标签:
<!DOCTYPE html>
<html>
<head>
<title>Switch Statement Example 4</title>
<script type="text/javascript">
var num = 25;
switch (true) {
case num < 0:
alert("Less than 0.");
break;
case num >= 0 && num <= 10:
alert("Between 0 and 10.");
break;
case num > 10 && num <= 20:
alert("Between 10 and 20.");
break;
default:
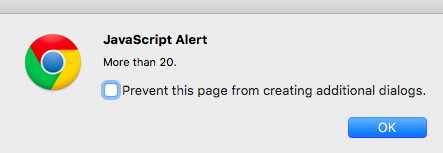
alert("More than 20.");
}
</script>
</head>
<body>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/fatoland/p/4907742.html