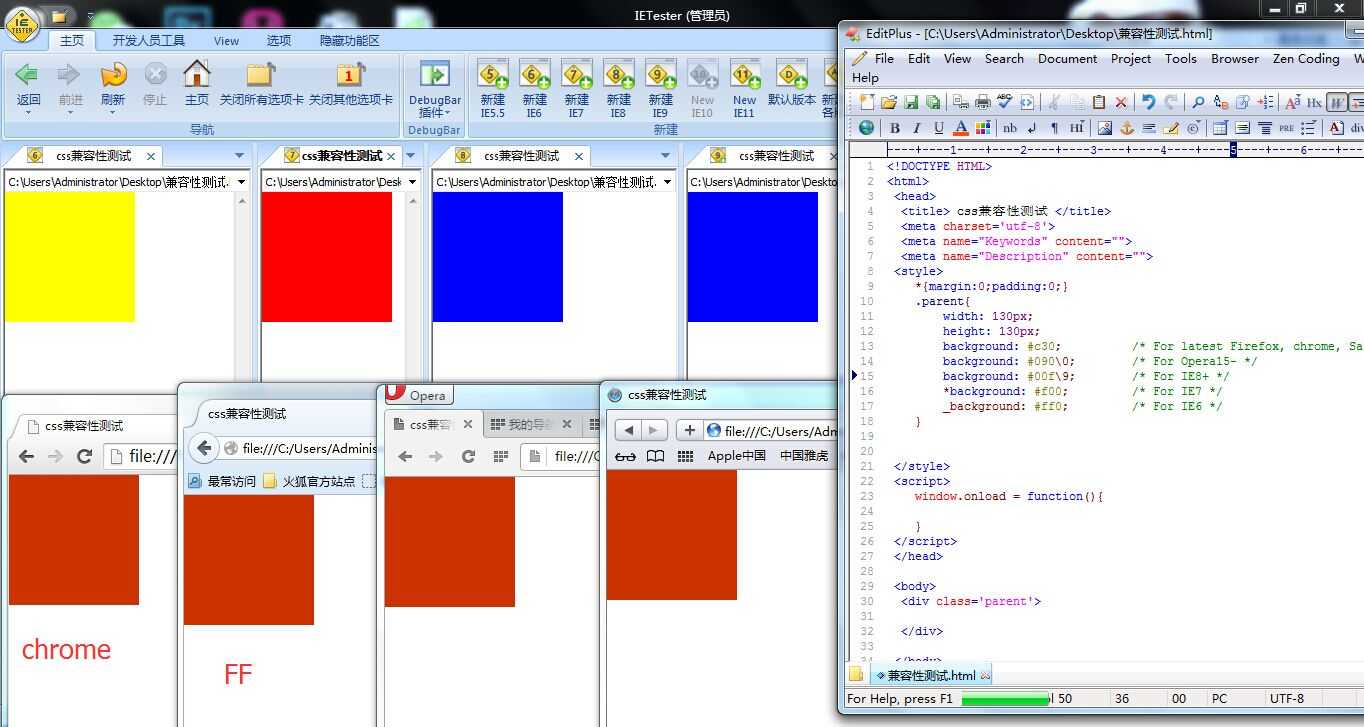
3.hack写法 好的网页是不需要写hack的

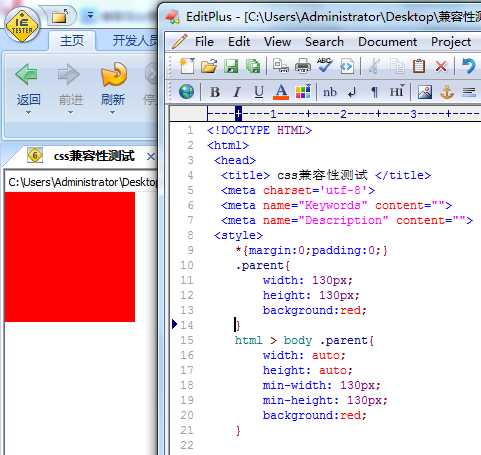
4.解决IE不支持 min-width和min-height属性

4.DIV浮动IE文本产生3象素的bug

5.IE捉迷藏的问题 当div应用复杂的时候每个栏中又有一些链接,DIV等这个时候容易发生捉迷藏的问题。
解决办法:对#layout使用line-height属性 或者给#layout使用固定高和宽。页面结构尽量简单。
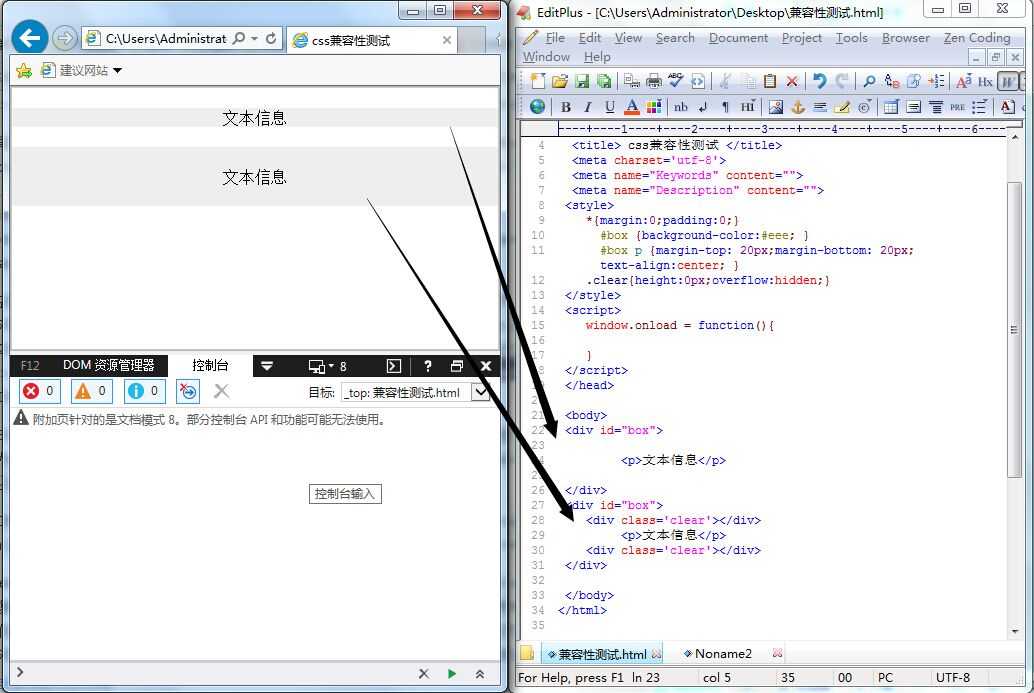
6.高度不适应 高度不适应是当内层对象的高度发生变化时外层高度不能自动进行调节,特别是当内层对象使用margin 或paddign 时。

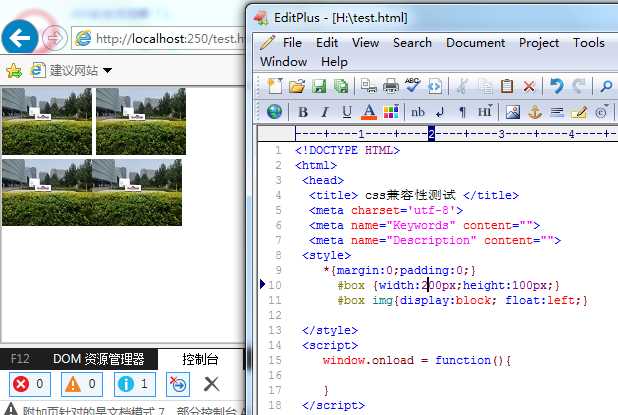
8.IE6下为什么图片下有空隙产生

9. LI中内容超过长度后以省略号显示的方法
li {
width:200px;
white-space:nowrap;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
overflow: hidden;
}
10.为什么web标准中IE无法设置滚动条颜色
解决办法是将body换成html
html {
scrollbar-face-color:#f6f6f6;
scrollbar-highlight-color:#fff;
scrollbar-shadow-color:#eeeeee;
scrollbar-3dlight-color:#eeeeee;
scrollbar-arrow-color:#000;
scrollbar-track-color:#fff;
scrollbar-darkshadow-color:#fff;
}
11.为什么无法定义1px左右高度的容器
IE6下这个问题是因为默认的行高造成的,解决方法: line-height:1px;
12.怎么样才能让层显示在FLASH之上
设置FLASH透明度
13.清楚浮动代码
.clearfix:after {
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
14.css透明问题
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)。
FF:opacity:0.6。
[注] 最好两个都写,并将opacity属性放在下面。
15.css圆角以及阴影问题
IE:ie7以下版本不支持圆角。
FF: -moz-border-radius:4px,或者-moz-border-radius-topleft:4px;-moz- border- radius-topright:4px;-moz-border-radius-bottomleft:4px;-moz- border- radius- bottomright:4px;。
ie-css3.htc插件 定义behavior属性 连接路径地址 详情见网址http://www.jb51.net/css/63281.html
16.默认的元素留白差异
并列排列的多个元素(图片或者链接)的div和div之间,代码中的空格和回车在firefox中都会被忽略,而IE中却默认显示为空格(约3px)。
17.css双线凹凸框
IE:border:2px outset;。
FF: -moz-border-top-colors: #d4d0c8 white;-moz-border-left-colors: #d4d0c8 white;-moz-border-right-colors:#404040 #808080;-moz-border-bottom-colors:#404040 #808080;
18.条件hack
语法格式:<!--[if <keywords>? IE <version>?]> HTML代码块 <![endif]-->
<!--[if IE]>
<p>你在非IE中将看不到我的身影</p>
<![endif]-->
<!--[if gt IE 6]>
<style>
.test{color:red;}
</style>
<![endif]-->标签:
原文地址:http://www.cnblogs.com/13552492135qiaoyu/p/4906928.html